ajax01
1、ajax简介

涉及AJAX的操作页面不能用文件协议访问
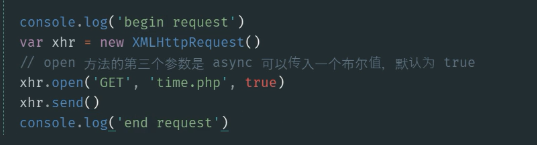
使用ajax发送请求:

send参数缺省默认为null
onreadyatatechange事件在状态改变时就会触发。
.readyState 返回当前所处状态 ,有0—4 共5个状态
各数字的含义:

2-已经接受到相应报文的响应头
3-正在下载相应报文的响应体
4- 整个响应报文已经被完整下载


为了避免事件覆盖,注册事件时采用以下方法:

.getAllResponseHeaders()
获取响应头中的指定键:
.getAllResponseHeader(‘键名’)
返回所有 响应头
onload事件:不考虑兼容问题,当onload事件触发时,就是状态变为4时的情形
它是html5提供的XMLHttpRequest 2.0 version 提供的

2、XML简介:
描述数据的一种方式。例:

已被json取代
4、AJAX遵循http协议:


5、数据接口
http协议中约定报文内容时字符串。当返回有结构的数据时,采用Json格式

别人提供好的接口,我们拿来用,就不需要开发服务端了
接口像下面一样

发送get请求并传递参数:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>AJAX发送GET请求并传递参数</title>
</head>
<body>
<ul id="list"></ul>
<script>
var listElement = document.getElementById('list')
// 发送请求获取列表数据呈现在页面
// =======================================
var xhr = new XMLHttpRequest()
xhr.open('GET', 'users.php')
xhr.send()
xhr.onreadystatechange = function () {
if (this.readyState !== 4) return
var data = JSON.parse(this.responseText)
// data => 数据
for (var i = 0; i < data.length; i++) {
var liElement = document.createElement('li')
liElement.innerHTML = data[i].name
liElement.id = data[i].id
listElement.appendChild(liElement)
liElement.addEventListener('click', function () {
// TODO: 通过AJAX操作获取服务端对应数据的信息
// 如何获取当前被点击元素对应的数据的ID
// console.log(this.id)
var xhr1 = new XMLHttpRequest()
xhr1.open('GET', 'users.php?id=' + this.id)
xhr1.send()
xhr1.onreadystatechange = function () {
if (this.readyState !== 4) return
var obj = JSON.parse(this.responseText)
alert(obj.age)
}
})
}
}
// 给每一个 li 注册点击事件
// 因为 li 后来动态创建,所以不能这样注册事件
// for (var i = 0; i < listElement.children.length; i++) {
// listElement.children[i].addEventListener('click', function () {
// console.log(111)
// })
// }
// var xhr = new XMLHttpRequest()
// // 这里任然是使用URL中的问号参数传递数据
// xhr.open('GET', 'users.php?id=2')
// xhr.send(null)
// xhr.onreadystatechange = function () {
// if (this.readyState !== 4) return
// console.log(this.responseText)
// }
</script>
</body>
</html>
发送POST请求:不刷新页面直接提交用户名及密码
js的模板字符串可以解析变量
在用POST发送请求时,如果请求体是urlencoded格式,要先设置请求头:
xhr.setRequestHeader(‘Content-Type’,‘application/x-www-form-urlencoded’)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>AJAX发送POST请求</title>
<style>
#loading {
display: none;
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: #555;
opacity: .5;
text-align: center;
line-height: 300px;
}
#loading::after {
content: '加载中...';
color : #fff;
}
</style>
</head>
<body>
<div id="loading"></div>
<table border="1">
<tr>
<td>用户名</td>
<td><input type="text" id="username"></td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" id="password"></td>
</tr>
<tr>
<td></td>
<td><button id="btn">登录</button></td>
</tr>
</table>
<script>
// 找一个合适的时机,做一件合适的事情
var btn = document.getElementById('btn')
// 1. 获取界面上的元素 value
var txtUsername = document.getElementById('username')
var txtPassword = document.getElementById('password')
var loading = document.getElementById('loading')
btn.onclick = function () {
loading.style.display = 'block'
var username = txtUsername.value
var password = txtPassword.value
// 2. 通过 XHR 发送一个 POST 请求
var xhr = new XMLHttpRequest()
xhr.open('POST', 'login.php')
// !!! 一定注意 如果请求体是 urlencoded 格式 必须设置这个请求头 !!!
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')
// xhr.send('username=' + username + '&password=' + password)
xhr.send(`username=${username}&password=${password}`)
// 3. 根据服务端的反馈 作出界面提示
xhr.onreadystatechange = function () {
if (this.readyState !== 4) return
console.log(this.responseText)
loading.style.display = 'none'
}
}
</script>
</body>
</html>
5、同步模式和异步模式

默认异步:

js中计时函数:
console.time(‘秒表名’)//开始一个秒表
console.timeEnd(‘秒表名’)//结束一个秒表

不使用同步模式
同步模式注册事件
send()会等到请求响应的过程全部完成才会继续
所以要注意事件注册的时机,必须在send()之前
六、相应数据的格式:

1)XML
浏览器默认以Html进行解析,必须设置header

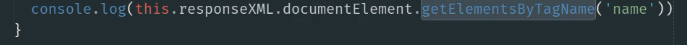
接收xml的响应

取元素:
服务端应该设置一个合理的Content-Type
七、如何处理服务端响应的数据

使用国内模板引擎:ART-TEMPLATE
八、chrome中控制台展开被打印对象时会访问即使的数据
九、线程与进程:
1)进程:进行中的程序
2)线程