在ExtJs中,GridPanel一般用于展示列表数据。同时利用一些附加的插件也能编辑数据。类似于asp.net中的DataGridView控件.
展示数据比较简单,利用Store则可以自动展示,只要在服务器端将数据Json化即可;
下面在Extjs中编辑列表数据
一、单条编辑
单条数据的编辑利用了Ext.ux.grid.RowEditor插件达到目的
var gridEditor = new Ext.ux.grid.RowEditor({ listeners: { 'canceledit': function () { var re = FieldGrid.getSelectionModel().getSelected(); var id = re.get("Id"); if (id == null) { var r = FieldStore.getAt(0); if (Ext.isDefined(r)) { FieldStore.remove(r); } } }, 'beforeedit': function () { }, //赋值
'beforerecordsubmit': function (r, cm, ri) { r.set('Content', cm.getCellEditor(1, ri).getValue()); r.set('Description', cm.getCellEditor(2, ri).getValue()); } } });
新增时:
gridEditor.stopEditing(); FieldStore.insert(0, new FieldStore.recordType); FieldGrid.getView().refresh(); FieldGrid.getSelectionModel().selectRow(0); gridEditor.startEditing(0);
在store中。定义如下:
var FieldStore = new Ext.data.Store({ url: ‘url’, remoteSort: true, reader: new Ext.data.JsonReader({ root: 'data', totalProperty: 'total', id: 'Id', fields: [ { name: 'Id', type: 'string'// ID }, { name: 'Name', type: 'string' } , { name: 'Description', type: 'string' } , { name: 'CreateTime', type: 'date' } ] }), listeners: { 'update': function (thiz, record, operation) { var model = record.data; if (operation == Ext.data.Record.EDIT && !record.getChanges().Id) { Ext.Ajax.request({ url: ‘url’, params: model, success: function (response, opts) { var result = Ext.util.JSON.decode(response.responseText); if (result.success) { if (!record.get('Id')) record.set('Id', result.id); thiz.commitChanges(); } else { alert(result.msg); thiz.rejectChanges(); if (!record.get('Id')) //新增 thiz.remove(record); } } }); } } } } );
在更新时,利用了store组件的update事件进行更新。
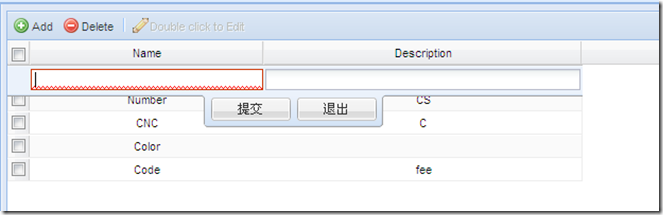
效果图:
二、批量编辑数据
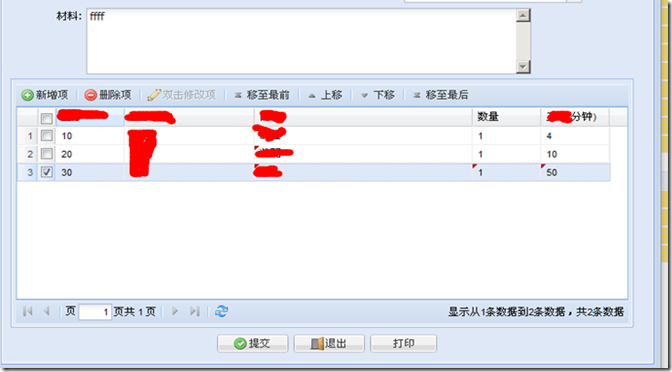
在开发过程中,一些业务往往需要一次性保存,如凭证,单据数据,如下图;批量保存数据,这时需要使用EditorGridPanel组件。来定义可编辑的地方。
1、grid以利用Cm来定义列及列的相关属性.定义如下:
var Cm = new Ext.grid.ColumnModel([new Ext.grid.RowNumberer(), Sm, { header: "ID", dataIndex: 'Id', name: 'Id', sortable: true, hidden: true }, { header: "数量", dataIndex: 'Quantity', sortable: true, 80, editor: { xtype: 'numberfield', allowBlank: false, name: 'Quantity' } }, { header: "时间(分钟)", dataIndex: 'WorkingHour', sortable: true, 80, editor: { xtype: 'numberfield', allowBlank: false, name: 'Workinghour' } } ]);
在提交时,
var submit = new Ext.ux.SubmitBtn({ handler: function () { //grid失去焦点,会将编辑的数据保存到store,如果不采用些,则最后的数据如果直接提交时,则会丢失 if (RouteSheetFormGrid.activeEditor != null) { RouteSheetFormGrid.activeEditor.completeEdit(); } //将所有修改后的数据保存到数组中。 var arrItems = new Array(); Store.each( function (r) { arrItems.push(r.data); } ); if (form.getForm().isValid()) { form.getForm().submit({ url: 'url', params: { //以json方式提交到后台 'record': Ext.encode(arrItems) }, success: function (form, action) { win.destroy(); // 关闭窗口 }, failure: function (form, action) { alert(action.result.msg); } }); // formSubmitArgs // 引用之前定义的请求参数变量 } } });
由于提交时,对象已json化。在后台,需要将json对象化。