在我们做视频开发的过程中,会遇到不少需求,其中视频截图就是一个比较常见的需求,因此TSINGSEE青犀视频不管是在设计视频平台还是视频播放器的时候,我们都会在原有开发的基础上对视频截图进行一些功能拓展。
TSINGSEE青犀视频开发的H265播放器截图功能主要利用canvas实现,用canvas的绘画能力画出视频某一帧的视频画面,获得到图像之后转换成base64图像,再利用a标签实现自动保存到本地。
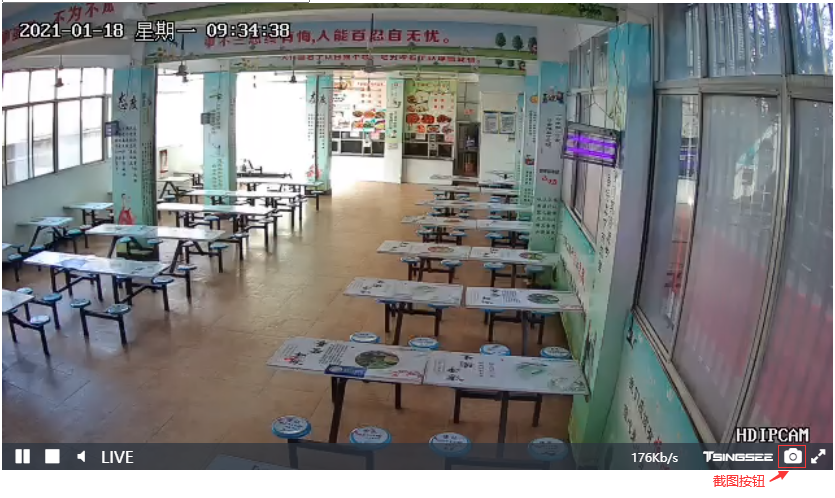
1、首先在播放器上选一个合适的位置放置截图图标。这边选择在播放器控制栏下加入截图按钮。

实现:
在项目中找到SyncPlayer.js,插入截图按钮样式代码并添加点击监听事件。

//截图
this.snap = document.createElement('span'); // 插入dom盒子用来展示图标
this.snap.classList = "fa fa-camera snap"; // 插入图标class类
this.snap.title = '截图';
this.timeBox.appendChild(this.snap); // 把截图盒子插入timeBox控制栏中(timeBox为控制栏盒子)
this.snap.onclick = function () {
self.savePic()
}
2.截图方法实现,当截图按钮点击调用截图的方法。
savePic() {
var fileName = common.fileDateName();
var strDataURL= '';
var timeSnap = 0;
// 找到需要截图的video标签
var video = this.playerUI.children[2];
var canvas = (window.canvas = document.createElement("canvas"));
if (video.localName == "video") {
canvas.width = video.videoWidth;
canvas.height = video.videoHeight;
} else {
canvas.width = video.width;
canvas.height = video.height;
}
canvas.getContext("2d").drawImage(video, 0, 0, canvas.width, canvas.height);
// 获取bash64图像数据
strDataURL = canvas.toDataURL("image/png");
//判断截图是否为空,为空重新截图
if (strDataURL.indexOf('iVBORw0KGgoAAAANSUhEUgAAAtAAAAUACAYAAABuzmU9AAAgAElEQVR4Xu3WoREAAAjEMNh/aVagPuhXOUR3HAECBAgQIECAAAECb4F9Lw0JECBAgAABAgQIEBgB7QkIECBAgAABAgQIBAE') !== -1) {
timeSnap = setInterval(() => {
canvas.getContext("2d").drawImage(video, 0, 0, canvas.width, canvas.height);
strDataURL = canvas.toDataURL("image/png");
if (strDataURL.indexOf('iVBORw0KGgoAAAANSUhEUgAAAtAAAAUACAYAAABuzmU9AAAgAElEQVR4Xu3WoREAAAjEMNh/aVagPuhXOUR3HAECBAgQIECAAAECb4F9Lw0JECBAgAABAgQIEBgB7QkIECBAgAABAgQIBAE') !== -1) {
} else {
clearInterval(timeSnap)
timeSnap = 0
downloadImg()
}
}, 10);
} else {
downloadImg()
}
// 下载截图
function downloadImg() {
var arr = strDataURL.split(","),
mime = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]),
n = bstr.length,
u8arr = new Uint8Array(n);
while (n--) { u8arr[n] = bstr.charCodeAt(n) }
var blob = new Blob([u8arr], {type: mime});
var url = window.URL.createObjectURL(blob);
var a = document.createElement("a");
a.style.display = "none";
var html = `
<div style="#000;" >
<a href="${strDataURL}" style="float: right; " download="EasyWasmPlayer_${fileName}"><button style="cursor: pointer;color: blue; ">下载</button></a>
<button style="float: right;color: blue; cursor: pointer;" onClick="javascript:
var tag = document.createElement('input');
tag.setAttribute('id', 'cp_hgz_input');
tag.value = '${strDataURL}';
document.getElementsByTagName('body')[0].appendChild(tag);
document.getElementById('cp_hgz_input').select();
document.execCommand('copy');
document.getElementById('cp_hgz_input').remove();
alert('复制成功!');
">复制Base64编码</button>
<img style=" 80%;height: 80%;margin-top: 40px;" src="${url}" alt="blob">
</div>
`;
var imgPage = window.open("","_blank");
imgPage.document.body.style.backgroundColor = '#000'
imgPage.document.body.style.textAlign = 'center'
imgPage.document.body.innerHTML = html
document.body.appendChild(a);
setTimeout(function () {
document.body.removeChild(a);
window.URL.revokeObjectURL(url);
}, 1000);
}
}
3.点击后会跳转一个新的页面预览图像,右上角提供base64图像数据和屏图片下载,下载下来的图片展现如下: