这个系列是帮助大家了解dynamics CRM (customer engagement CE) 的client-side 开发.
Client-side Events
1. Form OnLoad
2. Form OnSave
3. Attribute OnChange
4. Lookup PreSearch
5. Grid Events
a. OnRecordSelect
b. OnSave
c. OnChange
6. Business Process Events etc.
首先我们先创建一个script.js
源代码可以在我的GitHub中找到.
function ContactLoad() { alert("Hello World from Onload event of the from!"); } function ContactSave() { alert("Hello World from OnSave event of the from!"); } function EmailOnChange() { alert("Hello World from OnChange eventof the email attribute!"); }
当我们写好了script之后, 我们需要把script加载到项目当中.
这个demo会带大家实现以下几个功能.
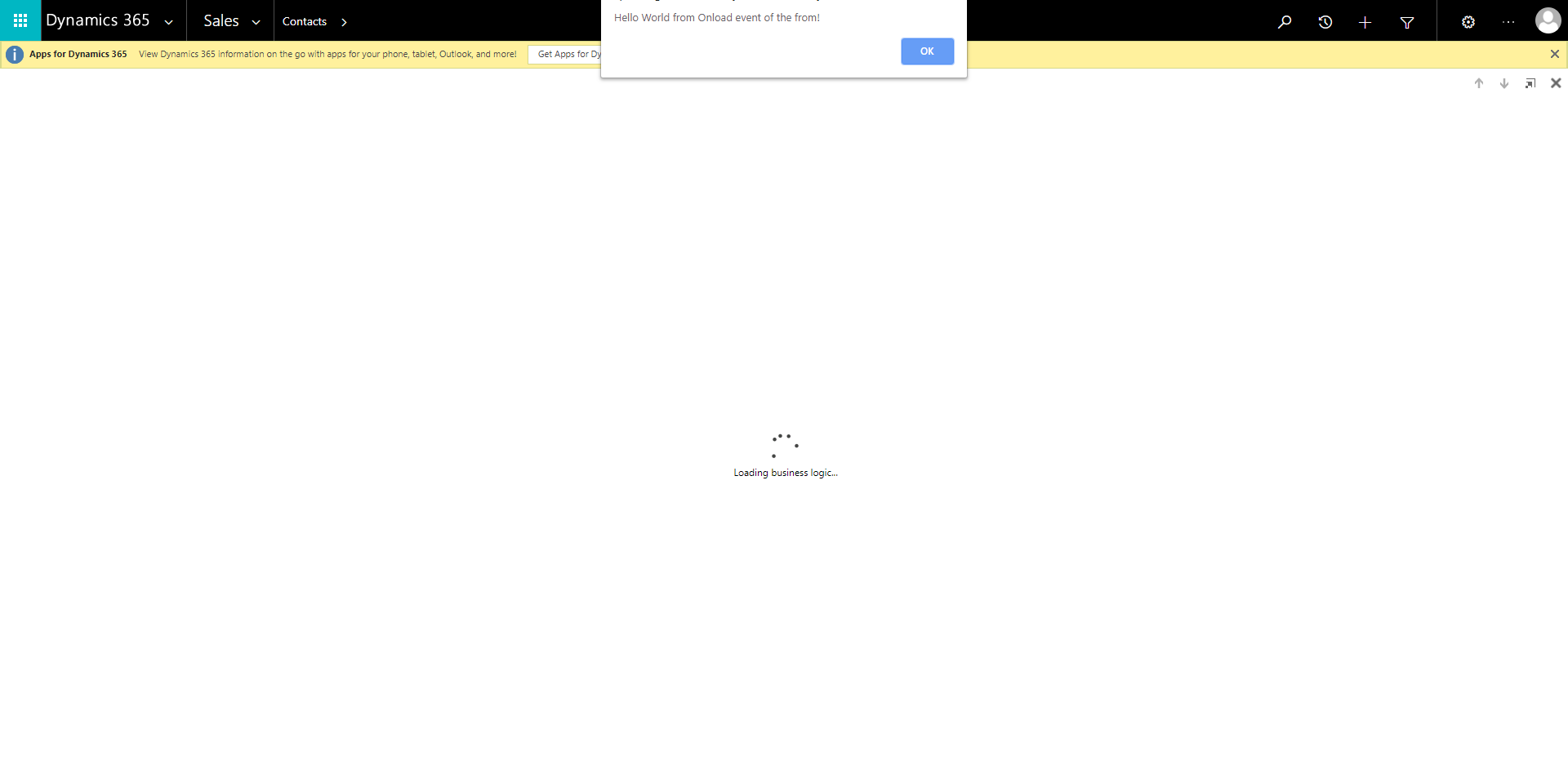
1. Form OnLoad
2. Form OnSave
3. Attribute OnChange
打开我们的solution或者重新新建一个solution

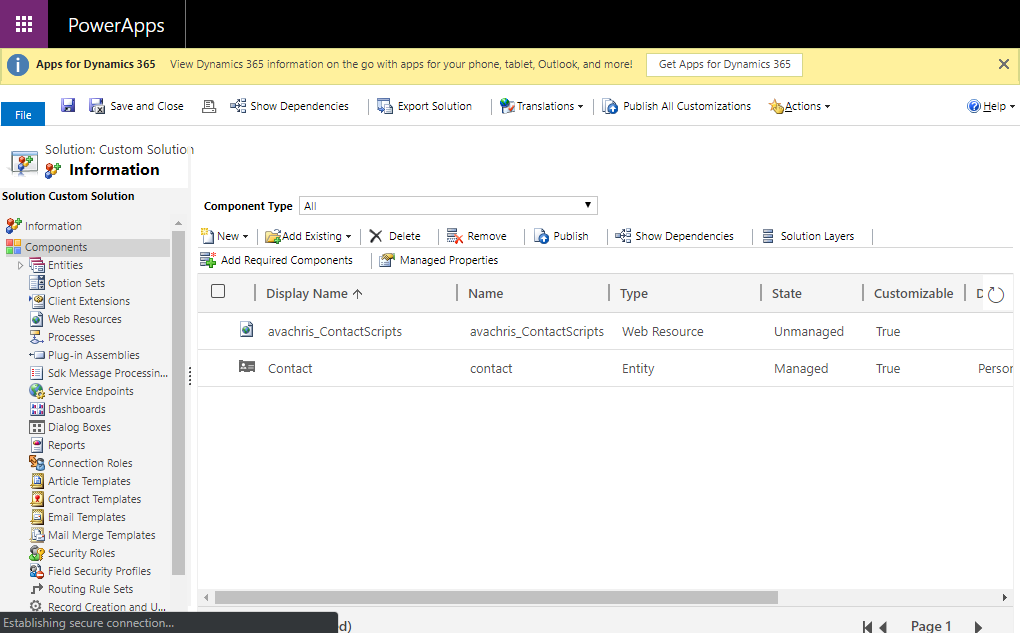
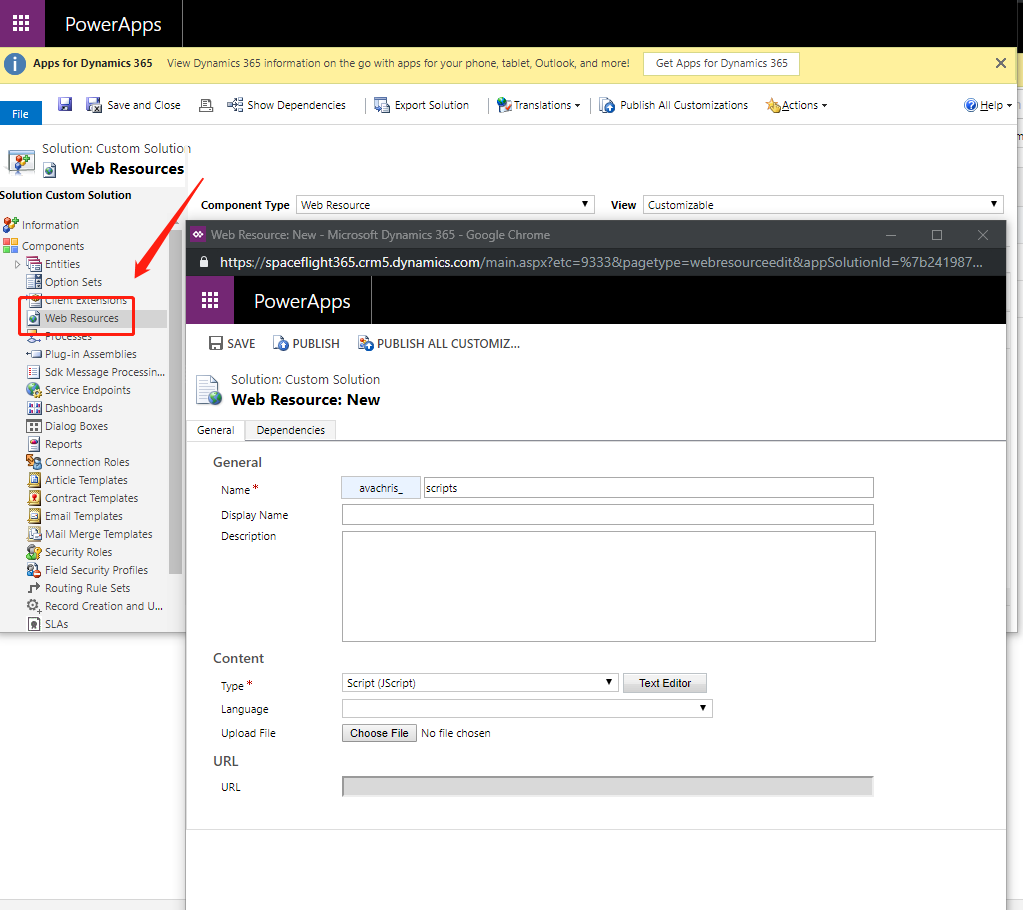
点开左边menu里面的web resource,并且给web resource的name和type 填写.
当填写type之后, 我们可以用text editor 或者上传文件的形式.
当创建完之后, 保存我们的web resource.

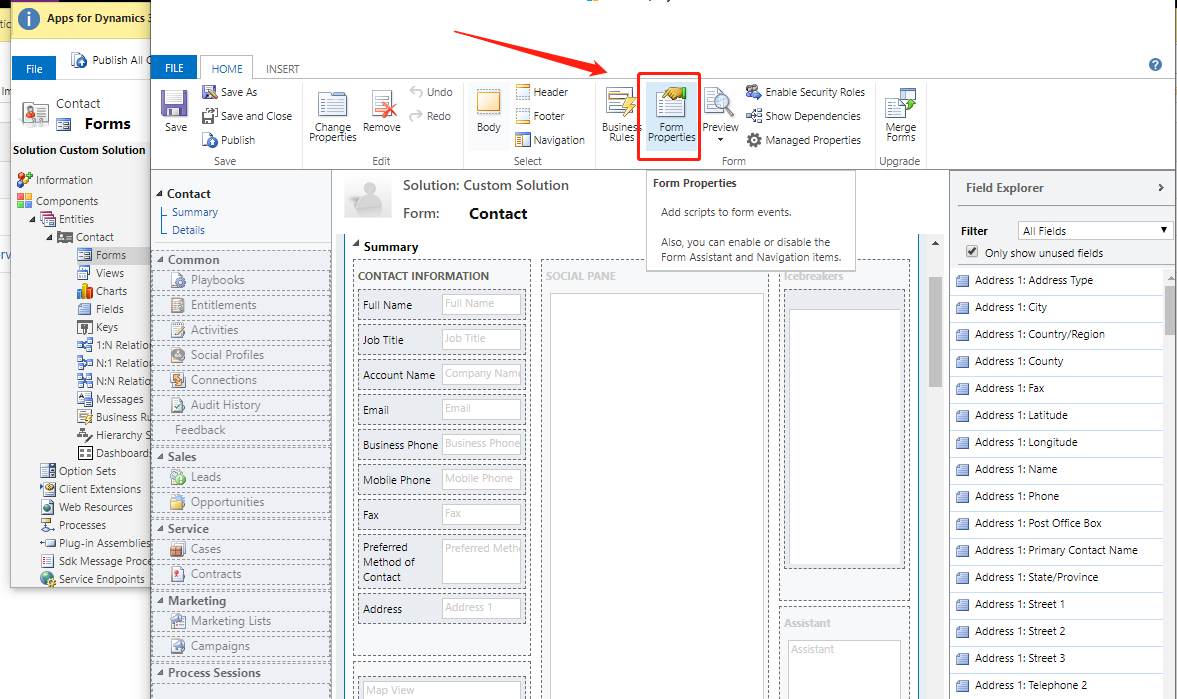
打开我们的contact -> form
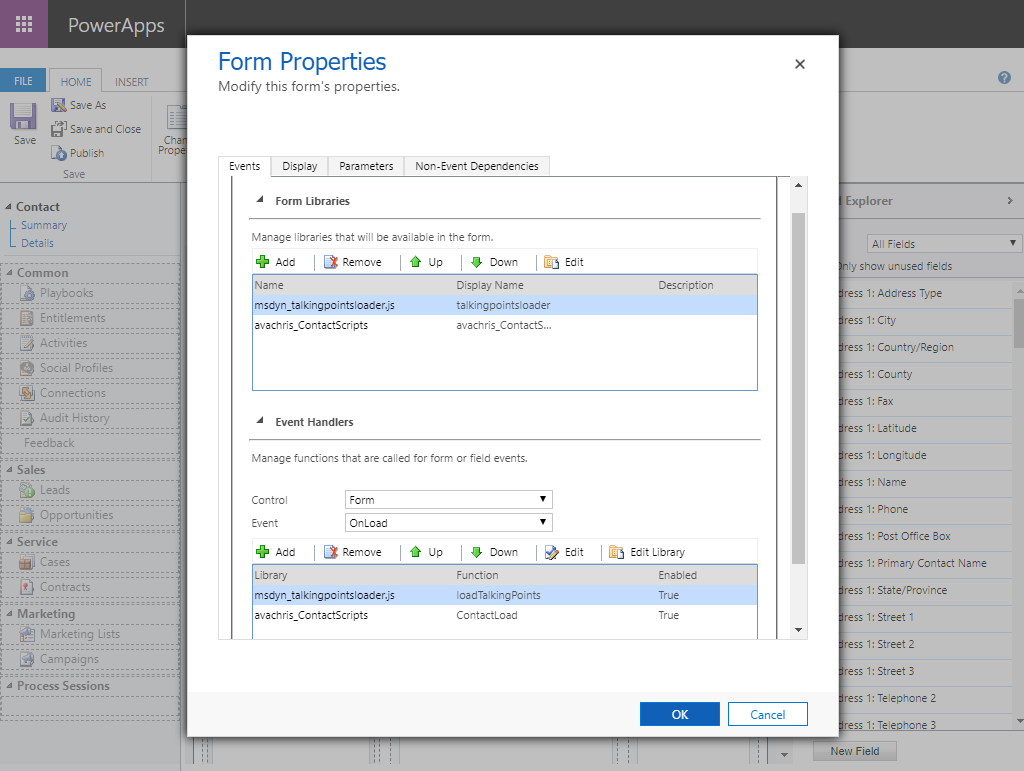
点击for properties.

我们会看到在events的tab中有两个模块:
Form Libraries
这里是为了添加script文件到entity当中
Event Handlers
这里是为了绑定script到event上
我们先把form libraries 中添加我们写好的ContactScripts

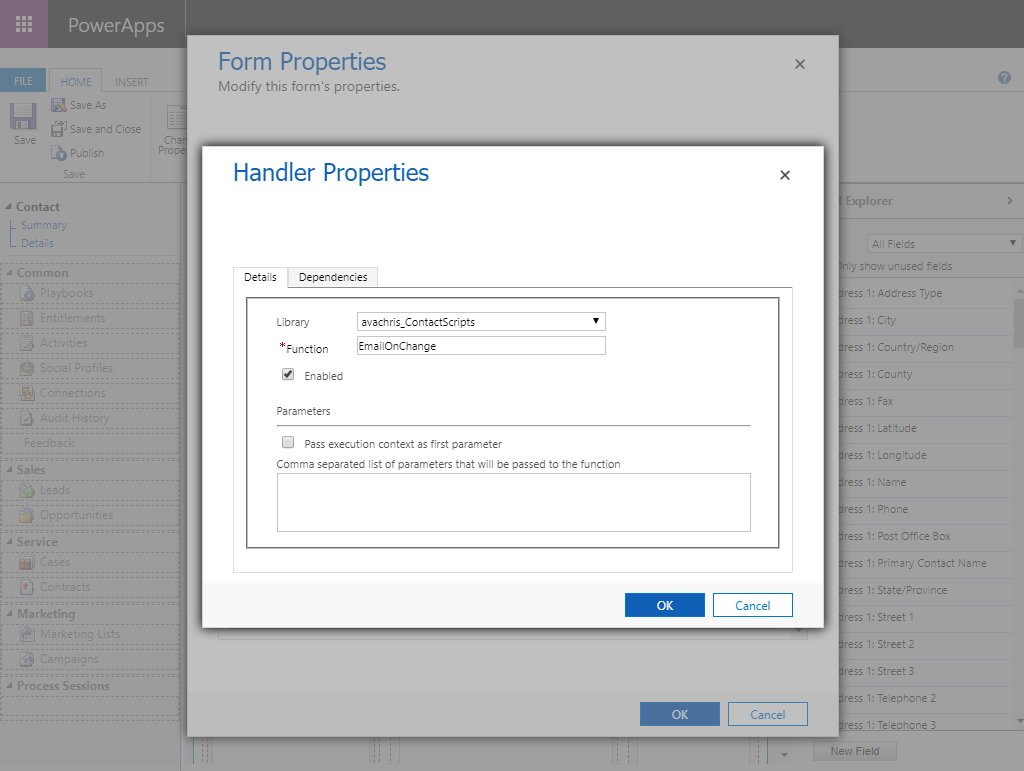
然后在event handlers 里面的Handler Properties依次把form OnLoad OnSave 和 email里面的OnChange 做添加.

我们添加之后,记得要save 并且 publish
我们去加载任意一个 contact, 并且做改动, alert就会显示出来