视频监控系统在平安城市、智慧医疗、远程教育、物流运输等很多行业都得到越来越普及的运用,基于网页无插件播放的需求,H265播放器的使用也逐渐广泛。
在各大网站和流媒体厂家都在研发H265播放器的火热推动下,TSINGSEE青犀视频作为视频行业的领军企业,已经将自主研发的H265播放器EasyPlayer融合进了EasyNVR、EasyGBS、EasyCVR等视频智能分析平台内。
H265播放器EasyPlayer在EasyNVR中的应用:

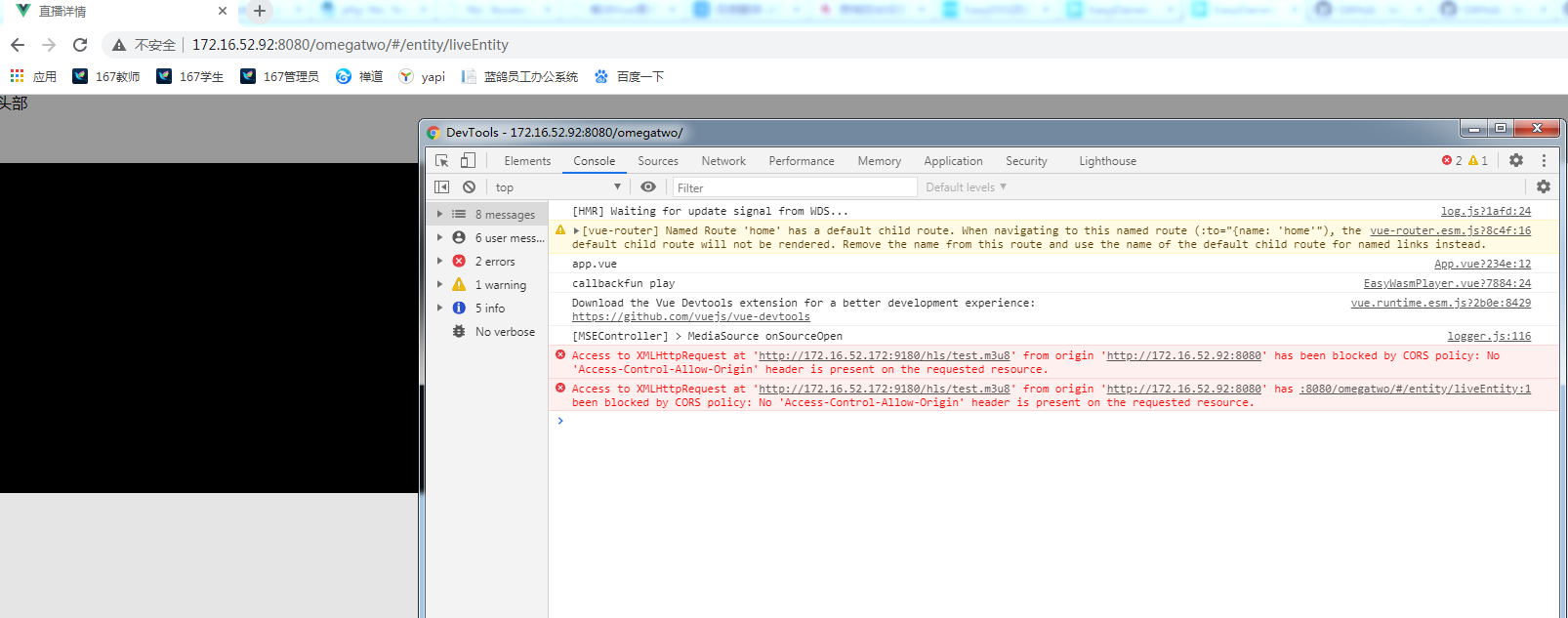
由于我们的H265播放器集成便捷,很多用户也使用H265播放器集成,但是集成后在使用播放器播放视频却报以下错误导致播放不了:
Access to XMLHttpRequest at ‘http://172.16.52.172:9180/hls/test.m3u8’ from origin ‘http://172.16.52.92:8080’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.

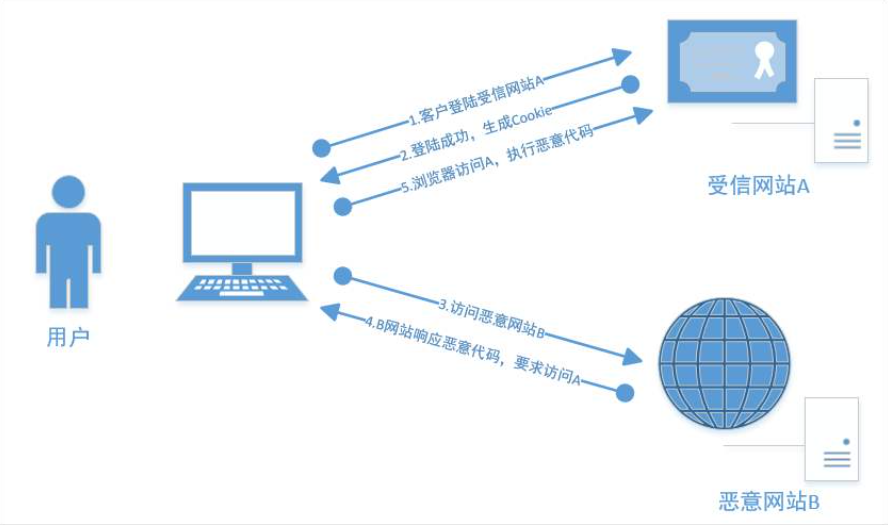
从错误可以看出提供流地址的服务器和请求流地址的服务器出现跨域。跨域的产生是同源策略的一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,浏览器很容易受到XSS、CSFR等攻击。所谓同源是指"协议+域名+端口"三者相同,即便两个不同的域名指向同一个ip地址,也非同源,非同源就产生了跨域。

跨域并不是请求发不出去,请求能发出去,服务端能收到请求并正常返回结果,只是结果被浏览器拦截了。跨域是为了阻止用户读取到另一个域名下的内容,浏览器认为这不安全,所以拦截了响应。
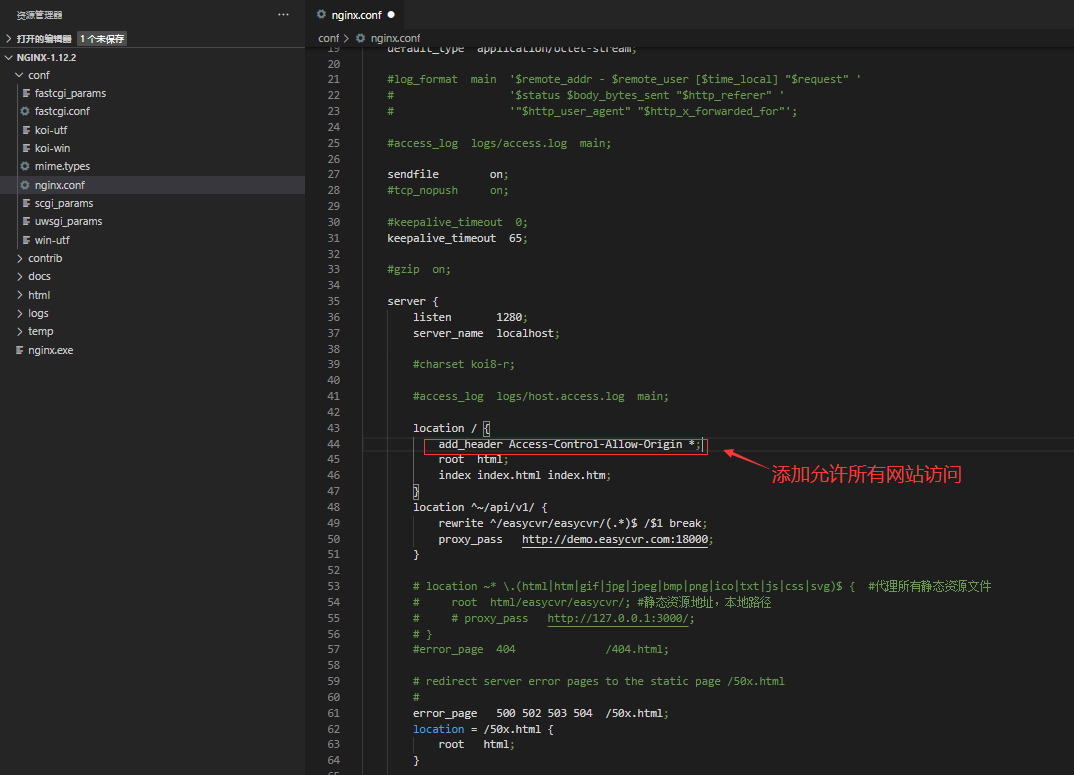
服务端设置 Access-Control-Allow-Origin:* ,就可以开启 CORS。 该属性表示哪些域名可以访问资源,*通配符则表示所有网站都可以访问资源。
这里选择nginx作为服务端配置案例。

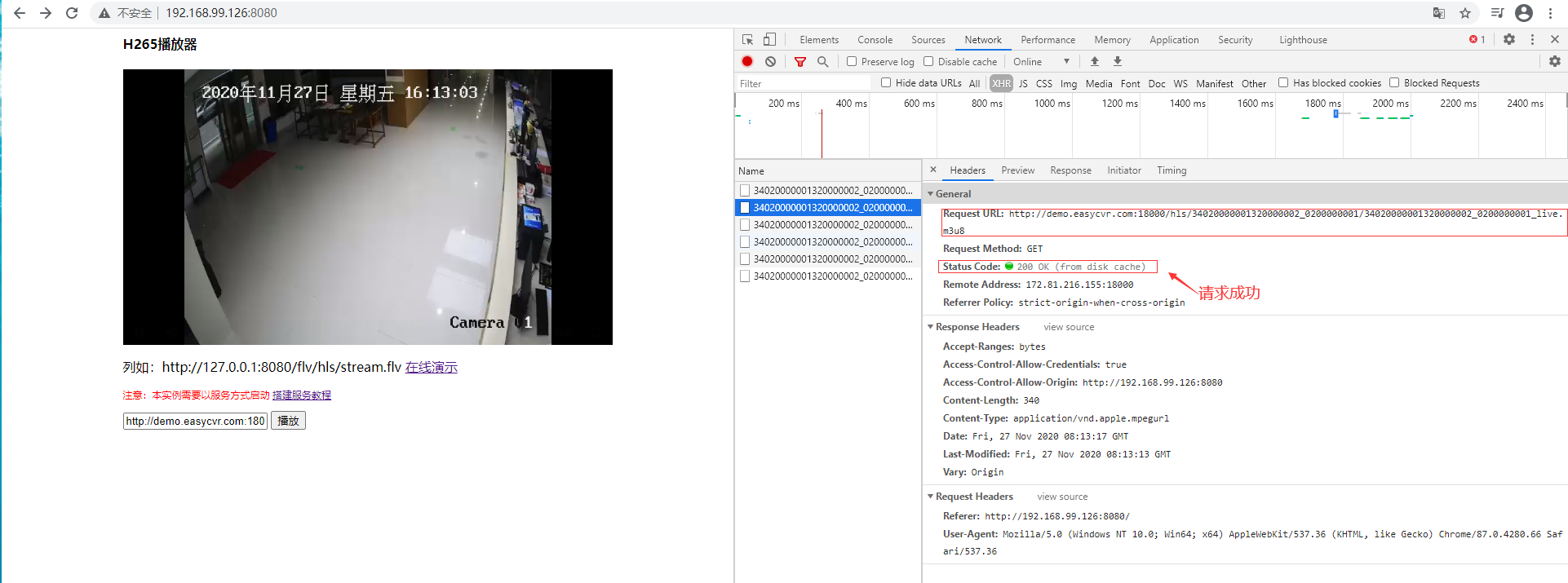
配置后预览界面如下,可以看到配置成功且不再报错,视频也播放成功:

TSINGSEE青犀视频自主研发的H265播放器EasyPlayer系列经过多方的验证和测试,证实了其在视频网页播放当中的高适配性和操作便捷性,EasyPlayer播放器系列包括EasyPlayer RTSP、EasyPlayer RTMP、EasyPlayerPro 和EasyPlayer.js 等播放器。目前支持Windows、 Android、iOS三个平台,EasyPlayer.js还支持Linux平台。如果大家还想了解更多相关内容,欢迎联系我们。