ie 8 不支持 canvas
路径方法 * 12
1、fill
2、stroke
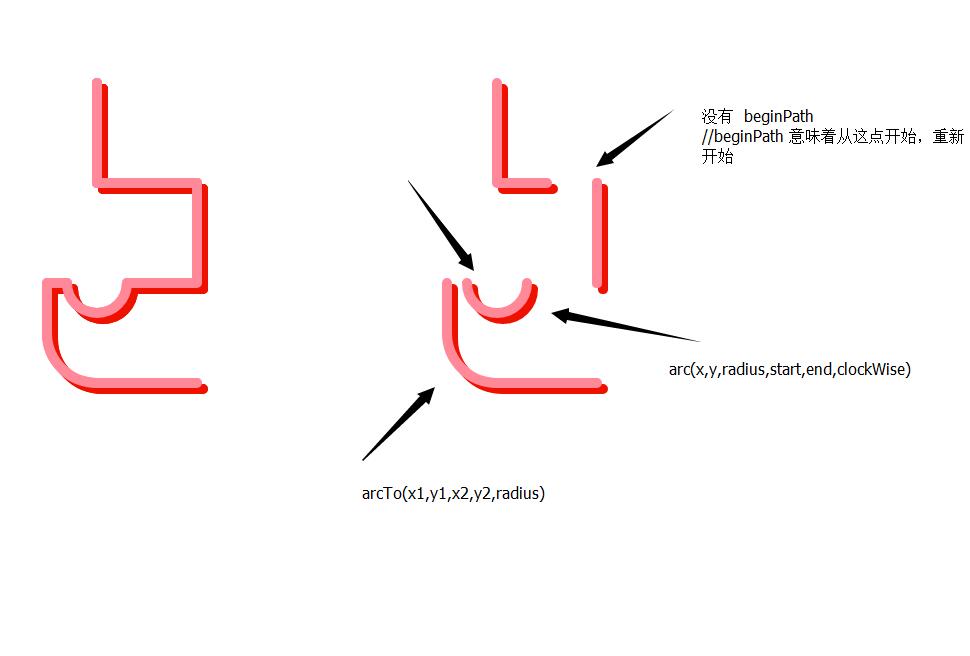
3、beginPath
4、moveTo
5、closePath
6、lineTo
7、clip //相当于选区,可以在此之前,先save 然后之后再restore
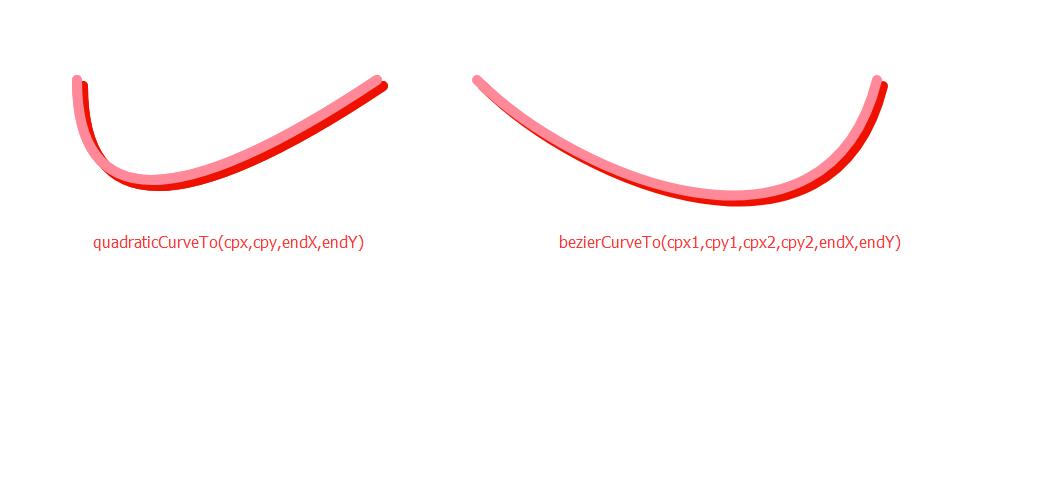
8、quadraticCurveTo
9、bezierCurveTo
10、arc
11、arcTo
12、isPointInPath
//其中绘制路径有 6 个
moveTo(x,y)
lineTo(x,y)
arc(x,y,radius,start,end,counterclockwise)
arcTo(x,y,x1,y1,radius)
quadraticCurveTo(cpx,cpy,x,y)
bezierCurveTo(cpx1,cpy1,cpx2,cpy2,x,y)
// 12个路径相关方法,其中6个是填充效果,6个是画路径方法: //moveTo lineTo arc arcTo bezierCurveTo quadraticCurveTo ctx.strokeStyle = "#f89"; ctx.fillStyle = "#f89"; ctx.shadowColor = "#e10"; ctx.shadowOffsetX = ctx.shadowOffsetY = 6; ctx.lineCap = ctx.lineJoin = "round"; ctx.lineWidth = 10; ctx.moveTo(100,100); ctx.lineTo(100,200); ctx.lineTo(150,200); ctx.stroke() ctx.lineTo(200,200); ctx.lineTo(200,300) ctx.stroke(); ctx.arc(100,300,30,0,Math.PI,false); ctx.stroke()

//moveTo lineTo arc arcTo bezierCurveTo quadraticCurveTo ctx.strokeStyle = "#f89"; ctx.fillStyle = "#f89"; ctx.shadowColor = "#e10"; ctx.shadowOffsetX = ctx.shadowOffsetY = 6; ctx.lineCap = ctx.lineJoin = "round"; ctx.lineWidth = 10; ctx.moveTo(100,100); ctx.quadraticCurveTo(100,300,400,100); ctx.stroke(); ctx.moveTo(500,100); ctx.bezierCurveTo(600,200,850,300,900,100); ctx.stroke();