UWP前端使用的是XAML语言, 这门语言和Xamarin Forms 是比较类似(当你开发多了之后会发现StackPanel和StackLayout傻傻的分不清)
言归正传. UWP中显示内容最简单我们可以使用textBlock.
<TextBlock FontSize="50" HorizontalAlignment="Center" VerticalAlignment="Center" TextWrapping="Wrap"> Hello, World! </TextBlock>
当我们去debug的时候, 我们在项目当中呢就能看到内容显示在正中间

UWP提供了另外一种显示内容的方法.
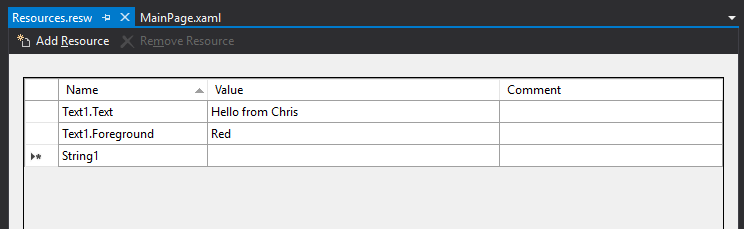
我们可以使用resources file (.resw)
我们可以使用 x:Uid 来设定ID. 在官方文档中Uid是markup elements的独一的识别ID.
<TextBlock FontSize="50" HorizontalAlignment="Center" VerticalAlignment="Center" TextWrapping="Wrap" x:Uid="Text1"> Hello, World! </TextBlock>
我们在Resource中也需要写对Uid.

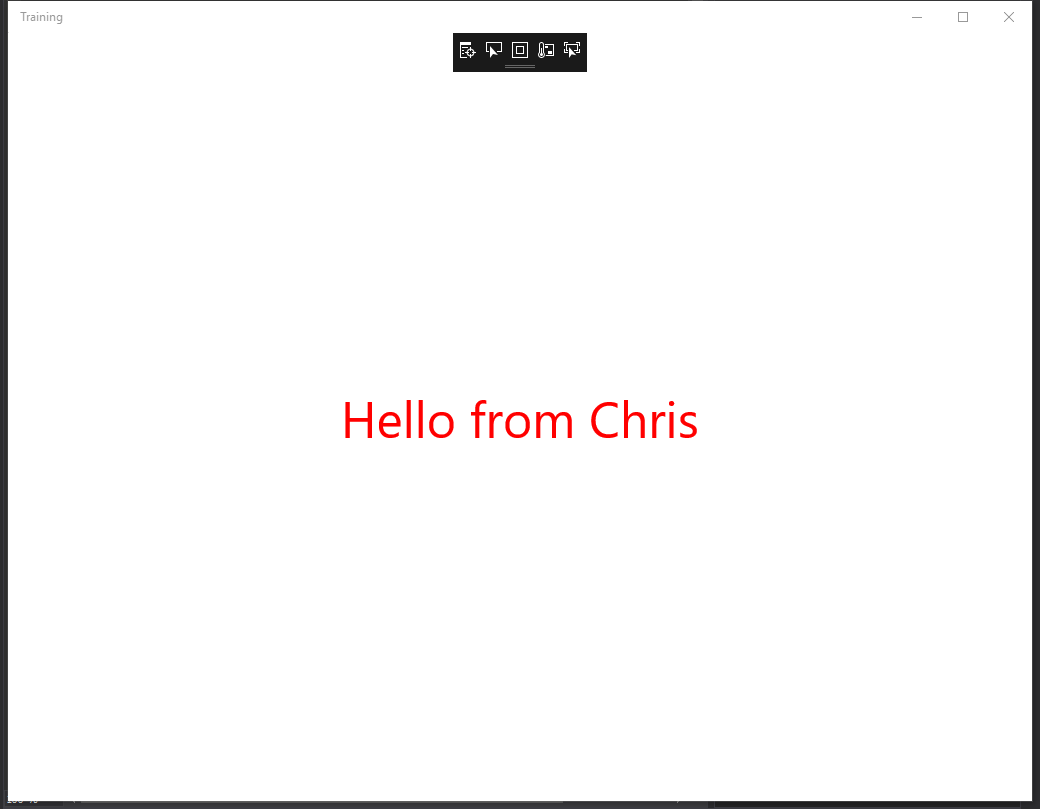
当我们debug之后这就是结果, 我们的text和foreground都有改动.

大家到这里应该就有些明了. 这个resources 一般是用来记录静态,不经常改动的文字. 而且resources最方便的地方是多语言app的文字切换.
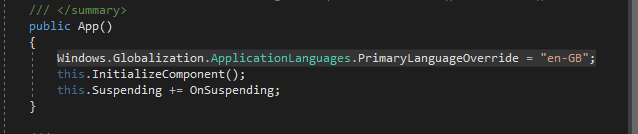
我们可以用ApplicationLanguages 来控制显示文字.
我们只需要把下面代码添加到 App.xaml.cs 当中就可以切换不同的语言.
Windows.Globalization.ApplicationLanguages.PrimaryLanguageOverride = "en-GB";