Adaptive Card 是微软推出的动态卡片功能。 可以在Web, Android, iOS, JS, WPF, Windows 上使用。 这里附上Adaptive Card的Docs和designer
我们很多power automate中的功能就是基于AC 去做的。 比如说approval功能, 还比如说使用bot 给teams 发信息。
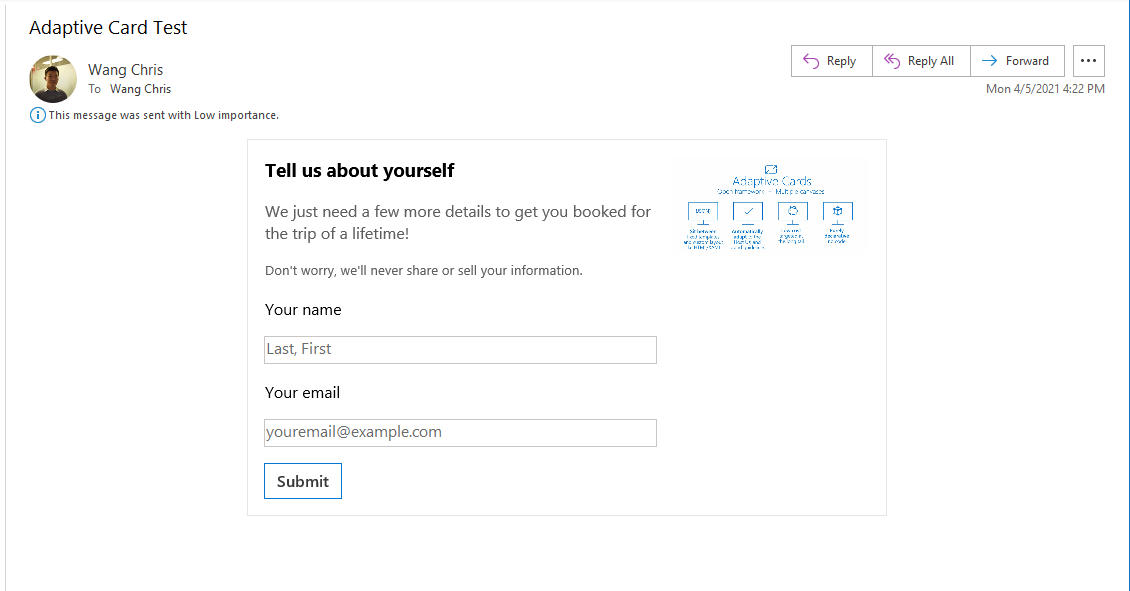
我们也可以通过自己创建AC
<script type="application/adaptivecard+json">
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": 2,
"items": [
{
"type": "TextBlock",
"text": "Tell us about yourself",
"weight": "Bolder",
"size": "Medium"
},
{
"type": "TextBlock",
"text": "We just need a few more details to get you booked for the trip of a lifetime!",
"isSubtle": true,
"wrap": true
},
{
"type": "TextBlock",
"text": "Don't worry, we'll never share or sell your information.",
"isSubtle": true,
"wrap": true,
"size": "Small"
},
{
"type": "TextBlock",
"text": "Your name",
"wrap": true
},
{
"type": "Input.Text",
"id": "myName",
"placeholder": "Last, First"
},
{
"type": "TextBlock",
"text": "Your email",
"wrap": true
},
{
"type": "Input.Text",
"id": "myEmail",
"placeholder": "youremail@example.com",
"style": "Email"
}
]
},
{
"type": "Column",
"width": 1,
"items": [
{
"type": "Image",
"url": "https://upload.wikimedia.org/wikipedia/commons/b/b2/Diver_Silhouette%2C_Great_Barrier_Reef.jpg",
"size": "auto"
}
]
}
]
}
],
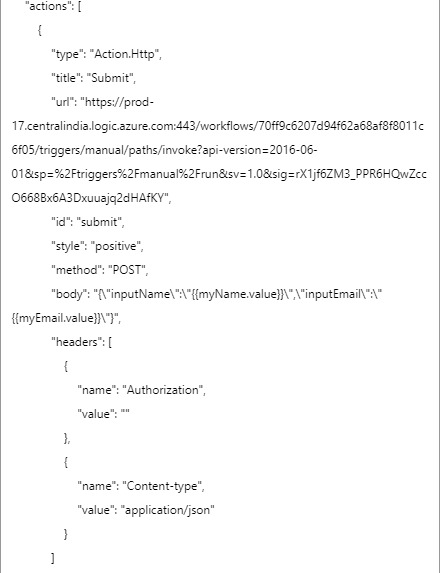
"actions": [
{
"type": "Action.Http",
"title": "Submit",
"url": "https://prod-17.centralindia.logic.azure.com:443/workflows/70ff9c6207d94f62a68af8f8011c6f05/triggers/manual/paths/invoke?api-version=2016-06-01&sp=%2Ftriggers%2Fmanual%2Frun&sv=1.0&sig=rX1jf6ZM3_PPR6HQwZccO668Bx6A3Dxuuajq2dHAfKY",
"id": "submit",
"style": "positive",
"method": "POST",
"body": "{"inputName":"{{myName.value}}","inputEmail":"{{myEmail.value}}"}",
"headers": [
{
"name": "Authorization",
"value": ""
},
{
"name": "Content-type",
"value": "application/json"
}
]
}
]
}
</script>

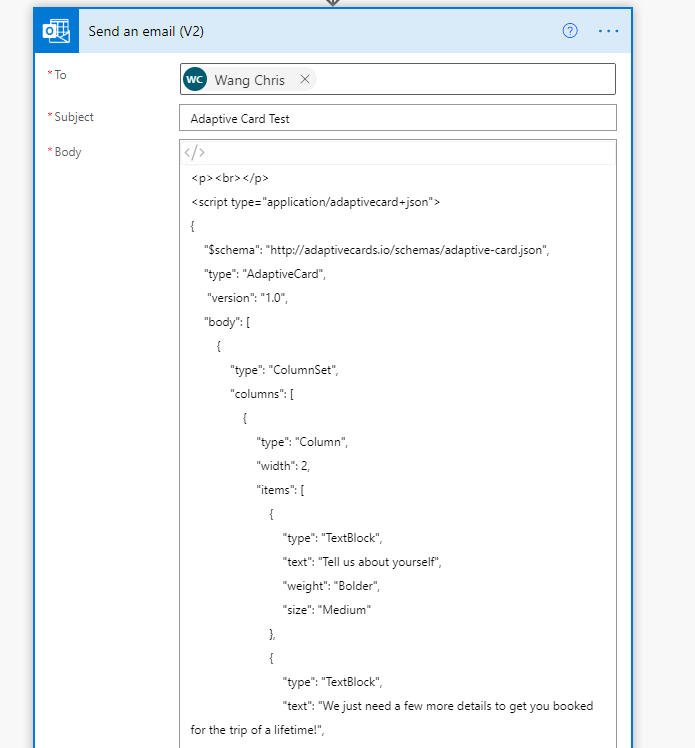
我们可以通过automate中的boday, 并且把body换成HTML 格式之后, 可以把做好的adaptive card 放进去。

AC中的action可以用来做submit button。

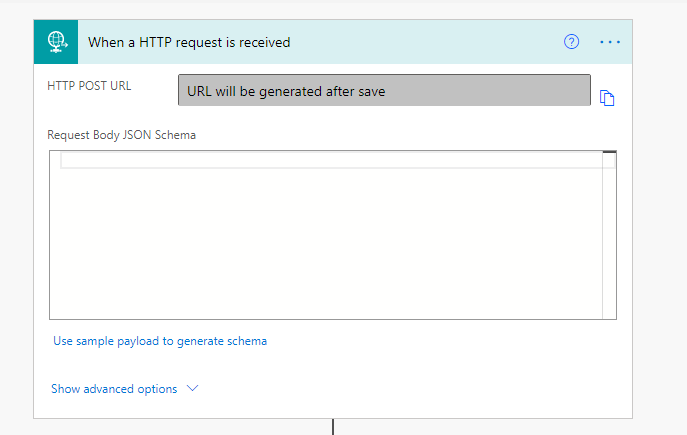
我们可以利用Request Action来做一个automate请求,并且把我们的response值返回回去。