H3C505

1、立方体案例
2、3D变换
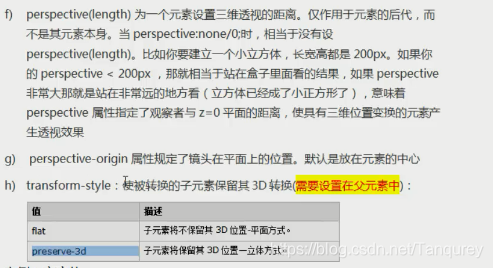
1)景深透视
prospective:xx px;
设置观察元素的距离,数值小时,在元素内进行观察
prospective-origin: xpx,xpx
设置观察的坐标
3、动画
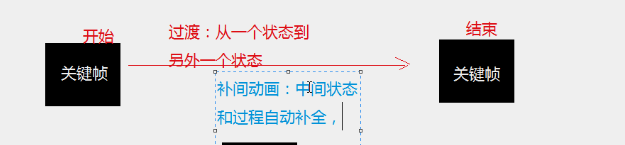
关键帧动画

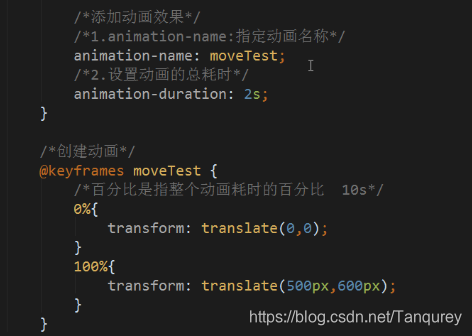
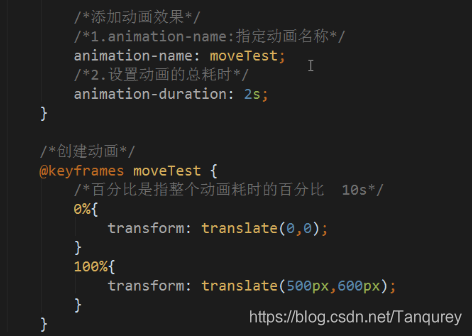
animation
通过设置百分比来创建关键帧 ,按百分比划分事件
from可代替0%
to可代替100%
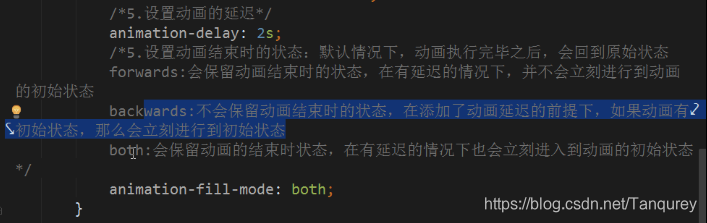
2)动画属性设置



创建动画也是在style内创建
3)案例:无缝滚动
4)时钟案例
border-radius:50%
参照元素实际的宽高,设置为圆
注意transform样式的覆盖问题
animation-timing-function属性值 和steps()
冲突
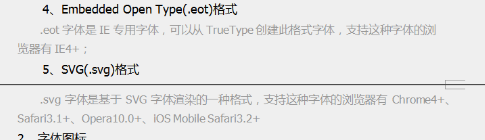
4、web字体


阿里巴巴iconfont-在线字体
找到合适的字体进行本地下载,将下载一个字体压缩版
将有文档提示如何在代码中配置相关字体
font-family是自定义字体名称
仅会生成部分字体的unicode编码
注意链接路径
第二步定义样式时可以仅定义font-family

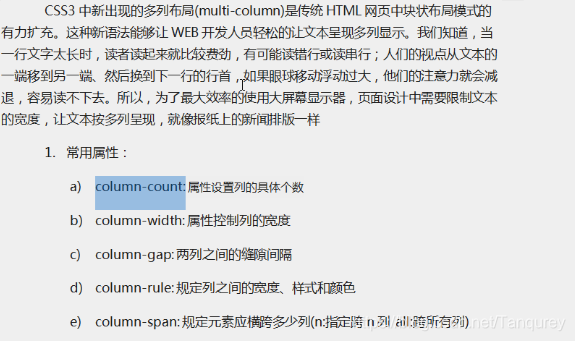
5、多列布局


6、传统布局的缺陷

7、伸缩布局
- 重要属性
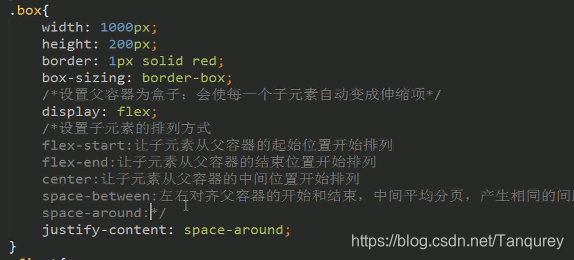
a) display:flex:如果一个容器设置了这个属性,那么这个盒子里面的所有直接子元素都会自动的变成伸缩项(flex item)
b) justify-content: 设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式,语法:justify-content:flex-start | flex-end | center | space-between | space-around
flex-start:弹性盒子元素将向行起始位置对齐。该行的第一个子元素的主起始位置的边界将与该行的主起始位置的边界对齐,同时所有后续的伸缩盒项目与其前一个项目对齐。
flex-end:弹性盒子元素将向行结束位置对齐。该行的第一个子元素的主结束位置的边界将与该行的主结束位置的边界对齐,同时所有后续的伸缩盒项目与其前一个项目对齐。
center:弹性盒子元素将向行中间位置对齐。该行的子元素将相互对齐并在行中居中对齐,同时第一个元素与行的主起始位置的边距等同与最后一个元素与行的主结束位置的边距(如果剩余空间是负数,则保持两端相等长度的溢出)。
space-between:弹性盒子元素会平均地分布在行里。如果最左边的剩余空间是负数,或该行只有一个子元素,则该值等效于’flex-start’。在其它情况下,第一个元素的边界与行的主起始位置的边界对齐,同时最后一个元素的边界与行的主结束位置的边距对齐,而剩余的伸缩盒项目则平均分布,并确保两两之间的空白空间相等。
space-around:弹性盒子元素会平均地分布在行里,两端保留子元素与子元素之间间距大小的一半。如果最左边的剩余空间是负数,或该行只有一个伸缩盒项目,则该值等效于’center’。在其它情况下,伸缩盒项目则平均分布,并确保两两之间的空白空间相等,同时第一个元素前的空间以及最后一个元素后的空间为其他空白空间的一半。
c) flex-flow: flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。它用来设置或检索弹性盒模型对象的子元素排列方式,它的两种取值:flex-direction:定义弹性盒子元素的排列方向。flex-wrap:控制flex容器是单行或者多行。
flex-direction: flex-direction:row | row-reverse | column | column-reverse
row:主轴与行内轴方向作为默认的书写模式。即横向从左到右排列(左对齐)。
row-reverse:对齐方式与row相反。
column:主轴与块轴方向作为默认的书写模式。即纵向从上往下排列(顶对齐)。
column-reverse:对齐方式与column相反。
flex-wrap: flex-wrap:nowrap | wrap | wrap-reverse
nowrap:flex容器为单行。该情况下flex子项可能会溢出容器
wrap:flex容器为多行。该情况下flex子项溢出的部分会被放置到新行,子项内部会发生断行
wrap-reverse:反转 wrap 排列。
d) flex属性:flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选
语法:flex: [flex-grow] [flex-shrink] [flex-basis]:大多数情况下没必要使用这种语法,当使用flex缩写时,大多数情况下没必要使用这种语法
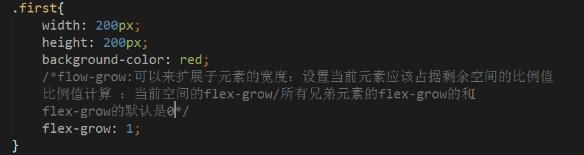
flex: [number]:这个语法指定了一个数字,代表了这个伸缩项目该占用的剩余空间比例
flex: auto:属性值被设为auto的伸缩项目,会根据主轴自动伸缩以占用所有剩余空间

当子元素的宽度大于父元素的宽度的时候,子元素会自动平均收缩
在父元素设置:flex-flow属性,包含flex-wrap和flex-direction
flex-wrap:控制子元素是否换行显示,默认不换行
flex-direction:排列方向,主轴方向
flex-flow:flex-wrap flex-directio
row:从左到右,按行排列

主侧轴是相对的,而justify-content是用来设置主轴方向的排列方式
flex-grow:该子元素吸收空白区域而扩张
在子元素中设置该属性

flex-shrink:盒子不够时,设置各元素的所收缩部分
比例值计算与flex-grow类似

flex最常用,默认值为0

align-items属性:设置伸缩项在侧轴方向上的对齐方式,设置在父元素内(有s)

align-self针对单个字元素
案例:宽高自适应。