1、View -> Controller的数据通信
1) 通过url查询字符串
public ActionResult Index(string user) { return Content(user); }
2)通过post方式传递
1 ViewBag.Title = "ShowForm"; 2 } 3 4 <h2>ShowForm</h2> 5 6 <p>your form data will be deliver to Index</p> 7 8 <form action="/Demo/Index" method="post"> 9 <input type="text" name="user" value="" /> 10 <input type="submit" name="" value="提交" /> 11 </form>
public ActionResult Index(string user)
{
return Content(user);
}
1 public ActionResult Index(string user) 2 { 3 4 return Content(user); 5 } 6 public ActionResult ShowForm(string user) 7 { 8 9 return View(); 10 }
如果需要指定请求方式,可通过设置属性来指定
[HttpGet] public ActionResult Index(string user) { return Content(user); }
将无法响应post请求
建议不用参数列表,直接将所需参数整合为一个类作为参数
public ActionResult Index(Models.Student model) { // code }
推荐这么写的原因还有可以设置Model属性
需要引用:
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations; namespace MVCStudy.Models { public class Student { [Required] public int Id { get; set; } [Required,StringLength(maximumLength:12,MinimumLength = 2)] public string Name { get; set; } } }
并在controller进行校验
public ActionResult Index(Models.Student model) { if (!ModelState.IsValid) { return Content("your data is not right"); } return Content(model.Name); }
如果想在视图页面进行提示。可以右键Controller内的相应方法新建视图:

设置好模型类,将会自动生成前端校验的视图(强类型视图)
此时分别编写get和post请求的controller:
[HttpGet] public ActionResult Index() { return View(); } // GET: Demo [HttpPost] public ActionResult Index(Models.Student model) { if (!ModelState.IsValid) { return Content("your data is not right"); } return Content(model.Name); }
2、讲解上述自动生成的视图页面
1)BeginForm
类似form标签,默认的Action为当前页面
@model MVCStudy.Models.Animal @{ ViewBag.Title = "Index"; } <h2>Index</h2> @using (Html.BeginForm()) { @Html.AntiForgeryToken() <div class="form-horizontal"> <h4>Animal</h4> <hr /> @Html.ValidationSummary(true, "", new { @class = "text-danger" }) <div class="form-group"> @Html.LabelFor(model => model.Name, htmlAttributes: new { @class = "control-label col-md-2" }) <div class="col-md-10"> @Html.EditorFor(model => model.Name, new { htmlAttributes = new { @class = "form-control" } }) @Html.ValidationMessageFor(model => model.Name, "", new { @class = "text-danger" }) </div> </div> <div class="form-group"> @Html.LabelFor(model => model.Sex, htmlAttributes: new { @class = "control-label col-md-2" }) <div class="col-md-10"> @Html.EditorFor(model => model.Sex, new { htmlAttributes = new { @class = "form-control" } }) @Html.ValidationMessageFor(model => model.Sex, "", new { @class = "text-danger" }) </div> </div> <div class="form-group"> <div class="col-md-offset-2 col-md-10"> <input type="submit" value="Create" class="btn btn-default" /> </div> </div> </div> } <div> @Html.ActionLink("Back to List", "Index") </div> @section Scripts { @Scripts.Render("~/bundles/jqueryval") }
①
BeginForm方法参数
actionName 方法名
controllerName 上述action对应的控制器名
routeValues 路由值
FormMethod 提交时请求方式
htmlAttribute html标签内的属性
Label EditorFor
LabelFor 文字的修改,在Model内可以修改
设置数据的显示方式(DataType)
public class Animal { [Required]
[DataType(DataType.Password)] [Display(Name = "动物名称")] public string Name { get; set; } [Required] [Display(Name = "性别")] public string Sex { get; set; } }
[EmailAddress] 邮箱校验
自定义字段输入错误信息:[EmailAddress(ErrorMessage="XXXXX")] ()
登录一般使用create的模板
②AntiForgeryToken
防止页面被改造,表现为一个Inpuit的隐藏域,
被改造或伪造的页面无法提交数据,使用时还要在controller里写
[HttpPost] [ValidateAntiForgeryToken] public ActionResult Index(Models.Animal model) { if (!ModelState.IsValid) { return Content("your data is not right"); } return Content(model.Name); }
③ ValidationSummary
呈现错误信息:
在Controller内设置
[HttpPost] [ValidateAntiForgeryToken] public ActionResult Index(Models.Animal model) { if (!ModelState.IsValid) { ModelState.AddModelError(key:"",errorMessage:"wrong data") } return Content(model.Name); }
Controller内设置AddModelError并返回视图
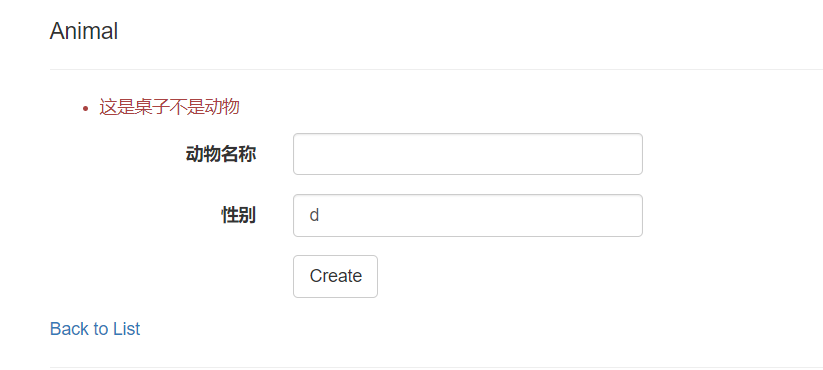
[HttpPost] [ValidateAntiForgeryToken] public ActionResult Index(Models.Animal model) { if (!ModelState.IsValid) { ModelState.AddModelError(key: "", errorMessage: "wrong data"); }else if (model.Name == "Desk") { ModelState.AddModelError(key: "", errorMessage: "这是桌子不是动物"); return View(model); } return Content(model.Name); }
效果如下:

上述红色文字就是ValidationSummary
多个字段错误累积显示
⑤htmlAttributes
设置标签的属性
htmlAttributes:new{}
一般表单页面都有get和post两个请求方式
get 用于显示表单页面
post 处理提交的请求,与数据库交互等等