| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/zswxy/2018SE |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/zswxy/2018SE/homework/11354 |
| 这个作业的目标 | 使用原型工具(墨刀)画出阿里云APP的基本布局 |
| 码云地址 | https://gitee.com/liaoTao123/myhomework |
| 学号 | 20189666 |
原型开发工具与所选的题目
此次所选的题目是仿阿里云,原型开发工具是墨刀。
思路说明
在动手实现这个原型绘制项目前,需要找好阿里云App中的图片素材、颜色数据。
图片素材由于不是网页端,所以图片不能直接拿到URL去保存。
进一步百度搜寻解决方案才发现,可以将app的安装包改扩展名成zip或rar,解压,可以看到安卓类包的所有东西。
其中 res文件夹中的draw开头的文件夹中,有我们需要的图标文件。
颜色可以通过截图工具上的颜色识别,记录RGB值来补充。
功能的完成,就依赖于墨刀的GUI界面,一步步添加组件并调整样式。
最终通过一天下午大概5个小时的时间,完成了4个页面(登录、发现、管控、我的)。
下面是完成情况,4个页面均可实现页面的相互跳转,通过单击底部导航栏或单击左上角返回标记。
-
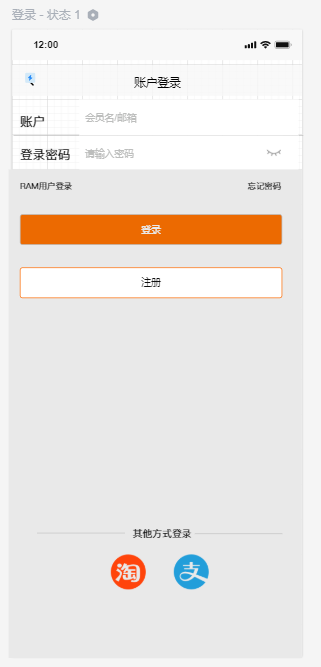
"登录"页面

-
"发现"页面

-
"管控"页面

-
"我的"页面

个人总结、
此次项目圆满完成,
此次仿阿里云App的原型绘制项目由于是用专业工具GUI墨刀实现,难度很小,但重在实现的过程。
那么最开始先介绍一下用了5 hour的这个墨刀,界面友好,设计超棒,开发者的审美高度不是一般的开发者能比的。
首先是最重要的组件模块:

基础UI平平无奇,但是也够用了。
从苹果风到微软风,无一不是极有特色的UI组件。
最令我感动的是,竟然会有最新的微信和饿了么 elementUI。
可以说,是应有尽有的一款软件了,还是中文的友好界面。
组件给满分。
其次是顶部功能栏

比起Word、WPS或者其他的文档软件,可以说是很小清新了。
让人觉得软件很轻,没有过多繁杂的东西。
心情也可以随之改变的。
最后是组件的拖动
有很清楚的水平垂直对齐,设计到了极致。
线条配色也看得眼睛喜欢。
遇到的困难:
自制力不强,有点分心,时不时看下手机,浏览一下其他无关的事情。
解决措施,关掉声音,网络。并关机把手机放到包里,不打扰自己的任务。
虽然会有点心痒痒,但是忍住了诱惑,把作业才去开机,措施基本有效。
收获是,下次知道要专心,提高自己的专注度,不要看无关的东西。
最后分享一句我偶然看到的愿景之言
如果可以,我也宁愿选择一份好的工作,不要所谓的忙碌,也不要所谓的谩骂。
做自己所想,想自己所做,是辛苦,便停下来小憩一会,喝杯水,望望窗外的簌簌落叶;
是饥饿,便可找一条美食街,投身进美食中,忘却工作所拖累的活;
人,就这一辈子,本可不必欲望太多,也本可不必贪婪太多。
希望自己好过过去。