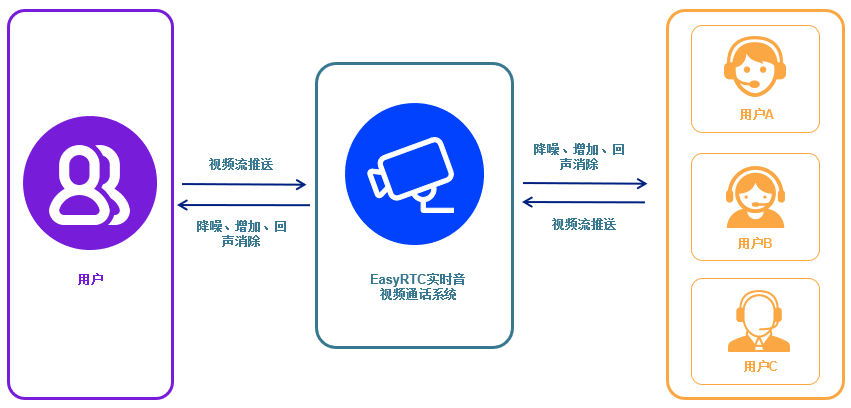
在前期的文章中我们也和大家分享过关于EasyRTC平台最近正在研发新版本的进展,包括在线会议室模块的创建、会议接口调用等等技术性文章。EasyRTC是我们基于WebRTC开源框架构建的互联网视频会议云服务平台,能实现实时的音视频通话,可应用于多种会议现场、以及远程视频服务如远程培训、远程医疗、视频客服等等场景中。

我们全新的EasyRTC平台采用Vue3+TypeScript的技术开发,届时将为大家带来全新的体验,欢迎关注我们的更新。
今天和大家分享一下EasyRTC视频会议录像的播放、下载功能的实现逻辑。
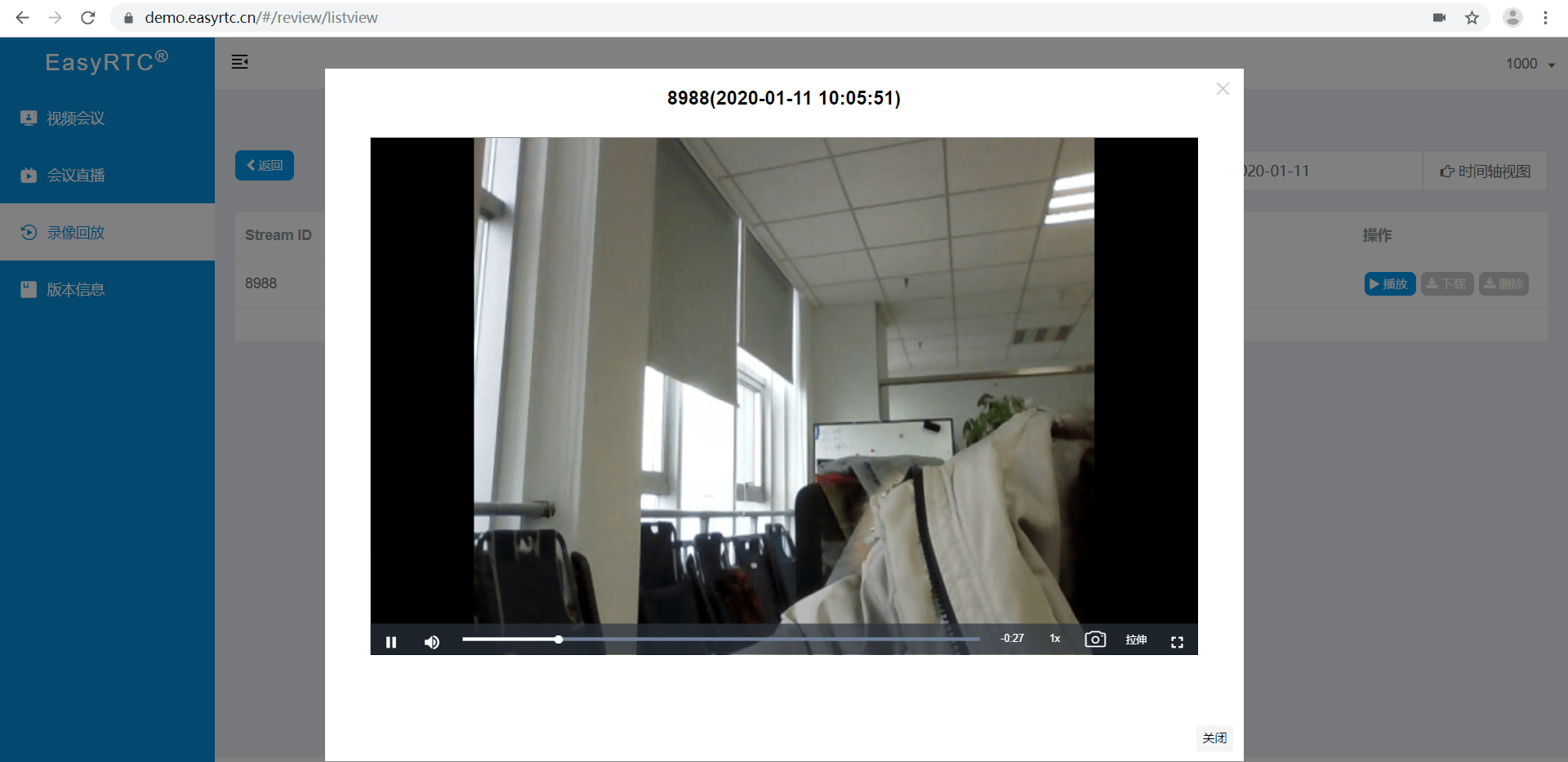
在EasyRTC中,已实现会议室合流转推到流媒体内核进行转发并生成录像保存到服务器,用户可以根据日期查询该录像并进行播放、下载。
实现逻辑:
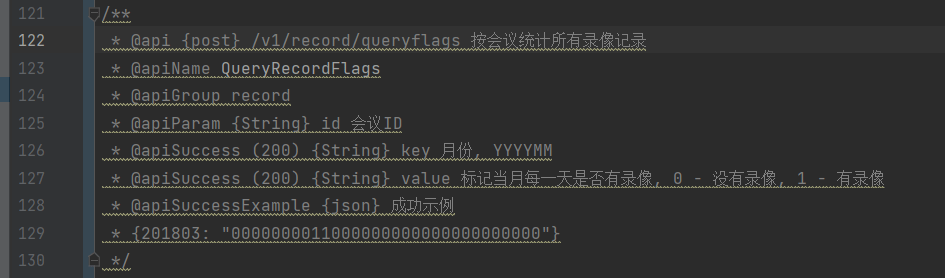
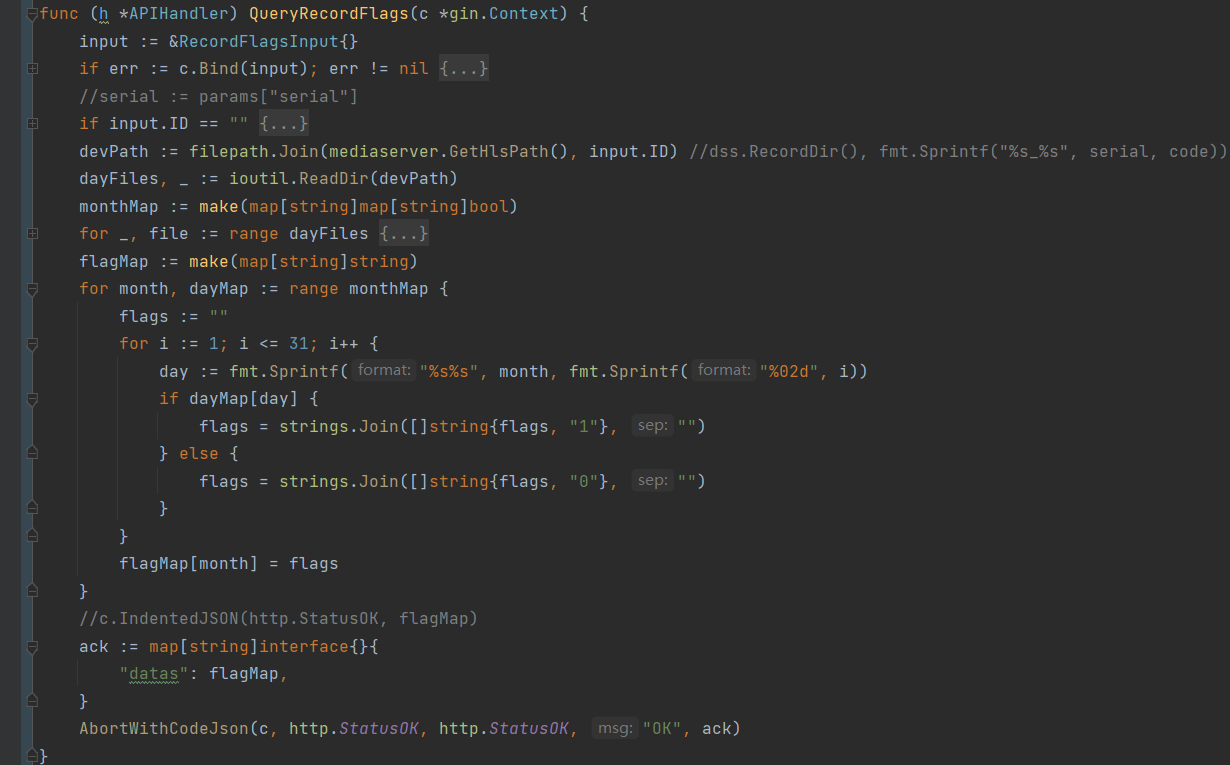
1)后端代码根据日期查询录像记录:


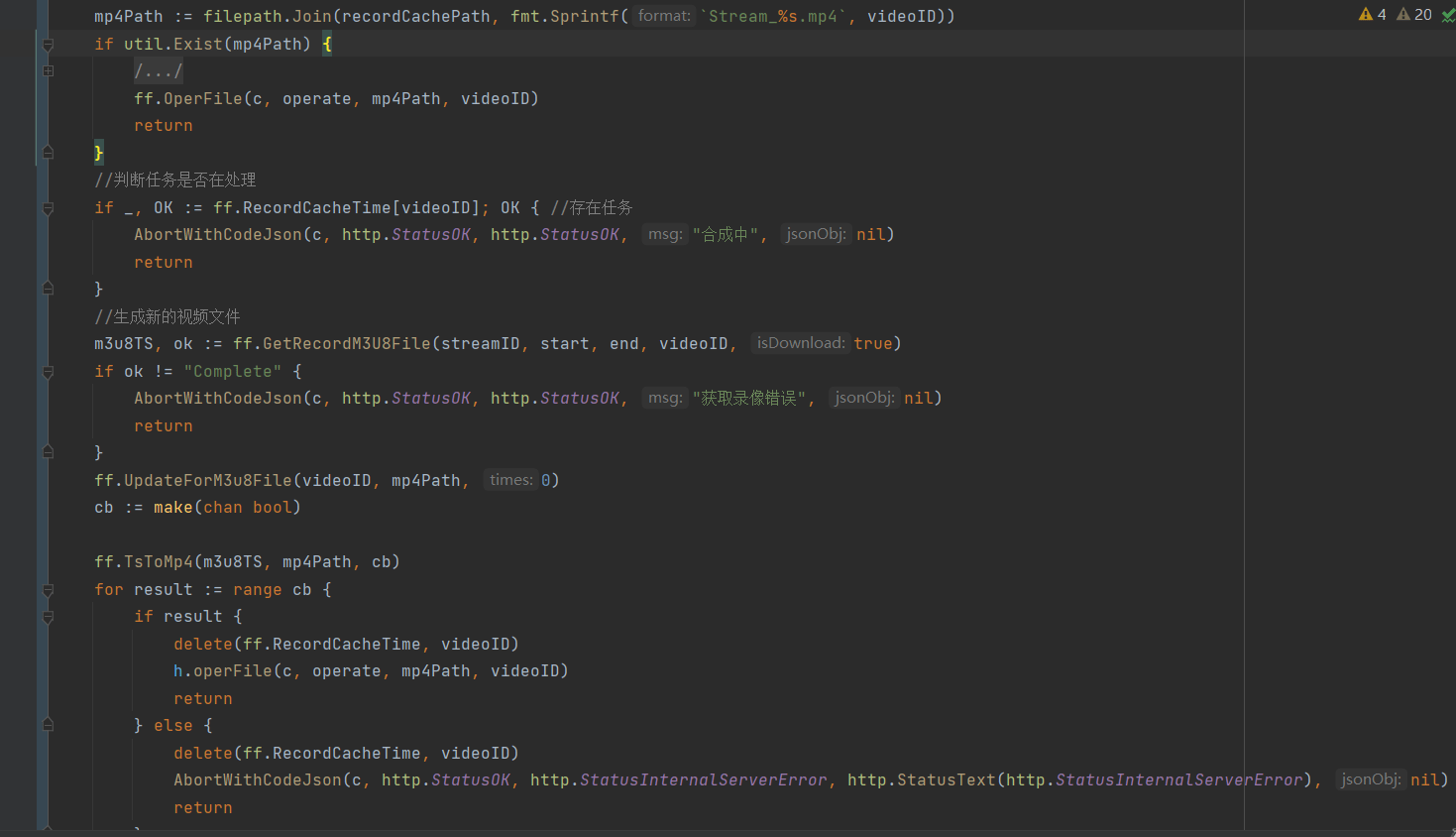
2)查询到录像文件后,后端播放、下载,代码逻辑如下:

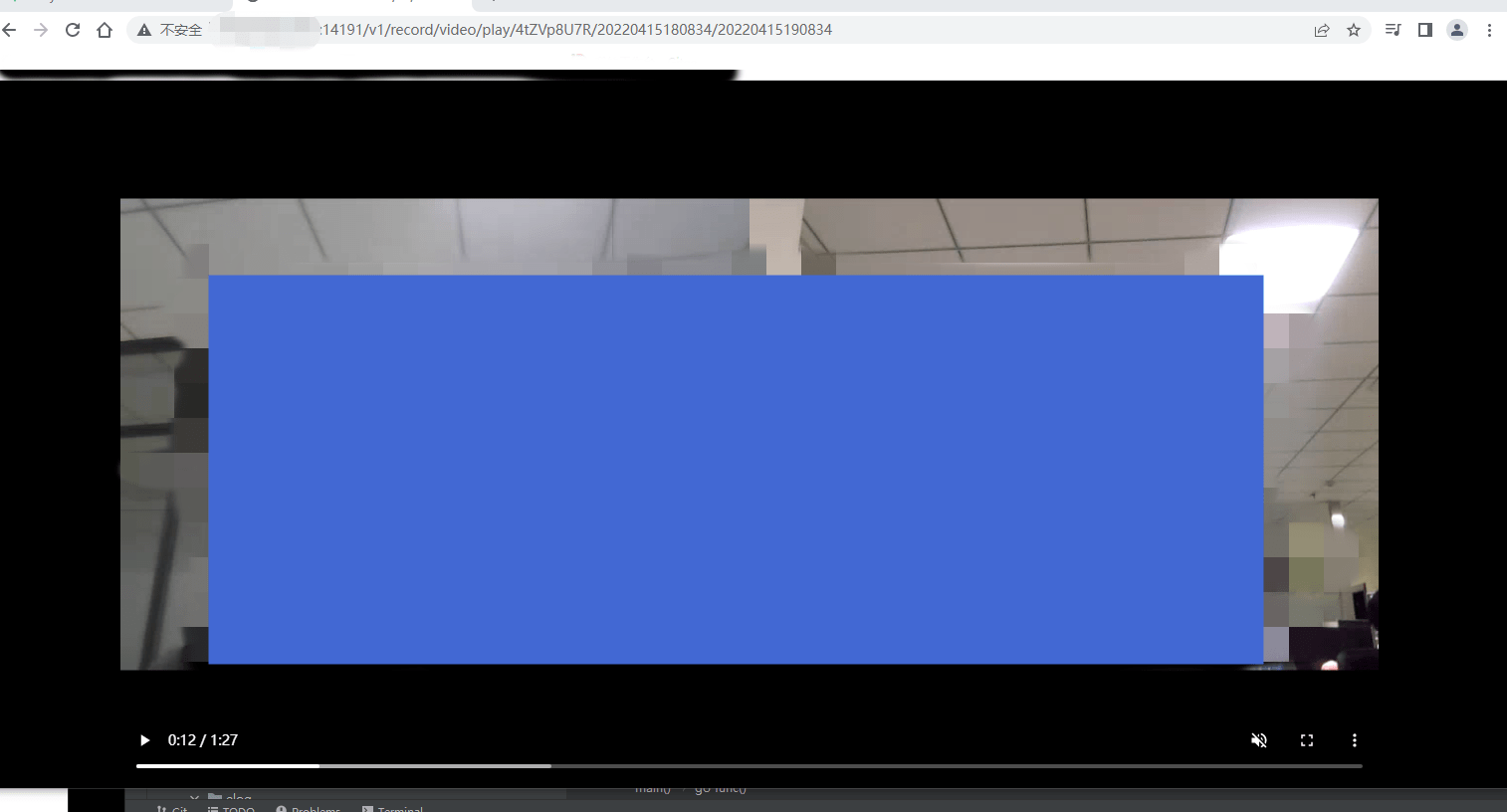
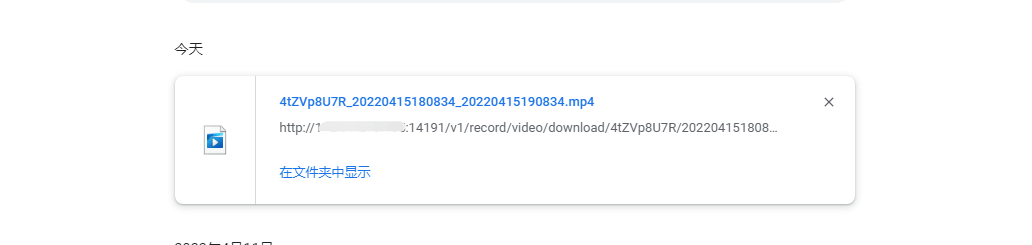
3)前端展示效果:
播放api:
http://IP:14191/v1/record/video/play/4tZVp8U7R/20220415180834/20220415190834

下载api:
http://IP:14191/v1/record/video/donwload/4tZVp8U7R/20220415180834/20220415190834

我们的新版EasyRTC在线视频会议可支持会议视频录像、根据日期查询录像、支持录像下载等功能,可极大方便用户在会后观看会议的录像视频,可适用于远程培训等场景,用户可下载视频反复观看,学习等。

随着移动互联网的高速发展,AI、5G等新兴技术的到来,EasyRTC也将衍生出更多的应用场景,不仅仅适用于政府和企业视频会议,还能应用在各种大屏场景下的音视频传输,如远程教育培训、远程医疗、社交多人通话等等,逐渐改变人类的衣、食、住、行等生活方式。