TO DO: 大学刚入门学前端的时候,一学姐和我说,你不需要去记住所有规则,但是你需要知道在遇到问题时哪个规则可用。确实,越往后走感觉很多东西模棱两可,就好像小时候背单词一样,背了又忘。
啰嗦一大堆,进入正题吧(PS: 全程没什么基本概念性的陈述,只是一些我个人比较感兴趣的东西的记录)
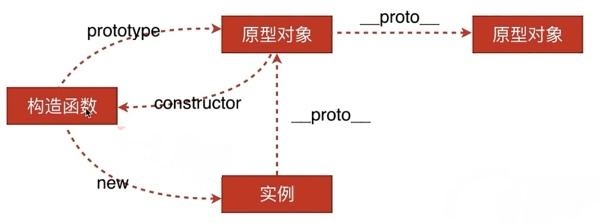
首先来一张基本图:

一开始就对这个_proto_比较感兴趣,基本类型和引用类型的_proto_属性如下:
关于基本类型
String: var a = 'test' a._proto_ === String.prototype number: var b = 1 b._proto_ === Number.prototype
Boolean:
var c = true
c._proto_ === Boolean.prototype
至于undefined 和 null 是没有_proto_属性的,不信你们自己试试,哈哈,我也是才发现,以前没怎么注意
关于引用类型
Object: var apple = {} apple._proto_ === Object.prototype Array: var arr = {} arr._proto_ === Array.prototype Date: var date = new Date() date._proto_ === Date.prototype RegExp: var exp = new RegExp() exp._proto_ === RegExp.prototype
然后来一波关于instanceof的理解(写的顺序是按自己所需来写的,不能帮助到看这篇文章的请见谅,待我以后写东西的水平提高了点,我再来重新修改)
instanceof,是用来检测对象类型的
那么它的原理是按照什么样的规则来检测的
查看对象apple的[[prototype]]链上是否存在其构造函数的prototype属性。如果在,则返回true,还是代码理解这句话吧
var apple = new Object() apple._proto_ === Object.prototype
上面的两边值相等:
所以 console.log(apple instanceof Object) // true
再来一个:
var list = new Array()
list._proto_ === String.prototype
所以 console.log(list instanceof String) // true
又 String.prototype._proto_ === Object.prototype
即 list._proto_._proto_ === Object.prototype
所以 console.log(list instanceof Object) // true
这两个案例下来,应该大家有感受到其中的规律的了吧,就是顺着值的原型链找
写了大致的规则后,就来个大统一吧:
关于基本类型
String:
var a = '1' console.log(a instanceof String) // false
Number: var b = 1 console.log(b instanceof Number) // false
Boolean: var c = true console.log(c instanceof Boolean) // false
undefined和null这两种数据类型,instanceof检测不出啥
前面三种我开始再控制台打印过(全部为true):
a._proto_ === String.prototype
b._proto_ === Number.prototype
c._proto_ === Boolean.prototype
问题来了,那么为啥instanceof检测出来为false了,我目前的理解是是浏览器自动转换的,所以等式成立,这也是instanceof检测基本数据类型根本没啥意义的原因。
关于引用类型
Object: var a = new Object() a._proto_ === Object.prototype console.log(a instanceof Object) //true Array(Date, RegExp规则同Array): var b = new Array() b._proto_ === Array.prototype console.log(b instanceof Array) // true b._proto_._proto_ === Object.prototype console.log(b instanceof Object) // true
关于原生构造函数
Object: Object._proto_ === Function.prototype console.log(Object instanceof Function) // true Object._proto_._proto_ === Object.prototype console.log(Object instanceof Object) // true
Function:
Function._proto_ === Function.prototype
console.log(Function instanceof Function) // true
Function._proto_._proto_ === Object.prototype
console.log(Function instanceof Object) // true String: String._proto_ === Function.prototype console.log(String instanceof Function) // true String._proto_._proto_ === Object.prototype console.log(String instanceof Object) // true
其他原生构造函数同上String
自定义构造函数
function Fn() {}; var a = new Fn(); a._proto_ === Fn.prototype console.log(a instanceof Fn) // true a._proto._proto_ === Object.prototype console.log(a instanceof Object) // true