EasyPlayer.js网页播放器对于H.265支持的研发差不多整整一年了,回想到2019年国庆前后,从用户现场反馈来的需求:目前市面上大部分的IPC摄像机或者NVR录像机设备,都默认H.265编码格式了,无法修改设备的编码格式以适应平台,因为设备已经被多个平台接入和引用了,经过了多番的调研,最终确定了EasyPlayer.js的研发初衷:
Easy系列视频产品(EasyCVR、EasyDSS、EasyGBS、EasyNTS、EasyNVR)需要降低视频设备的接入门槛,需要支持H.265视频编码格式的接入。
H.265不仅仅是在设备端需要,在客户端播放、流媒体分发、云端存储,都需要支持H.265;
否定了服务端H.265转码H.264的方案,一方面是性能消耗巨大,另一方面是转码方案非视频云服务所为;
于是,我们分了两条线支持H.265,一条是视频服务端、一条是播放端,整体确定了我们的H.265支持方案:
视频云服务端、边缘设备端,都不需要经过转码,原生支持H.265视频编码格式,视频直播输出协议包括,直播协议:rtmp、http-flv、hls、rtsp,录像回放协议:hls,其中ts和RTP都有H.265的标准支持,flv的H.265支持采用的是国内CDN联盟的标准。
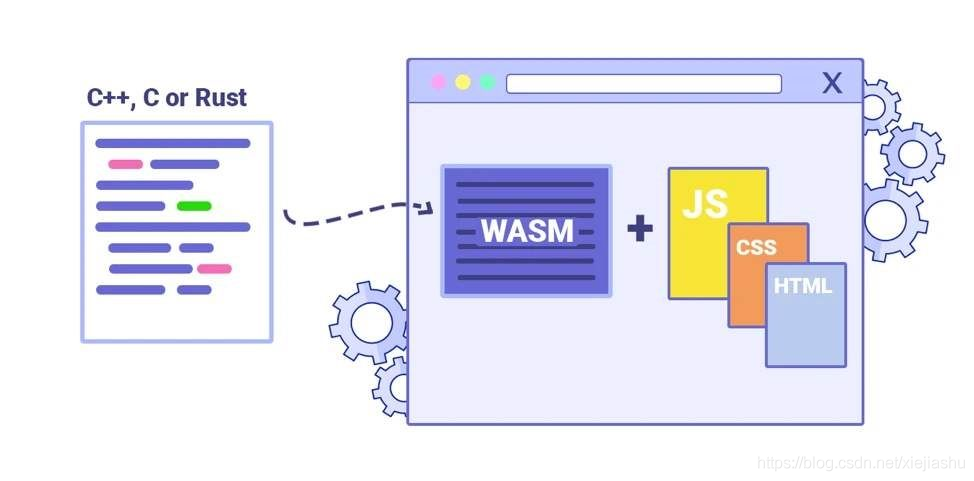
视频播放端,经过多方调研,对于H.265视频的Web网页播放,采用WebAssembly(wasm)解码播放的方式支持,对于H.264编码格式,走原有MSE或者H5播放路径,这样一方面支持了H.265,另一方面又保障了H.264播放的性能;
播放器在wasm模式与H5模式的切换上,采用播放器内置解析器的方式,不从服务端额外增加字段判别编码格式;

经过一年多的研发与迭代,如今,EasyPlayer.js已经非常好地在Easy全系列中得到应用,并且让人兴奋的是:Easy系列的产品已经开始反哺EasyPlayer.js了。
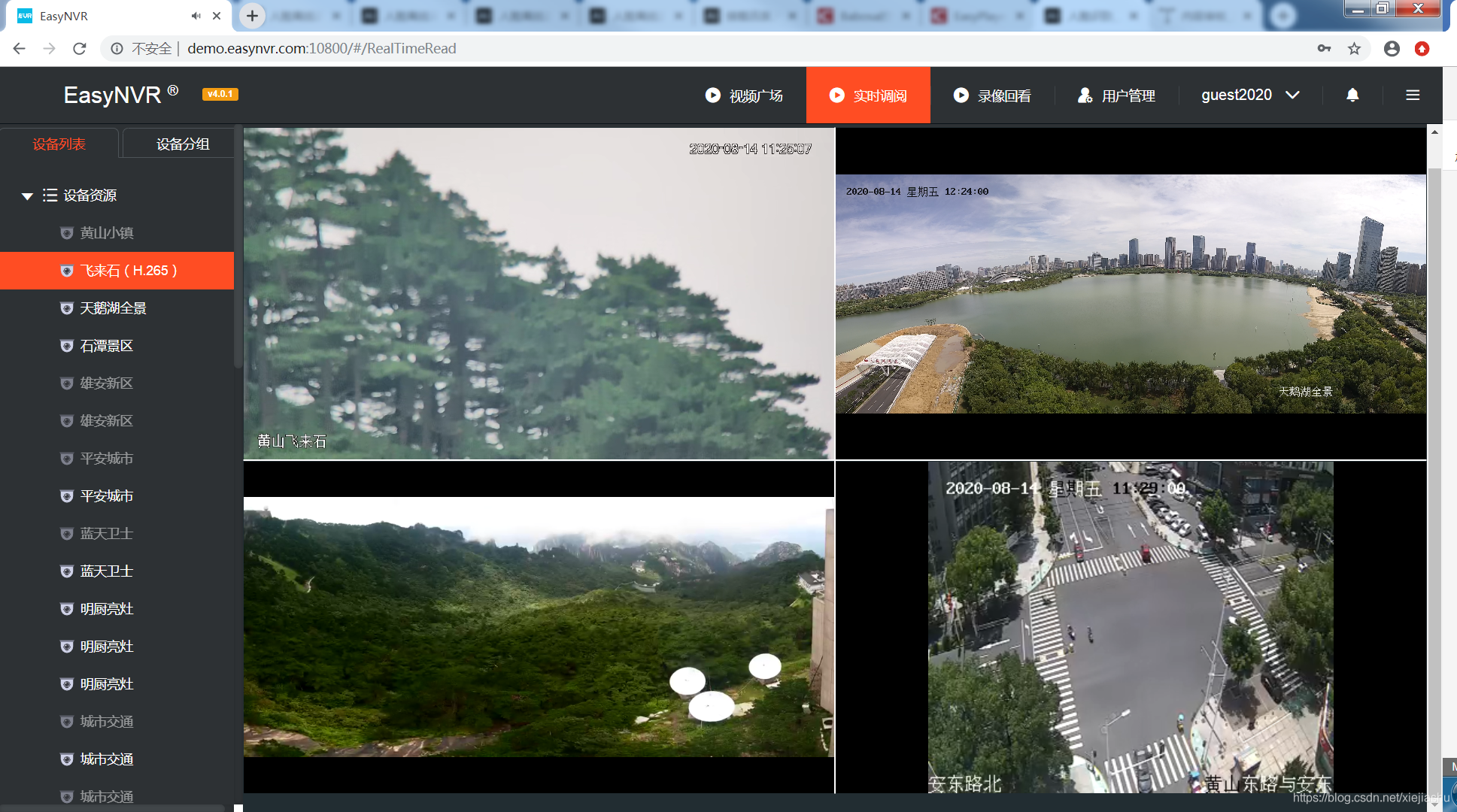
- EasyNVR边缘网关服务中的EasyPlayer.js:

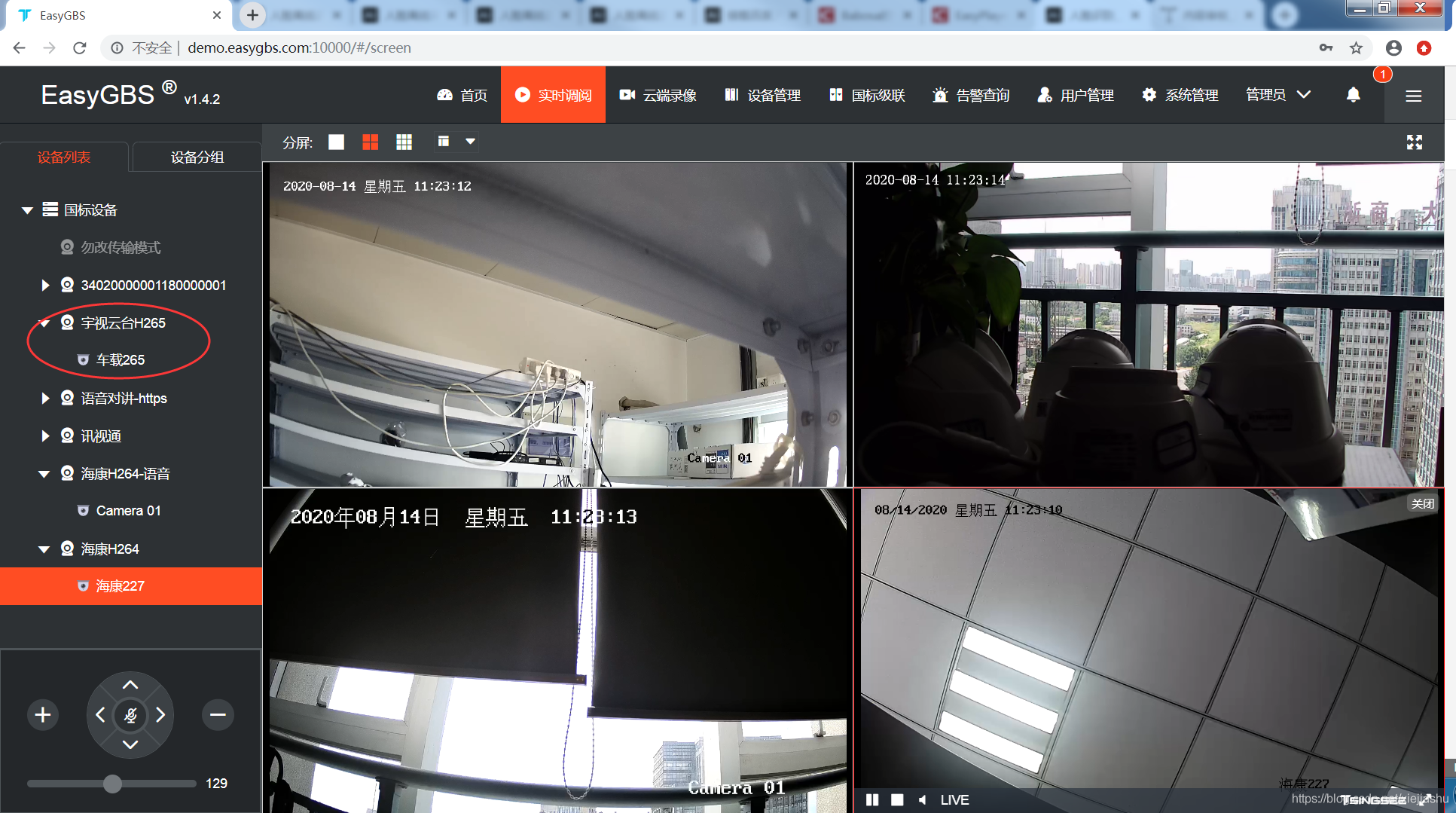
- EasyGBS国标GB/T28181流媒体服务中的EasyPlayer.js:

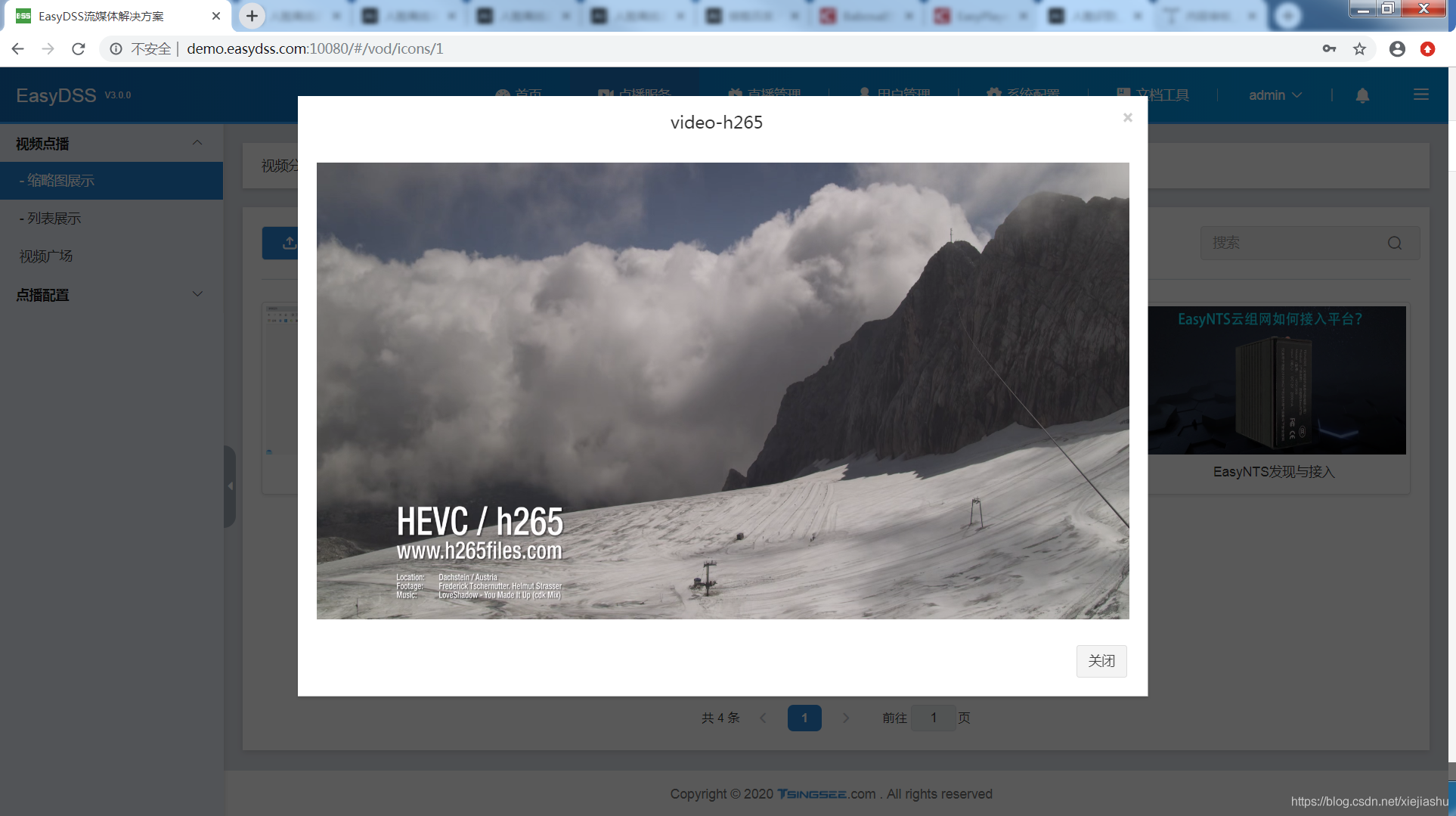
- EasyDSS流媒体视频直播/点播服务中的EasyPlayer.js:

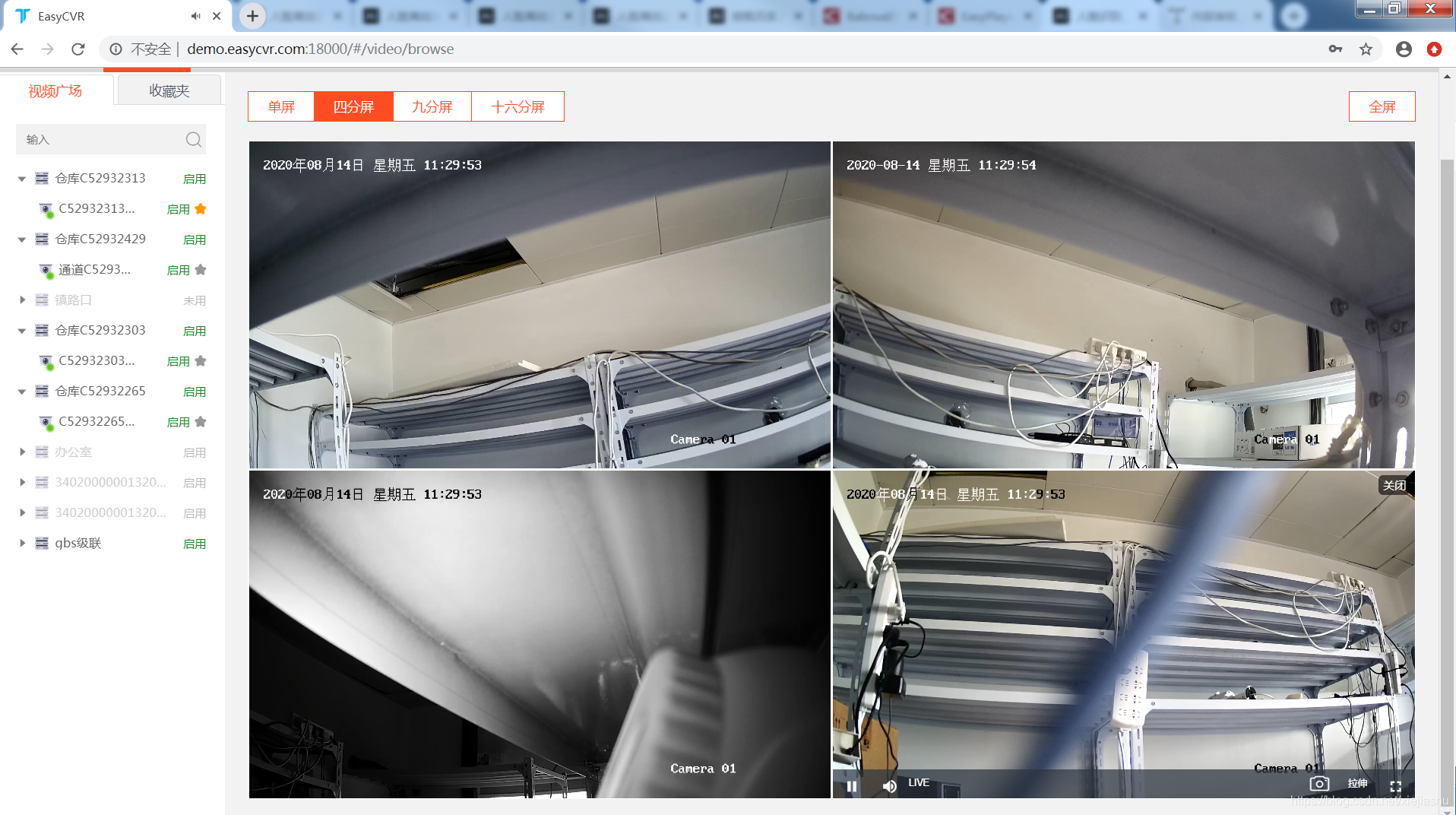
- EasyCVR安防视频云服务平台中的EasyPlayer.js:

EasyPlayer.js立足于安防互联网领域,对于H.265视频编码的支持,完美地解决了安防与互联网之间串联的一个最大障碍,EasyPlayer.js不仅具备了互联网所需要的全平台、全终端、多屏展示的功能,而且还具备了安防视频所需要的低延时、高效率、重连、追帧、丢包容错等功能,集合了TSINGSEE团队多年的安防视频播放器研发的成功经验,完美地移植到了互联网视频播放!
EasyPlayer.js得到了Easy系列开源和商业产品的反哺后,将会加速EasyPlayer.js的迭代进程,后续EasyPlayer.js功能上,将围绕着几个方面推进:
- 更多音视频编码格式和参数的支持;
- 更灵活的调用,尤其是在iOS这样的平台上的低延时直播;
- 后flash时代,对于RTMP协议的支持;