vue的核心:声明式的指令和数据的双向绑定。
那么声明式的指令,已经给大家介绍完了。接下来我们来研究一下什么是数据的双向绑定?
另外,大家一定要知道vue的设计模式:MVVM
M是Model的简写,V是View的简写,VM就是ViewModel。
单向绑定和双向绑定的区别?
单向绑定非常简单,就是把Model绑定到View,当我们用JavaScript代码更新Model时,View就会自动更新。
有单向绑定,就有双向绑定。
如果用户更新了View,Model的数据也自动被更新了,这种情况就是双向绑定。
什么情况下用户可以更新View呢?填写表单就是一个最直接的例子。当用户填写表单时,View的状态就被更新了,如果此时MVVM框架可以自动更新Model的状态,那就相当于我们把Model和View做了双向绑定。
其实单项数据也有双向绑定的意思,不过页面变动后数据的变化不会发生自动更新。
我们可以这样认为:双向数据绑定=单向数据绑定+UI事件监听。
我们先看个vue中双向数据绑定的例子:
<body>
<div id="app">
<input type="text" v-model="meg">
<p>{{data}}</p>
</div>
<script>
var app = new Vue({
el:'#app',
data :{
meg:''
}
})
</script>
</body>
再简单不过了,效果显示,当我们在input输入框中输入内容的时候,下面p标签同步显示内容。这就是最典型的双向数据绑定的例子。vue里使用v-model实现此想法。
那么我们看一下v-model的实现原理是怎样的呢?
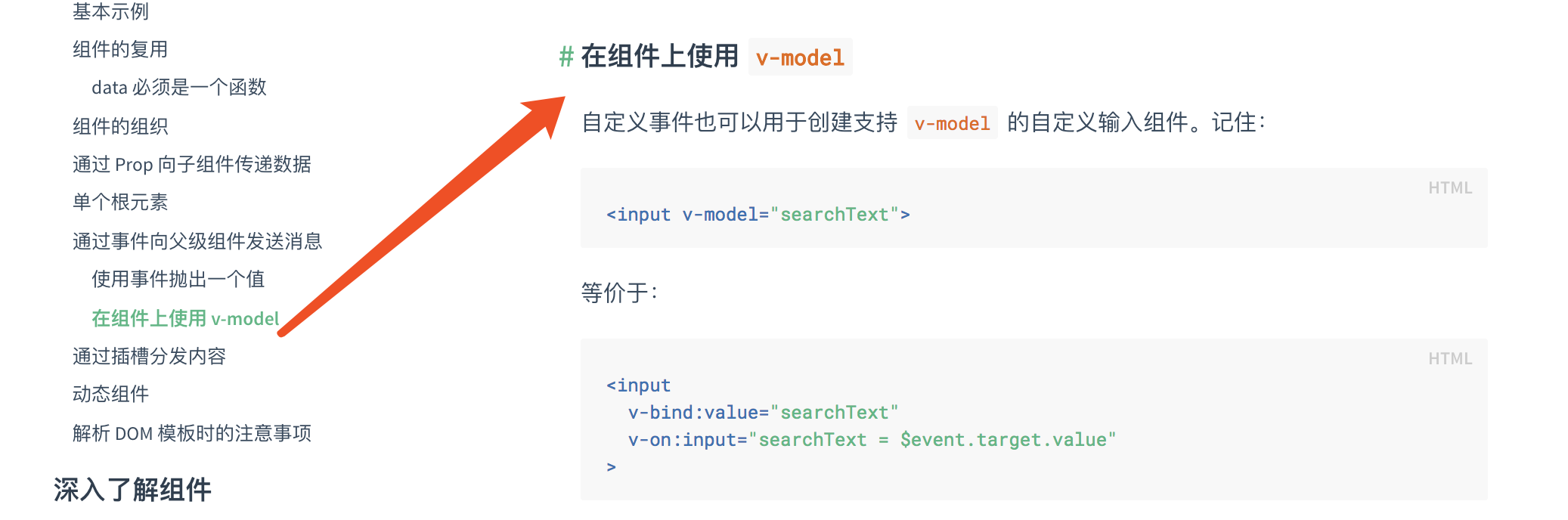
首先大家一定要知道,官网上介绍的。

通过官网的介绍,我们知道v-mode指令是v-bind:vlaue 和v-on:input的结合体。
看个例子吧,同时给大家介绍了计算属性getter的用法。
<!-- <input type="text" v-model = 'usernameValue'> -->
<!-- 等价于: -->
<input type="text" v-bind:value='usernameValue' @input='inputHandler'>
<button @click='commitHandler'>提交</button>
<!-- ref 被用来给元素或子组件注册引用信息。引用信息将会注册在父组件的 $refs 对象上。如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向组件实例 -->
<div class="list" ref = 'item'></div>
var set = new Vue({
el:'#set',
data:{
username:'',
txt:''
},
methods:{
commitHandler(){
this.$refs.item.innerHTML = this.usernameValue;
},
inputHandler(e){
this.usernameValue = e.target.value;
}
},
computed:{
usernameValue:{
get(){
return this.username;
},
set(newValue){
this.username = newValue;
}
}
}
看完上个例子之后,相信大家对v-model实现双向数据绑定和计算属性的setter方法一定有个新的认识了。
接下来我们看看v-model的一些基础用法!
v-model
v-model 指令在表单 <input> 及 <textarea> 元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但 v-model 本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
v-model只适用在表单控件中
比如:表单文本、多行文本、复选框、单选按钮、多选按钮、选择框。内容太多,就不给大家一一阐述了。大家一定要去阅读vue的官网文档
https://cn.vuejs.org/v2/guide/forms.html
ps:官网上的vue的文档非常好,喜欢vue的没事可以多来看看!