学习自定义标签时,做一个练习:

haha.txt文件:

问题:运行jsp文件时,发现第二行字符串没有显示出来。
原因:<和>会被当成标签标志而不会显示出来
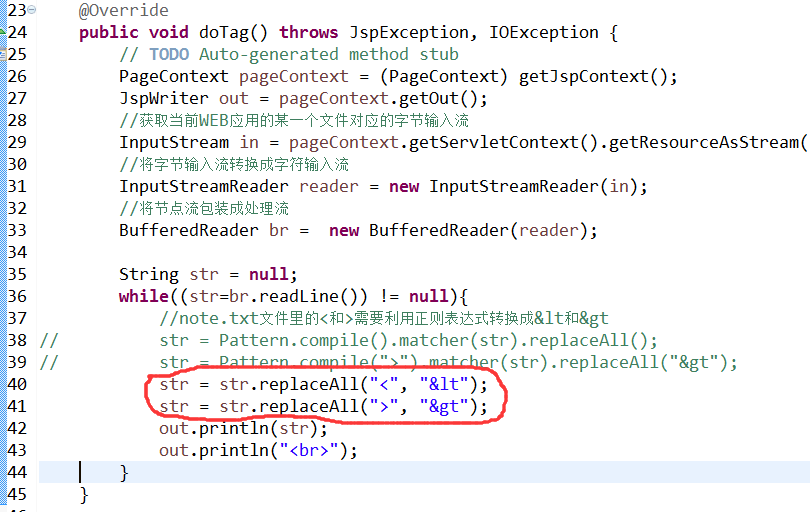
做了如下转换:

于是研究了一下转义字符,如下:

1.组成
转义字符串(Escape Sequence),即字符实体(Character Entity)分成三部分:第一部分是一个&符号,英文叫ampersand;第二部分是实体(Entity)名字或者是#加上实体(Entity)编号;第三部分是一个分号。
比如,要显示小于号(<),就可以写 < 或者 < 。
用实体(Entity)名字的好处是比较好理解,一看lt,大概就猜出是less than的意思,但是其劣势在于并不是所有的浏览器都支持最新的Entity名字。而实体(Entity)编号,各种浏览器都能处理。
提示:实体名称(Entity)是区分大小写的。
备注:同一个符号,可以用“实体名称”和“实体编号”两种方式引用,“实体名称”的优势在于便于记忆,但不能保证所有的浏览器都能顺利识别它,而“实体编号”则没有这种担忧,但它实在不方便记忆。
如HTML转义符、java 转义符、xml 转义符、 oracle 转义符、sql 转义符 、sqlserver 转义符、php 转义符、asp 转义符、vb转义符、 javascript 转义符等等,还有网址中的百分号。
例如,HTML的< >&"©分别是<,>,&,",©;的转义字符
XML只有5个转义符: < >& " '
3.作用
转义字符串(Escape Sequence)也称字符实体(Character Entity)。在HTML中,定义转义字符串的原因有两个:第一个原因是像“<”和“>”这类符号已经用来表示HTML标签,因此就不能直接当做文本中的符号来使用。为了在HTML文档中使用这些符号,就需要定义它的转义字符串。当解释程序遇到这类字符串时就把它解释为真实的字符。在输入转义字符串时,要严格遵守字母大小写的规则。第二个原因是,有些字符在ASCII字符集中没有定义,因此需要使用转义字符串来表示。
其实所有编程语言,拥有转义字符的原因基本上是两点:一、使用转义字符来表示字符集中定义的字符,比如ASCll里面的控制字符及回车换行等字符,这些字符都没有现成的文字代号。所以只能用转义字符来表示 。二、某一些特定的字符在编辑语言中被定义为特殊用途的字符。这些字符由于被定义为特殊用途,它们失去了原有的意义。比如说Html中,<被HTML定义为标签的开始,所以当我们转入<时,HTML就会把它当作为开始,而不是当作一个<来看待。再如PHP 的双引号("),被PHP定义为字符串的外围标签,所以如果你在一对双引号里面,还想要使用双引号,只能使用转义字符了。不然PHP就会报错了。
从上面也可以看出转义无非是两种情况:1:将普通字符转为特殊用途,一般是编程语言中,用于表示不能直接显示的字符,比如后退键,回车键,等。2:用来将特殊意义的字符转换回它原来的意义。一般用在正则表达式中。还有有些脚本语言是弱类型,有些语言比如html 并不是编程语言,而是标记语言,有些语言只有一种类型 比如shell 脚本语言,这些语言中字符串都不加引号” ” ,或者可以不加引号“ ”,所以有时候需要转移字符说明某字符此时的身份是普通字符,而不是有特殊意义的元字符。
另外出于网站的安全。在数据写入数据库前,都会使用转义字符(函数)对一些敏感字符进行转义。这样做可以避免一些别有用心的人利用特殊符号的注入攻击。
4.显示空格
通常情况下,HTML会自动截去多余的空格。不管你加多少空格,都被看做一个空格。比如你在两个字之间加了10个空格,HTML会截去9个空格,只保留一个。为了在网页中增加空格,你可以使用 表示空格。