上一篇文章我们研究了如何通过流水线编译出一个docker的镜像,本篇我们来研究一下,如何把编译好的镜像推送到镜像仓库去。
平时如果我们是单机部署,我们的docker本身就装在部署的机器上,我们在本机直接build+run一条龙就好了,但是在实际生产中,
更多的可能是分布式的多机部署,或者我们是依赖于K8S进行的部署,这时候我们肯定是需要把编译好的镜像推送到一个统一的仓库
中进行管理,然后在部署的时候统一从这个仓库进行获取。
镜像仓库目前社区主流的是使用Harbor,这个是是VMware贡献给社区的一个开源免费的镜像仓库,有一键部署的脚本,部署成功后通过
对外开放的API既可以实现镜像的推送和拉取,我在写这篇文章的时候自己搭建了一个Harbor打算用来当仓库用,后来想了想好像各个
云厂商都有免费的仓库可以用,于是乎我就去搞了一个腾讯云的仓库,这样也免去了大家搭建harbor的工作量和所需的硬件服务器资源
(注意,我这里不是广告,阿里云、腾讯云、华为云、青云等都有自己的仓库,只是我自己的服务器都在腾讯上)
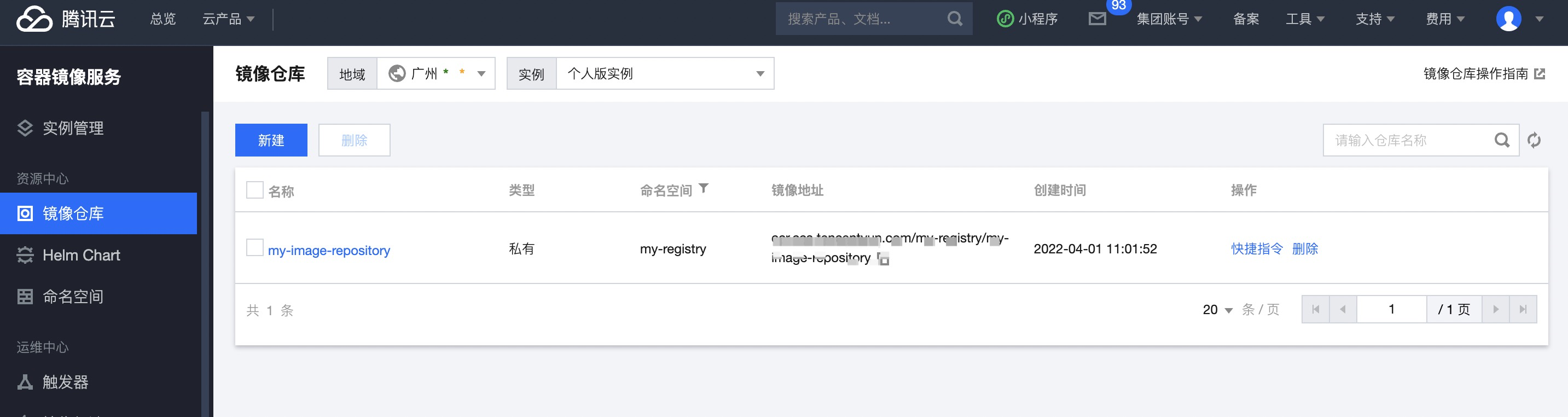
首先,我们去腾讯云搜索:容器镜像服务,然后开通个人版,个人版是免费的,只是受限的条件很多,但是够用,开通之后,我们进入
到控制台,点击新建仓库,填写好自己的配置信息之后就可以使用了,成品如下:

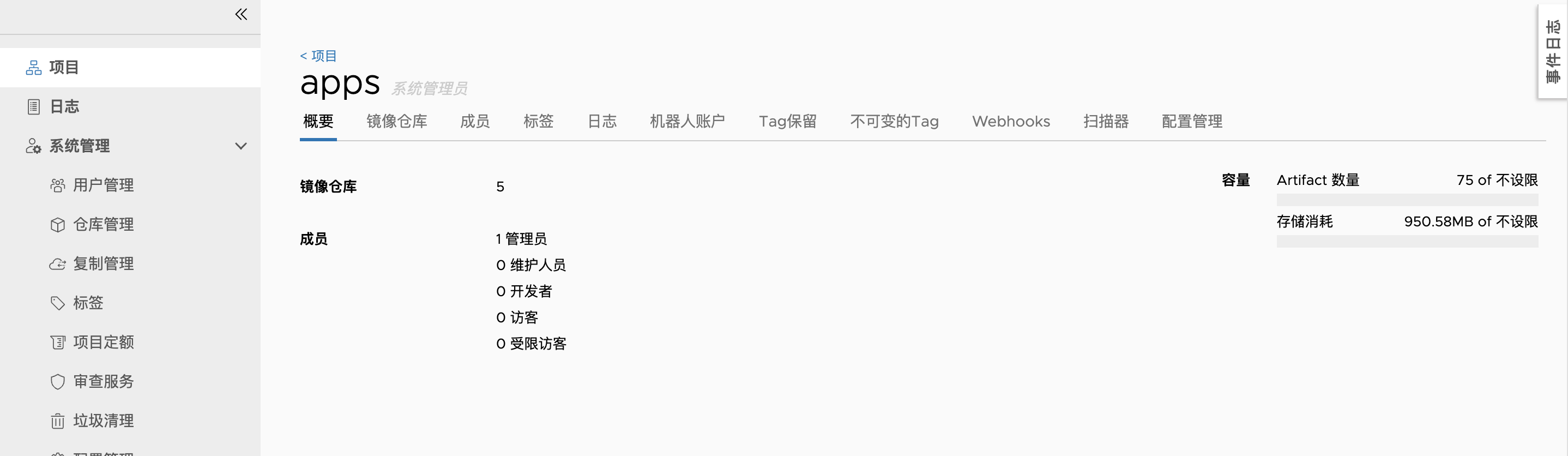
如果喜欢使用harbor的话也没有问题,harbor的效果如下:

配置好镜像仓库之后,我们去更改一下上一篇文章中我们创建好的流水线,之前的流水线中,我们只是执行了docker build 命令,这个命令只是实现了镜像
的编译工作,接下来我们需要添加docker push命令,来把我们的镜像推送到仓库里去。
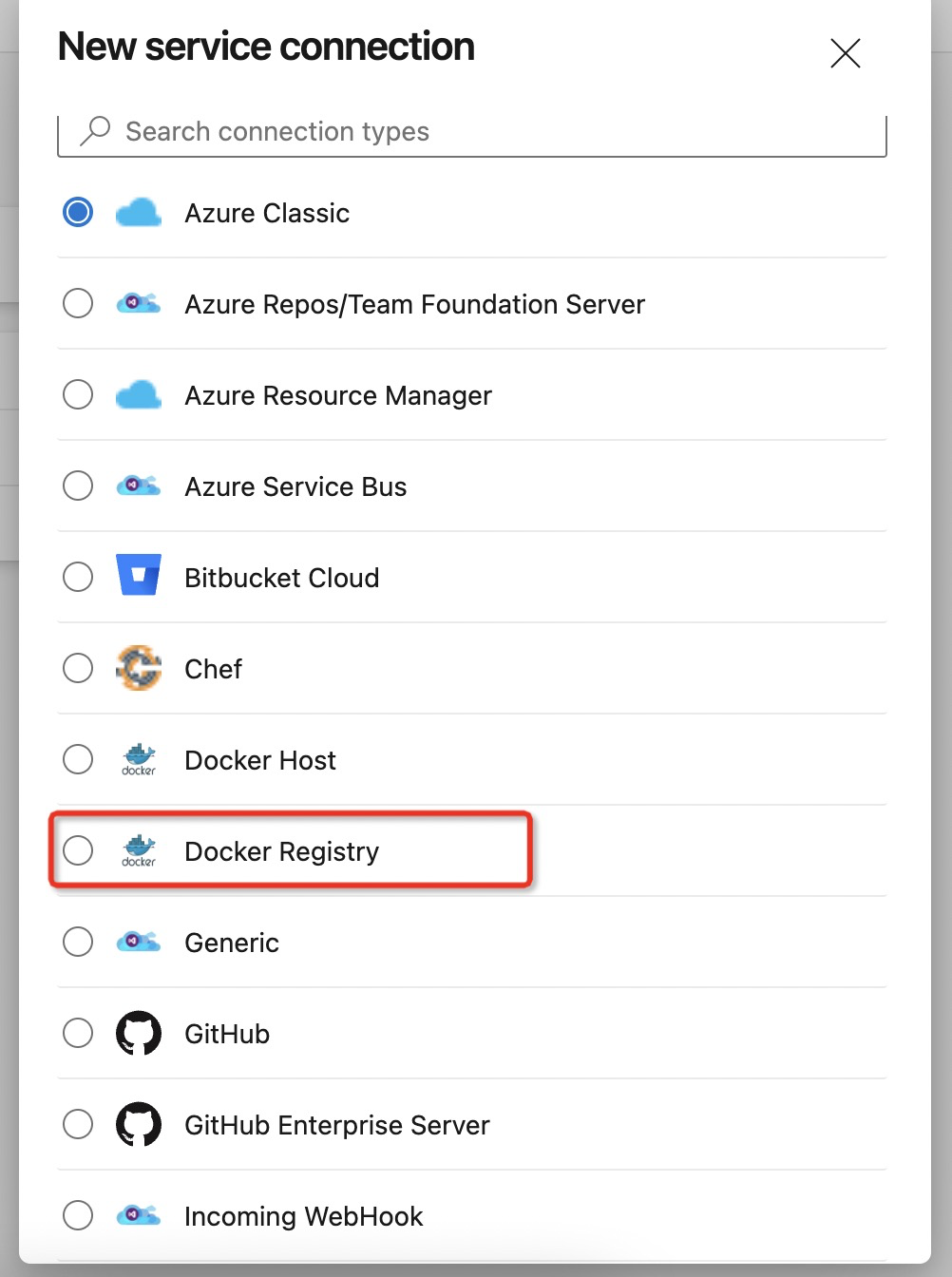
首先和之前创建ssh连接一样,我们需要在service connection中添加一个凭证,用来描述我们的仓库地址和账号密码,打开service connection选择docekr registry
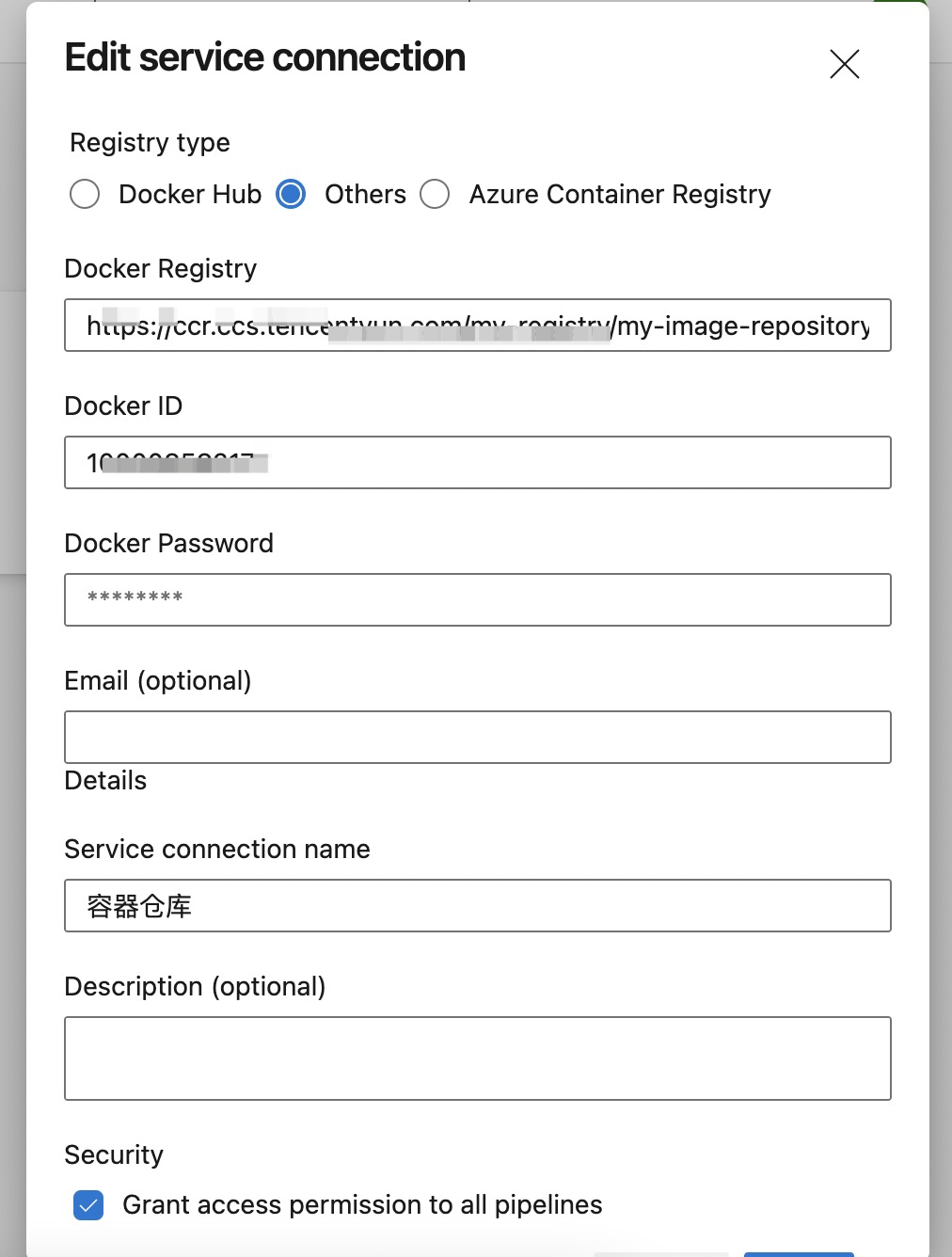
添加你的仓库信息,如果你使用的是腾讯云的仓库,账号密码会在你创建仓库时进行设置,如果你使用的是harbor,那么这个账号和密码是写在你harbor的配置文件
里的,和你请求api的账号密码保持一致即可。


填写完之后,我们去更改一下之前的流水线,首先我们先在repository 中选择我们刚才创建好的连接信息,然后修改下面docker build为docker build push,其他的原有参数不需要调整
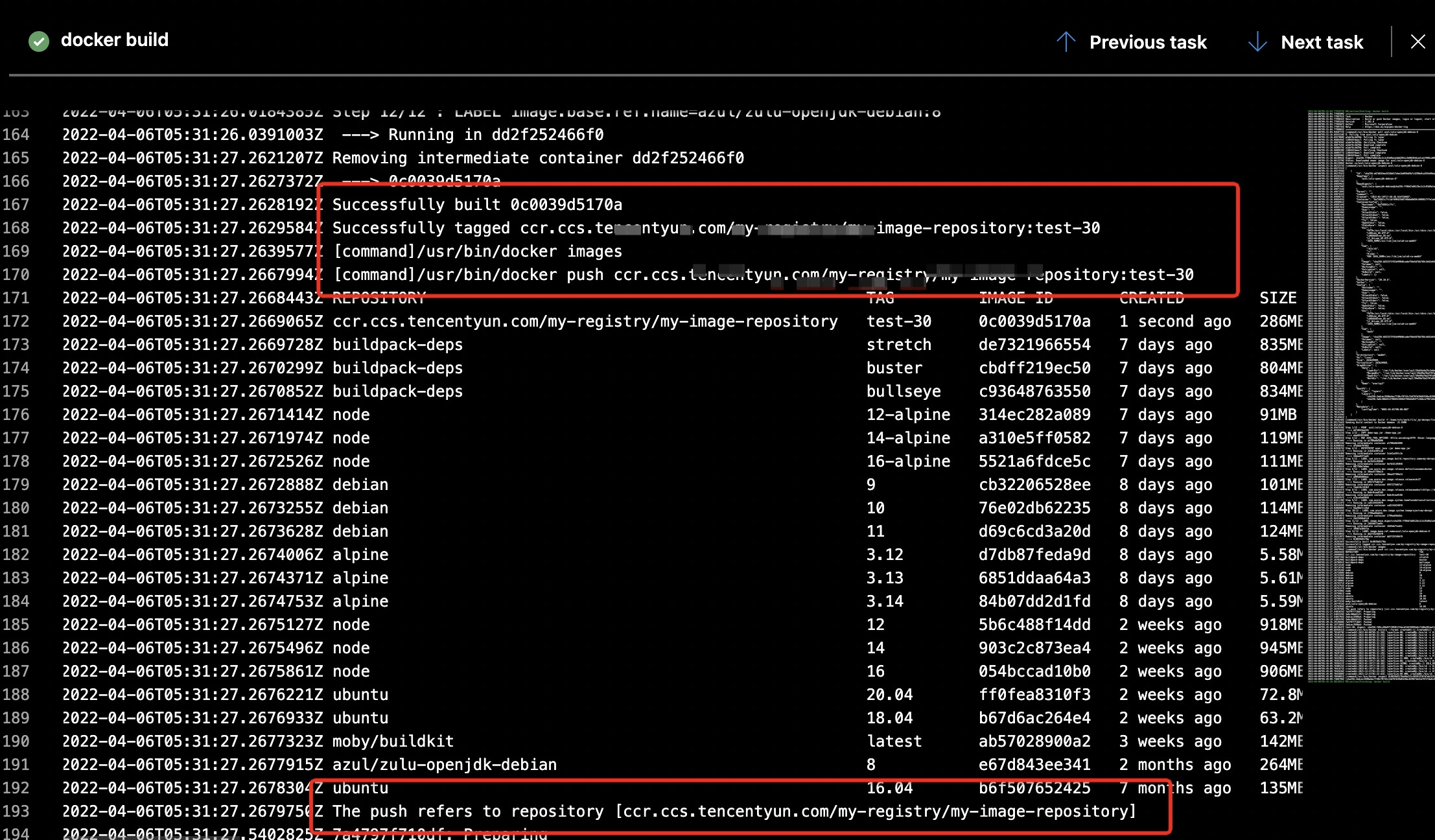
然后我们运行一下我们的流水线,我们可以看到,流水线在完成了build步骤以后,紧接着就开始执行了push命令,开始推送我们的镜像到腾讯云的仓库。

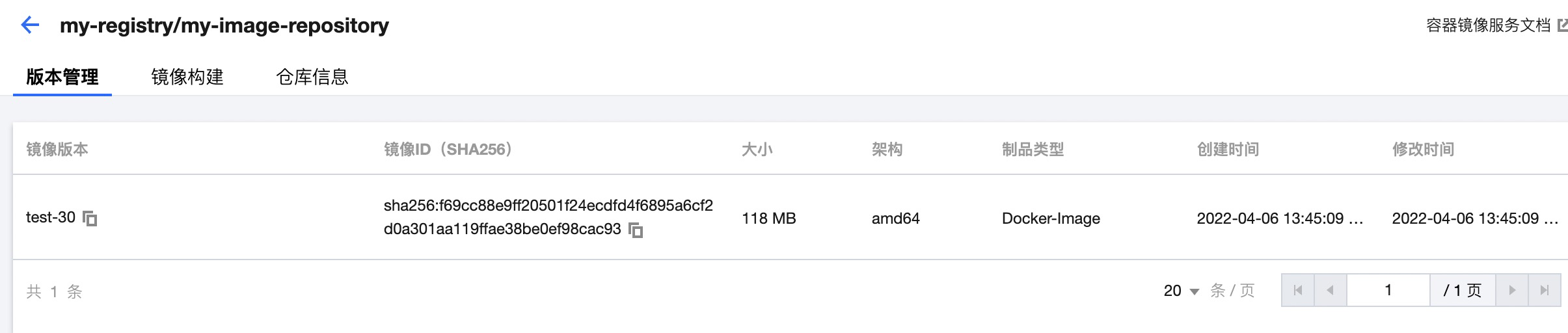
然后我们去腾讯云上,看一下我们的镜像有没有出现,可以发现,我们刚才推送的镜像现在已经躺在腾讯云上了。

如果你使用的是harbor的话,首先需要确保你部署harbor使用的是https,因为docker在push的时候默认是执行https的,其次就是,在请求的时候不需要带端口号,可能是我
安装的不太好的原因,我的harbor生成的命令里带着端口号,让我爬了很久的坑。和腾讯云一样,我们需要创建一个新的service_connection,里面保存harbor的信息,
地址填写你部署harbor的域名或者ip就可以,但是必须是https的,不然后面会走不通。

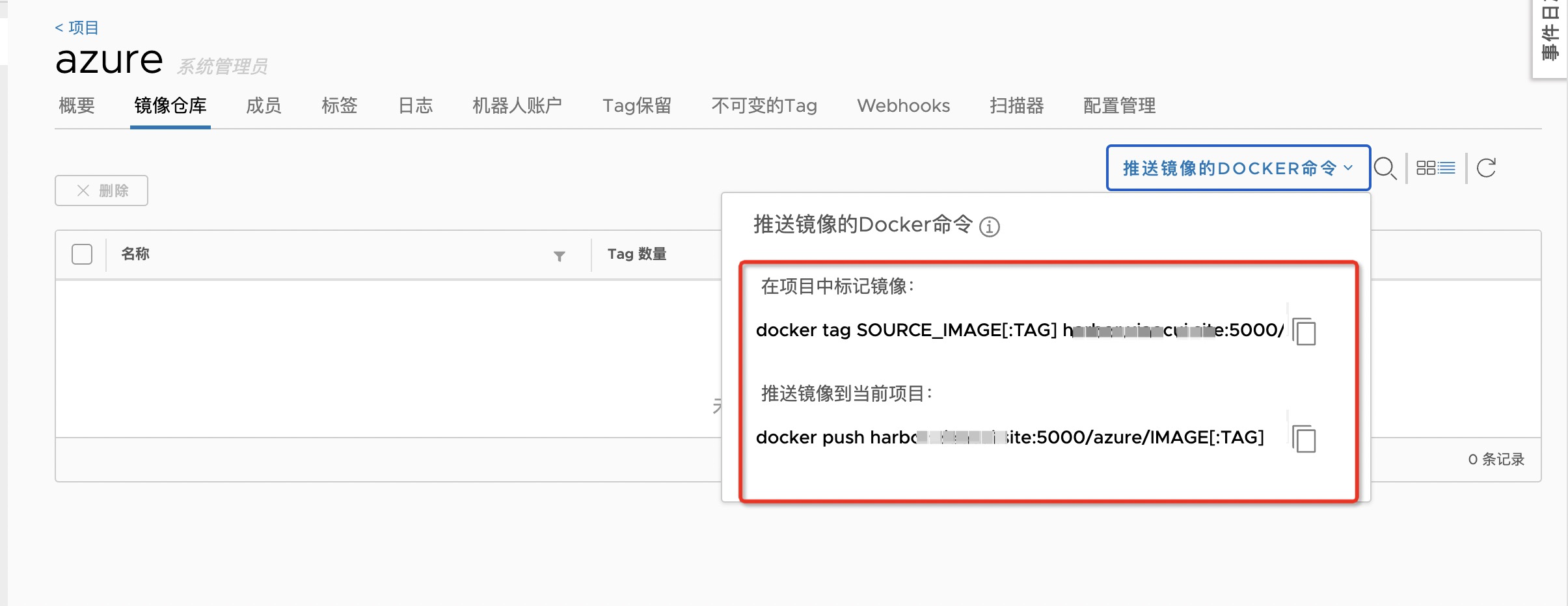
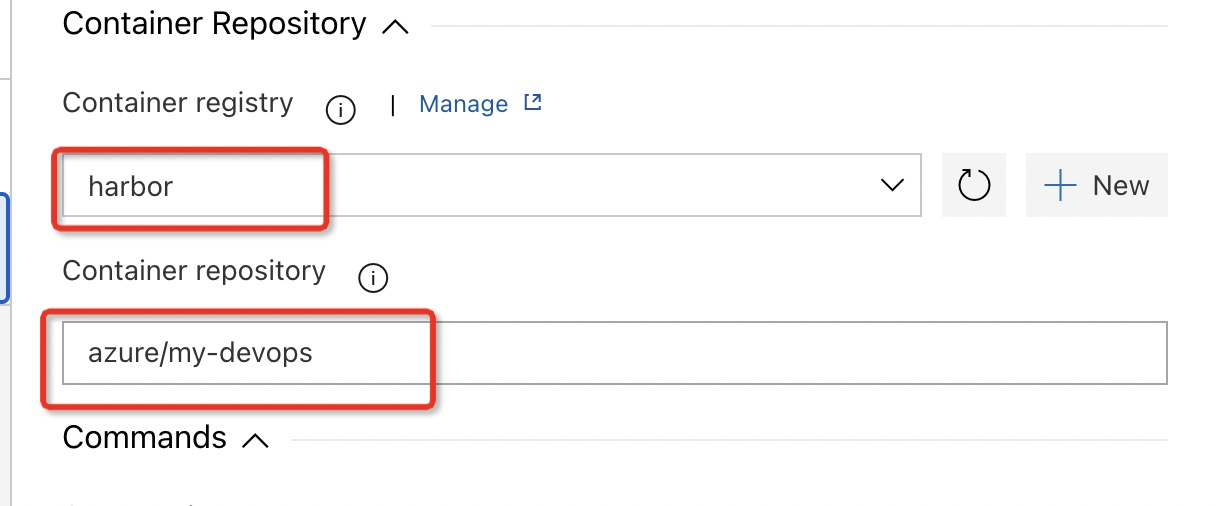
然后我们去更新一下我们流水线的配置,把腾讯云的换成harbor的配置,同时需要更改下面的repostory信息,更换成harbor的,例如我在harbor上创建的仓库的名称是:azure
所以我们这里就要写「仓库名」/『镜像名』,例如:azure/my-devops,到时候推送的时候docker会通过tag命令把编译好的镜像命名为:azure/my-devops:tag的格式,推送到你
的harbor仓库里去。

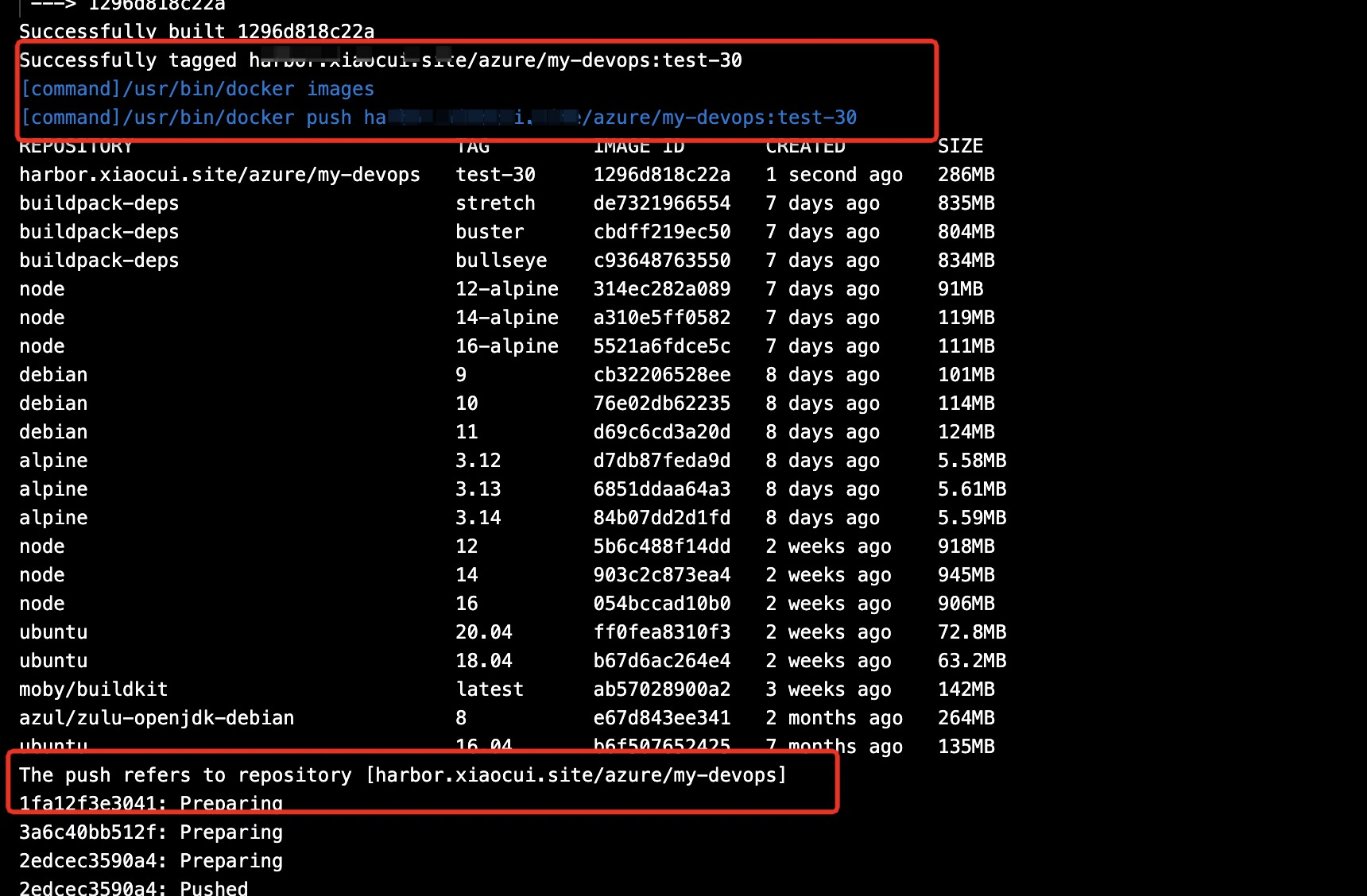
然后我们执行一下流水线,看一下生成的命令是否和我们的想法匹配,可以看到和我们预期的是一致的,流水线开始推送镜像到我们的仓库里去。

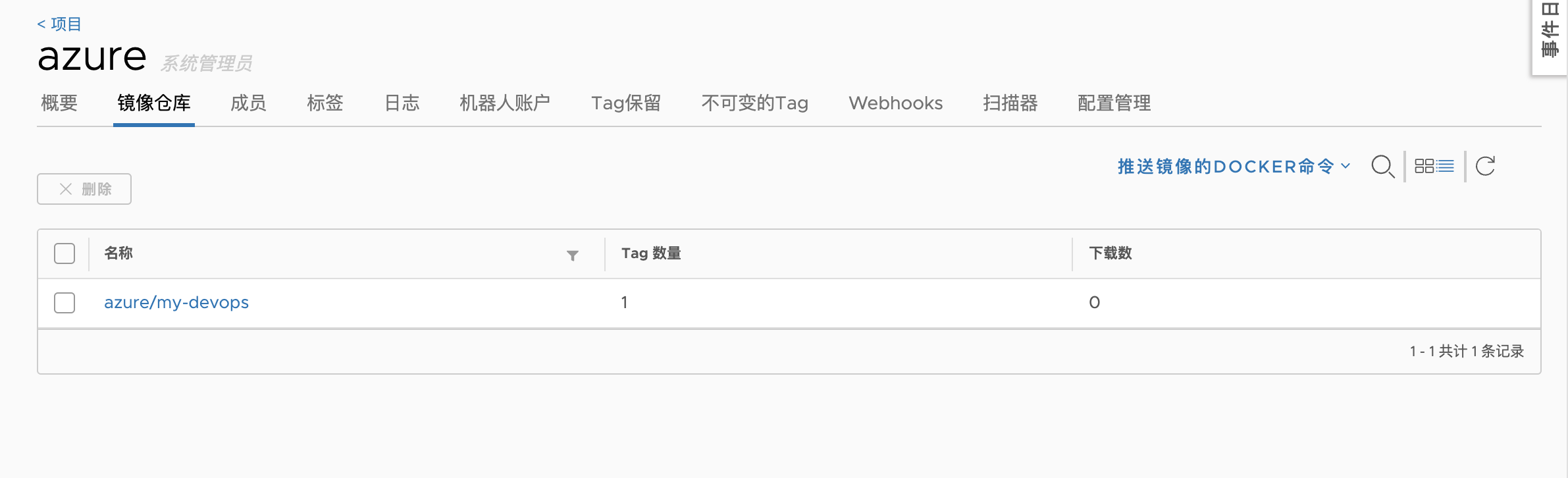
然后我们去harbor里看一下镜像是否已经成功推送

到这里我们本篇文章就结束了,这里我们成功实现了推送镜像到其他的公网仓库去,接下来我们会继续研究azure的其他功能。