1、Symbol
es6新增的数据类型
1)概念
提供一个独一无二的值
let a=Symbol()
let b=Symbol()
或
let c=Symbol.for('c')
let d=Symbol.for('c')
c是一个key,标识着这个独一无二的变量
2、数据结构
1)set
Set中的元素不可重复
其长度用.size表征
添加重复元素(严格相等)后不会报错,但不生效,
用来去重很方便
{
let list=new Set()
list.add(1)//用add来添加元素
list.add(2)
}
{
let arr=[1,2,3,4,5]
let list=new Set(arr)
}
方法有
.add(obj)//添加
.delete(obj)//删除某一指定元素
.has(obj)//判断有无某一指定元素
.clear()//清空set
WeakSet主要的区别是
支持的数据类型只能是对象,弱引用,没有size属性,没有clear
方法,
2)Map
Map的键可以是任意类型,不一定是字符串
.size表征长度
{
let map=new Map()
let arr=['123']
map.set(arr,123)//键,值新增元素
map.get(''键)//获取元素
}
{
let map=new Map([key1,val1],[[key2,val2],...)
//另一种定义方式
}
方法:
.delete(key) 删除
.clear() 清空
WeakMap()所接受键必须是对象,不可遍历,即和weakset的特性一致
3)与数组的对比
数组修改比较难,要先遍历。而Map
只需map.set即可
数组做删除较难,需要先知道索引,现在我们只需要
map.delete即可
4)与对象的对比
Obj/set/map增加都很简单
3、Reflect/Proxy
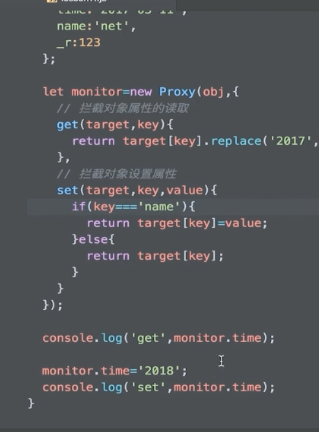
1)Proxy
Proxy实例成为某一对象的代理,它将拦截对该对象的部分
或所有操作

monitor成为对象的代理
2)Reflect是一个映射
{
let obj={
name:'cc',
age:25
}
Reflect.get(obj,'name')//静态方法,获取属性
Reflect.set(obj,'name','ee')//设置属性
}
Proxy和Refelct常用于数据校验
{ function validate(target, validator) { return new Proxy(target, { _validator: validator, set(target, key, value, proxy) { if (target.hasOwnProperty[key]) { let va = this._validator[key] if (va(value)) { return Reflect.set(target, key, value, proxy) } else { throw Error(`${key} failed`) } } } }) } const validator={ name(val){ return typeof val === string }, age(val){ return typeof val <= 18 } } Class Person{ constructor(name,age){ this.name=name this.age=age return validator(this,validator) } } }
4、类与对象
1)
class ClassName{
constructor(prop1,...){
}
}
举例:
class Person{//定义了一个名字为Person的类
constructor(name,age){//constructor是一个构造方法,用来接收参数
this.name = name;//this代表的是实例对象
this.age=age;
}
say(){//这是一个类的方法,注意千万不要加上function
return "我的名字叫" + this.name+"今年"+this.age+"岁了";
}
}1.在类中声明方法的时候,千万不要给该方法加上function关键字
2.方法之间不要用逗号分隔,否则会报错
由下面代码可以看出类实质上就是一个函数。类自身指向的就是构造函数
。所以可以认为ES6中的类其实就是构造函数的另外一种写法。
实际上类的所有方法都定义在类的prototype属性上
class不存在变量提升var obj=new Person("laotie",88);
console.log(obj.say());//我的名字叫laotie今年88岁了
还可以通过Object.assign方法来为对象动态增加方法Object.assign(Person.prototype,{
getName:function(){
return this.name;
},
getAge:function(){
return this.age;
}
})2)继承:
{
class A{}
class B extends A{
}
}
{
class A{
constructor(name='cc'){
this.name=name
}
}
class B extends A{
constructor(name,age){
super(name)
this.age=age//子类特有属性应该在继承属性之后
}
}
}
3)getter/setter、
class Parent{ constructor(name='cc'){ this.name=name } get newName(){ return 'lisa'+this.name } set newName(value){ this.name=value } //get和set都是属性,不要当成方法 } let mom=new Parent() mom.newName='linda' console.log(mom.newName)
4)静态方法/属性
用类直接调用
定义:
class Parent{
static put(){
console.log('put')
}
}
Parent.type='静态'//定义静态属性
5、Promise
1)解决异步操作问题
在es5中,我们常用回调函数解决异步问题,我们用定时器模拟了异步操作问题
let ajax = () => { console.log("this is an ajax") return new Promise((resolve, rejrect) => { setTimeout(() => { resolve() }, 1000) }) } ajax().then(()=>{ console.log("this is first resolve function") return new Promise((resolve,reject)=>{ setTimeout(()=>{ resolve() },1000) }) }).then(()=>{ console.log('this is second resolve function') })
resolve是异步操作成功的调用,reject是异步操作失败后的调用,可省略
使用Promise请注意:
每个函数必须返回promise对象才能继续调用then方法,然后res和return Promise对象必须再异步操作之后
then返回一个promise实例,使得异步操作可以继续进行下去
捕获错误:
在末尾添加.catch即可
.then(...).catch(()=>{})
这样我们就解决了异步操作的顺序问题
promise的使用方法
①首先构造一个Promise实例
var p =new Promise((res,rej)=>{
//一些异步操作
res(args)//可以传参,这样就是下一个then里的第一个函数的实参
rej(args)/可以传参,这样就是下一个then里的第二个函数的实参
})
②明确,只要有res,就能继续延伸下去(以then的方式),重复
p.then(
var
)
3)高级方法
Promise.all()/
将多个promise实例整合成一个promise实例
Promise.all([
异步操作1,
异步操作2,...
]).then()
then中的参数是由各个异步操作所给的res参数组成的数组
Promise.race([
异步操作1,
异步操作2,...
]).then()
只要有一个异步操作完成,就可以去执行then