什么是WebRTC?
Web实时通信(WebRTC)既是一个开放源代码项目,也是一个行业标准和规范。它支持在浏览器和设备之间进行本地媒体实时传输,例如语音,视频和数据传输。这使用户能够从其主要的Web浏览器进行通信,而无需复杂的插件或其他硬件。

Google于2011年5月首次宣布WebRTC项目,以开发一套通用协议来在浏览器、移动平台和IoT设备中启用高质量RTC应用程序。当时,Flash和插件是提供实时通信的唯一方法。两年后,经过大量工作,Chrome和Firefox之间建立了第一个跨浏览器视频通话。从那时起,随着越来越多的企业添加对规范的支持,开发人员社区中对WebRTC的支持猛增。如今,WebRTC可在不同程度上在Chrome,Firefox,Safari,Edge,Android和iOS中本地使用,并且是一种广泛流行的视频通话工具。
WebRTC API 详解
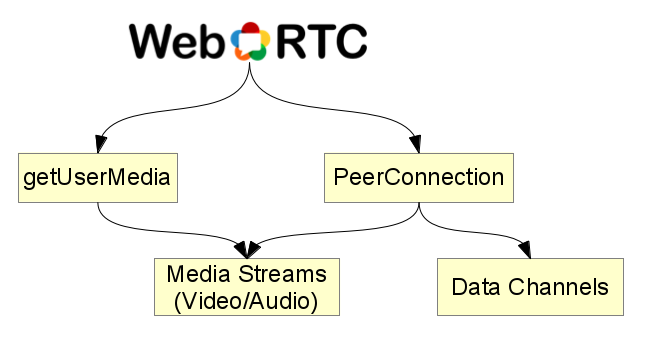
WebRTC API有3个主要组件,每个组件在WebRTC规范中都扮演着独特的角色:

MediaStream(GetUserMedia):
MediaStream API提供了一种使用JavaScript访问设备摄像头和麦克风的方法。 它控制在哪里消费多媒体流数据,并提供对产生媒体的设备的一些控制。 它还公开了有关能够捕获和呈现媒体的设备的信息。
RTCPeerConnection:
对等连接是WebRTC标准的核心。 它为参与者提供了一种与对等方建立直接连接的方式,而无需中间服务器(除了信令之外)。 每个参与者都将从媒体流API中获取的媒体插入到对等连接中以创建音频或视频提要。 PeerConnection API在幕后发生了很多事情。 它处理SDP协商,编解码器实现,NAT遍历,数据包丢失,带宽管理和媒体传输。
RTCDataChannel:
设置了RTCDataChannel API,以允许直接在同级之间进行任何类型的数据(媒体或其他类型)的双向数据传输。它被设计为模仿WebSocket API,而不是依赖于TCP连接,尽管该TCP连接虽然可靠性高,延迟高并且容易出现瓶颈,但它使用基于UDP的流以及具有流控制传输协议(SCTP)协议的可配置性。 这种设计兼顾了两全其美:像TCP一样可靠的传送,但像UDP一样减少了网络的拥塞。

精彩推荐:开源框架WebRTC 10年发展,现已成为官方Web标准
拓展阅读:EasyRTC视频会议云服务
EasyRTC是TSINGSEE青犀视频团队基于Webrtc研发的覆盖全球的实时音频开发平台,支持一对一、一对多等视频通话。
EasyRTC拥有MCU和SFU两种架构,无需安装客户端与插件,纯H5在线视频会议系统,支持微信小程序、H5页面、APP、PC客户端等接入方式,极大满足语音视频社交、在线教育和培训、视频会议和远程医疗等场景需求。
随着移动互联网的、AI、5G等等新兴技术的高速发展,结合WebRTC技术,未来将衍生出更多的应用场景,改变人类的衣、食、住、行等生活方式。