下载项目后,执行的第一个命令行一般都是npm install。在这个过程中可能一帆风顺,也可能遇到大大小小的报错,有时候花点时间各种搜索能解决,可下次遇到还是一头雾水的上网找各种方案尝试解决报错,造成的结果就是用的懵懂,也低效。
而我遇到的麻烦从想删除node_modules一直无法删除开始,明明清除了进程,依然提示程序占用,或者按网上的教程通过命令行删除,删半天还在删除中。后面解决方式是从vscode里面删除node_modules,操作简单高效。不过也因为这个麻烦,让我想去整合npm install背后的故事。
1)下载安装包
首当其冲cnpm install
国内npm下载依赖的速度太慢,一般都通过安装cnpm淘宝镜像替代
npm install -g cnpm --registry=https://registry.npm.taobao.org
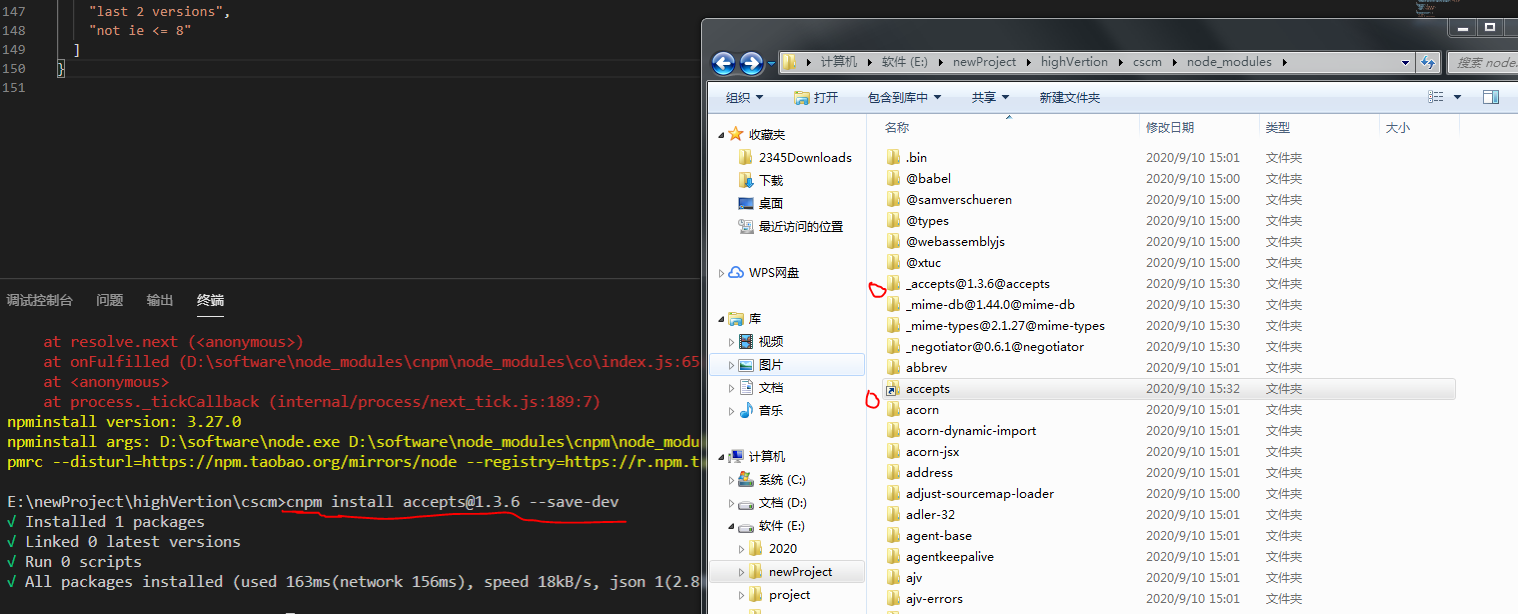
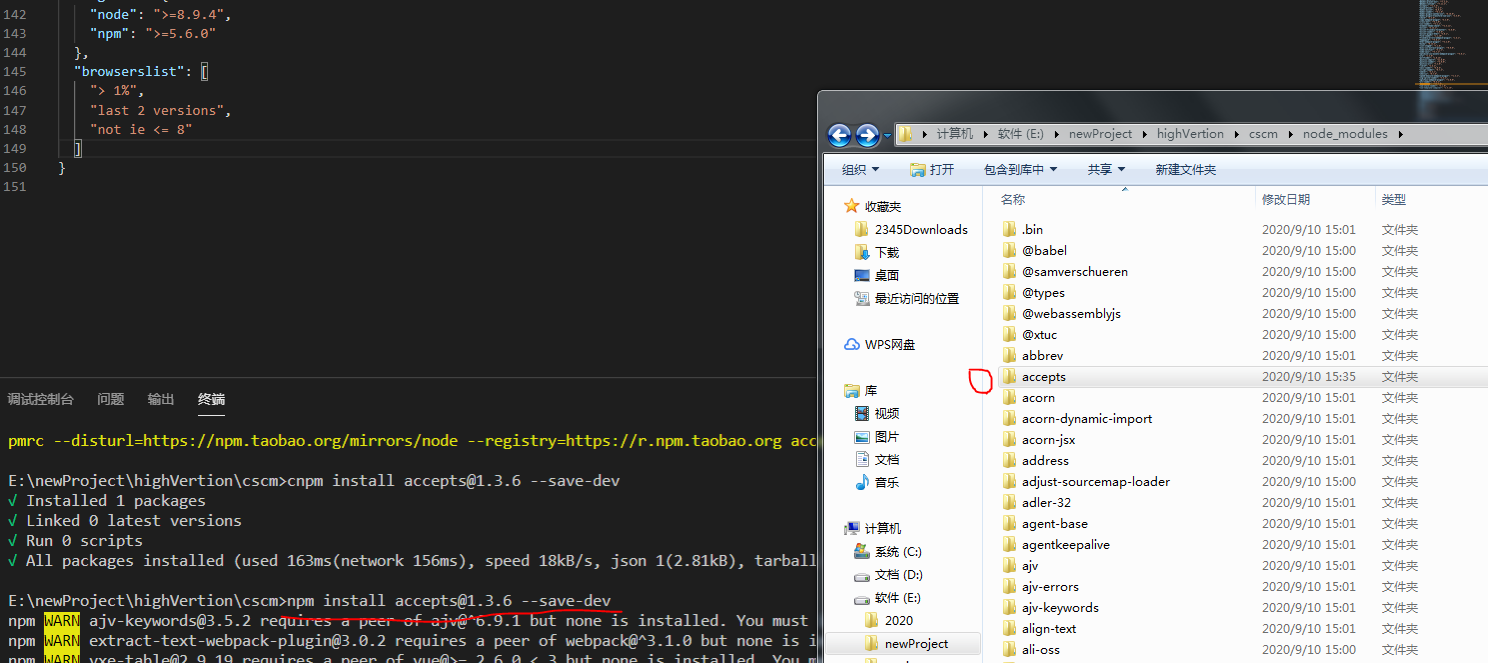
通过观察node_modules,不经意间发现得到npm包有所区别,请看如下截图:


2)解决安装过程中报错(此处建立在项目本身正常无误的情况下)
包下载完后一般执行npm run dev就可正常启动项目,不过也可能遇到提示xx包无法找到等其他报错。
- 第一感觉都是重新npm install, 可能就恢复正常
- 如果还是不行,删除node_modules重新下载,一般可解决问题。
- 假如删除node_modules重新下载问题依旧,此时就需借助此命令行:npm cache clean --force
npm cache clean --force 说明:
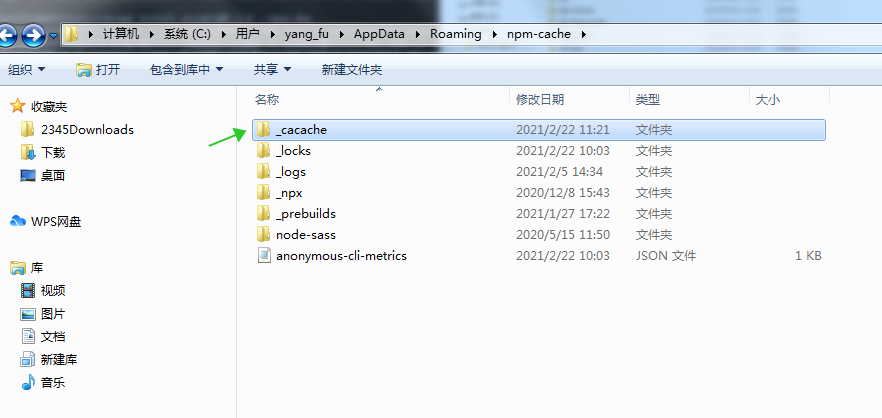
查看相关资料说在npm@5之后,npm把缓存数据放在配置文件中cache字段配置的路径下面的_cacache 文件夹中,在我的本机中也就是C:Usersyang_fuAppDataRoaming pm-cache下的_cacache文件夹, 如下图

我们每次在执行npm install时,都是先从缓存数据中查找有无此包,有的话直接从缓存中取。故如果我们可能因为网络原因导致下载的包不完整,这就可能造成删除node_modules重新下载的依旧是问题包。不过_cacache文件夹中不包含全局安装的包,所以想清除存在问题的包为全局安装包时,需用npm uninstall -g <package>解决
3)安装过程中的流程
安利此博文,详细介绍了npm install的安装流程、包之间安装的原理、package-lock.json文件的作用
