EasyPlayer是可支持H.264/H.265视频播放的流媒体播放器,性能稳定、播放流畅,可支持的视频流格式有RTSP、RTMP、HLS、FLV、WebRTC等,具备较高的可用性。为了满足用户在不同操作环境下的使用需求,EasyPlayer还具有Windows、Android、iOS版本,EasyPlayer.js还可支持Linux平台。

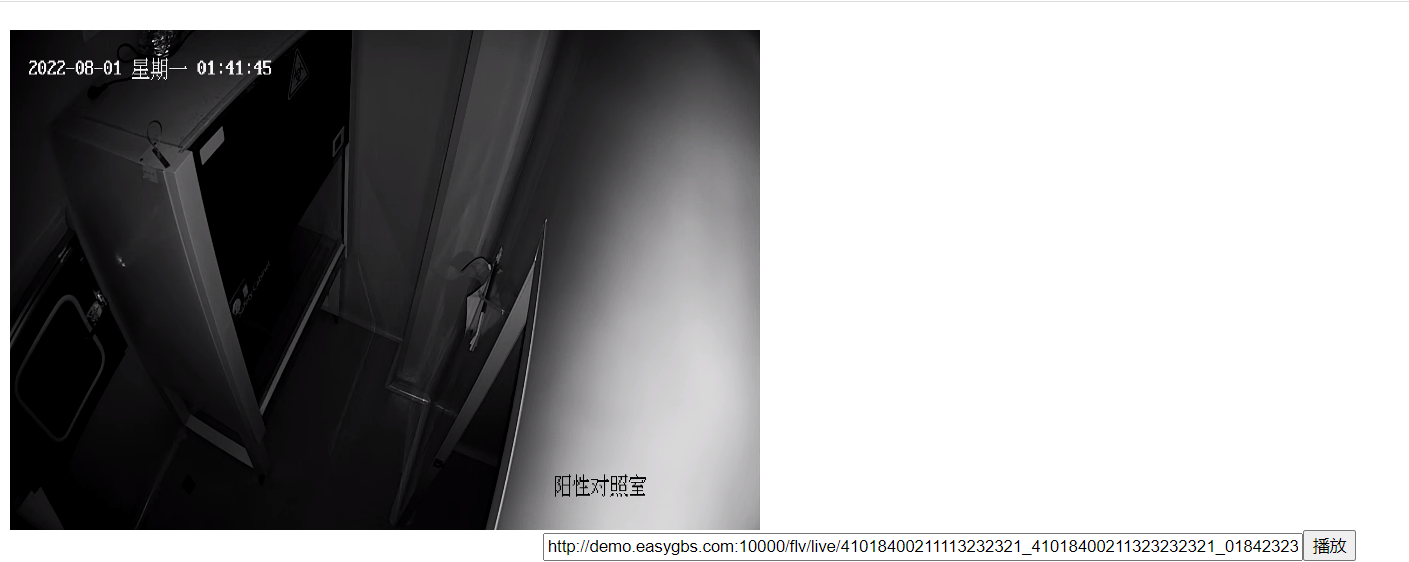
有用户在使用最新版播放器时,出现了视频流获取正常但是播放器黑屏、不能正常播放的情况(如图)。针对用户的反馈,我们立刻进行了排查。

原来用户的视频流是H.265的格式,在H.265解码过程中,音频会出现问题,从而导致视频播放异常,出现画面黑屏的现象。

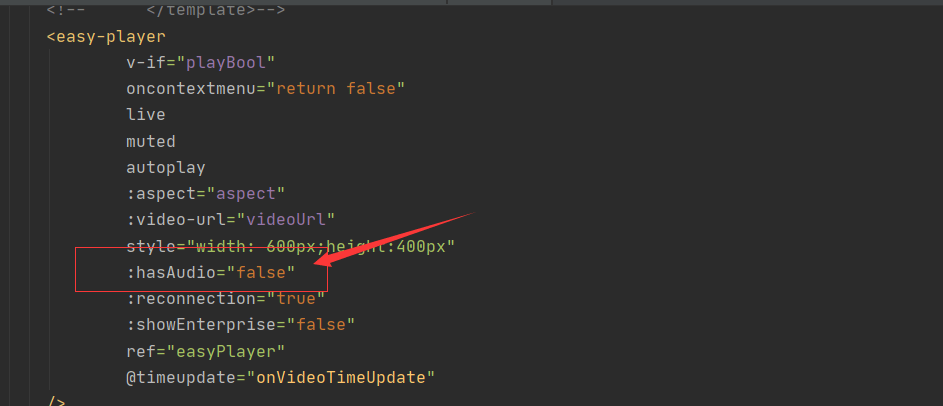
在此处代码中增加禁用音频解码,修改后播放器的视频播放已经恢复了正常。

H.265网页播放器EasyPlayer不仅实现了视频实时录像的解决办法,而且还能支持在iOS上实现低延时直播,感兴趣的用户可以翻阅我们往期的文章进行了解。EasyPlayer还可以支持大码率视频直播(注:H.265编码格式不支持大码率视频直播),用户可以根据实际应用场景来选择设置播放器模式,也可以根据自身的需求对其进行二次开发或自主集成。感兴趣的用户可以前往官网进行下载、部署测试。