安装doccument server
使用docker安装比较简单:docker run -i -t -d -p 9002:80 onlyoffice/documentserver
这里安装在了9002端口, 安装完成后可以通过 http://192.168.1.22:9002 查看是否访问成功,这里的192.168.1.22是docker服务器地址。
引入js文件
<script src="http://192.168.1.22:9002/web-apps/apps/api/documents/api.js"></script>参考api编写预览方法
详细配置文档:https://api.onlyoffice.com/editors/config/
示例文件如下:
<html lang="zh-CN">
<head>
<title>Demo</title>
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport"/>
<meta charset="utf-8"/>
<!-- onlyoffice服务器地址 -->
<script src="http://192.168.200.76:9002/web-apps/apps/api/documents/api.js"></script>
<style>
body {
padding: 0;
margin: 0;
}
</style>
</head>
<body>
<!-- 占位元素 -->
<div id="placeholder"></div>
<script>
/**
* 详细配置文档:https://api.onlyoffice.com/editors/config/
* @param url 要预览的文档地址
* @param filename 要预览的文档文件名
*/
function preview() {
let filename = "123.docx"
let url = "http://192.168.1.3000:5100/123.docx"
const config = {
"document": {
"permissions": {
comment: false,
fillForms: false,
"edit": false,
},
"fileType": "docx",
"title": filename,
"url": url,
// "key": this.md5,
"lang": "zh-CN"
},
"width": '100%',
"editorConfig": {
mode: 'view',
"lang": "zh-CN"
}
};
document.title = filename;
const docEditor = new DocsAPI.DocEditor("placeholder", config);
}
// 调用方法
preview();
</script>
</body>
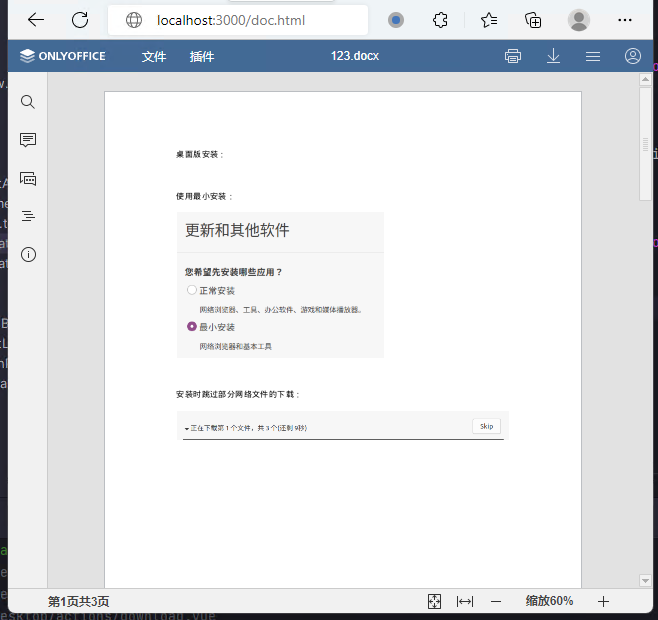
</html>效果还不错。