图片处理是一个很简单又很复杂 对网站的用户体验举足轻重的一环。
说它简单 是因为我们只需要挂上图片链接就可以了。复杂是因为 当网站图片量大、用户多的时候,对图片的压缩、尺寸控制都会影响网站的流量,也可以说是成本。
对于图片的接触,是从简单的上传头像图片开始的。
那是一个所有动态加载的图片只有员工头像的小内网,还是用的ASP.NET的上传控件,传到网站服务器相关目录下,然后用数据库存着文件路径名。
上传的时候页面一篇雪白,没有上传进度,更没有等待画面,文件大了还有假死现象。
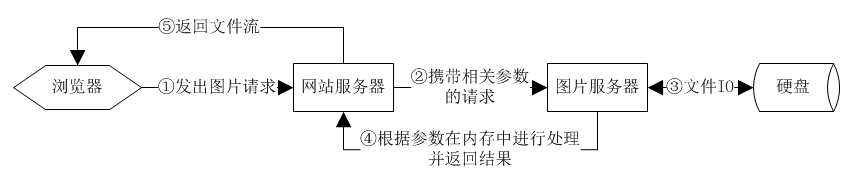
后来系统不断升级,同系统中需要上传图片的模块持续增加,系统用户也大幅增多,图片总量已经达到了300G,虽然也不是很大,但已经不适合再跟网站服务器混在一起了,需要做独立图片服务器。同时,服务器也会根据参数决定图片存储(读取)的路径,以及水印的打印。
这个时候的图片服务器更倾向于图片数据接口。

当时的解决方案是写了一个图片存取处理服务。客户端对图片的存取是通过与图片服务进行图片数据传输来完成。其实这个时候的图片服务器的解决方案并不好。
在图片服务器中每张图片只存储了一张图片,即原图。如果需要水印,则通过配置在内存中处理之后返回。这造成了很大的资源浪费。
并且,虽然在②阶段 系统可以很方便的添加用户对图片的请求的权限管理,但是代价就是简单的图片请求,却多了一个图片处理的过程。
好的图片服务器可参考Zimg