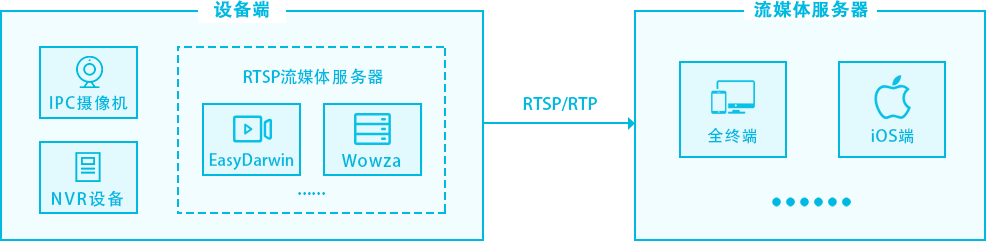
EasyPlayer支持视频播放画面秒开,画质高清、性能稳定,可支持的视频流格式有RTSP、RTMP、HLS、FLV、WebRTC等。我们也提供了简单易用的SDK及API接口,用户可以根据自己的需求,将EasyPlayer集成进自己的流媒体平台。

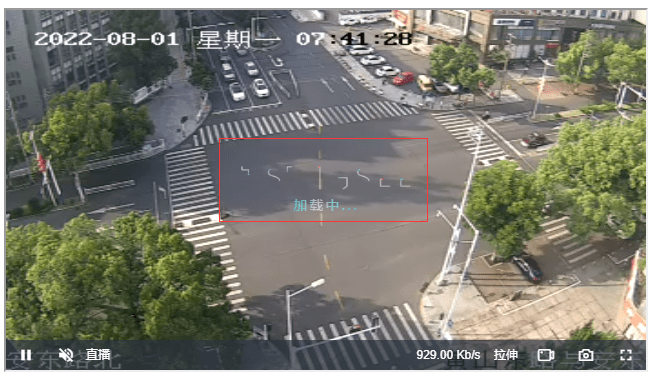
有用户在使用iframe集成时,加载一直存在,无法消失。针对该情况我们进行了排查。

1)在本地测试,发现加载效果是正常的,可以正常消失。
2)排查发现用户现场的是H.265编码的视频,本机是H.264的视频。

3)本地使用H.265编码的视频播放确实是无法关闭。因为H.265和H.264使用的HTML标签是有区别的,H.264使用的是video,H.265使用的是canvas,这就导致处理的事件会有区别。
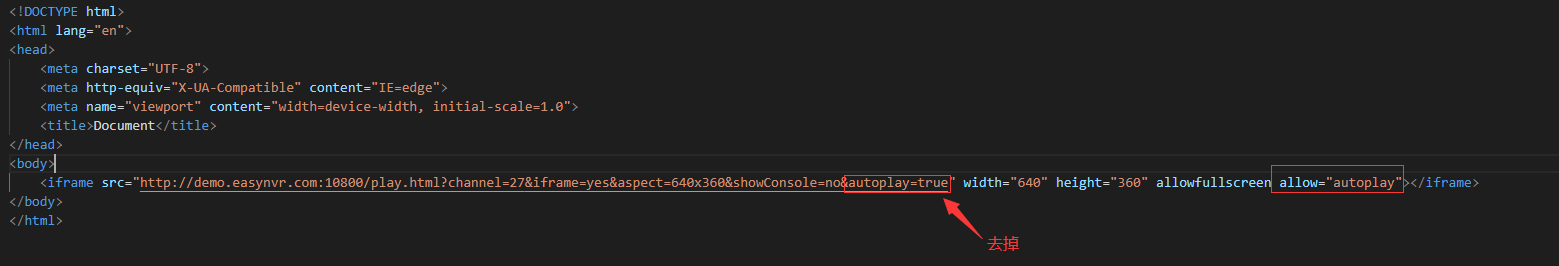
解决办法:
因为播放器的自动播放和iframe标签存在冲突,所以去除默认的自动播放则可以解决此问题。

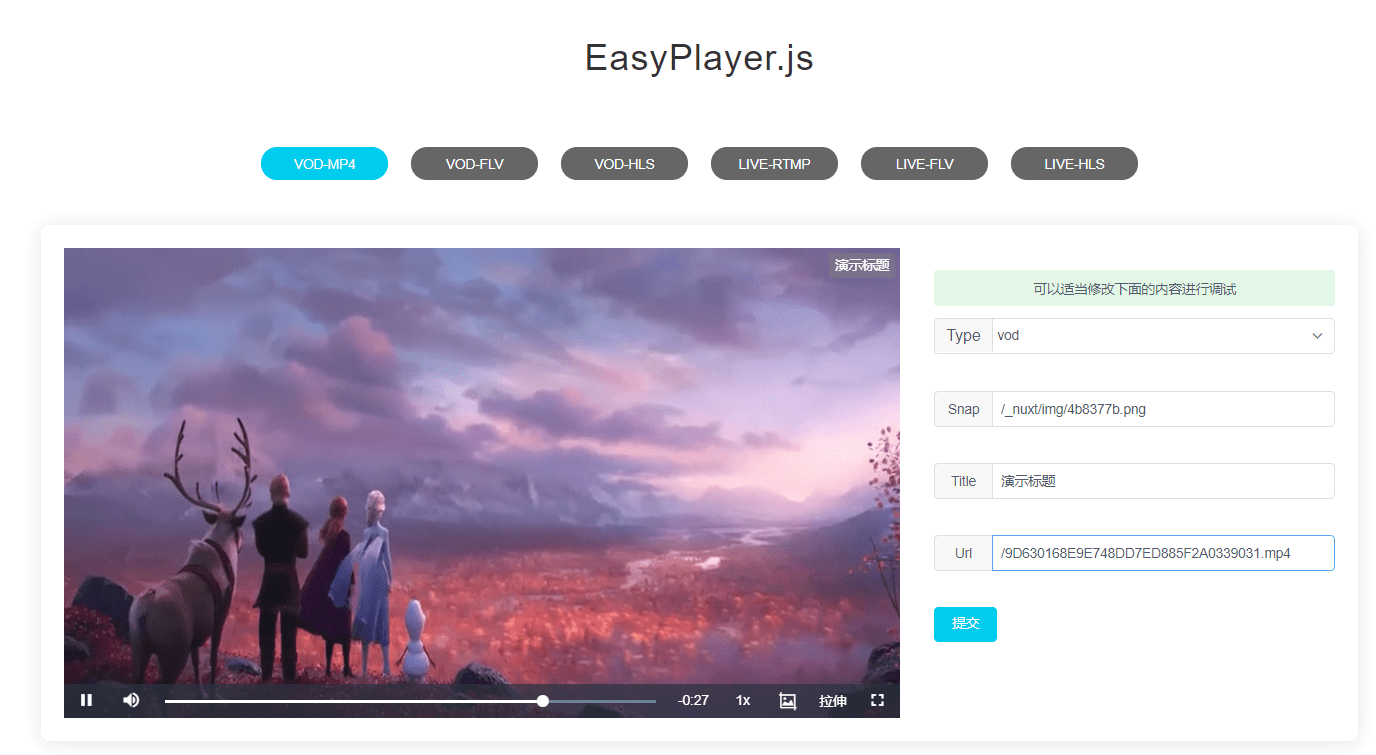
EasyPlayer灵活性强,多个衍生版本无论是在对接设备型号种类,还是在对接编码的兼容性上,都具备较高的可用性和稳定性,而且EasyPlayer上层有一套成熟的视频缓冲与追帧算法,在视频能力应用上表现十分优异。

为了满足用户的个性化需求,EasyPlayer拥有多个版本,如EasyPlayer-RTSP、EasyPlayer.js、EasyPlayerPro等,并且EasyPlayer还拥有Windows、Android、iOS版本,EasyPlayer.js还可支持Linux平台。感兴趣的用户可以前往官网下载、部署和测试。