近期我们拿webrtc实现了部分视频播放及分屏的功能,但是在通过WebRTC实现前端拉流播放的时候,我们看到控制报错’producerId’ of undefined。

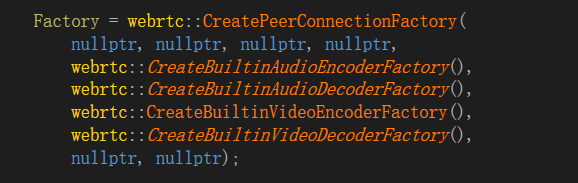
以下图片是创建一个对等的连接,并通过线程实现推流;CreatePeerConnectionFactory方法创建了一个PeerConnectionFactoryInterface接口的实现对象,这个是webrtc核心协议,但是现实播放的时候却发现前端拉取不到视频流。

我们重新检查CreatePeerConnectionFactory函数的内容,CreatePeerConnectionFactory函数有网络线程、工作线程、信令线程、默认音频、音频编解码工厂、视频编解码工厂、音频混音和音频进度这几个参数。我们猜想有可能是信令线程传输显示为null,传输为空,才导致数据无交互。
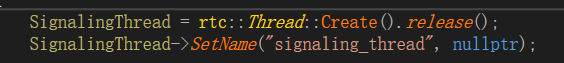
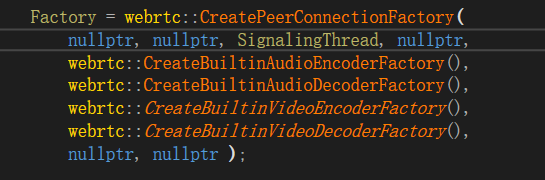
因此解决这个问题就需要让信令线程正常传输,代码如下图所示:



这样视频就获取到了,问题得以解决,浏览器可以顺利播放。

如果大家对TSINGSEE青犀视频研发团队对webrtc的开发比较感兴趣,可以翻阅我们以前的相关博文:WebRTC中实现局域网视频连接的步骤说明介绍。同时也欢迎大家和我们探讨相关内容。