H265编码的压倒性优势致使其不断在音视频行业完善发展,TSINGSEE青犀视频在不断开发H265播放器的不同使用方法,并且期望在未来运用于更多场景当中(h264编码视频与h265编码视频哪个更清晰)。
上一篇我们解决了H265编码视频播放器播放FLV视频流无法播放的问题,本文在上文的基础上,解决了新的问题——H265播放器EasyPlayer.js播放视频控制到出现VideoJS:WARN警告信息。

分析问题
实际上该警告信息一般对程序的使用没有影响,但是在后期调用部分新功能的时候,该信息可能会成为阻碍,因此需要清除。
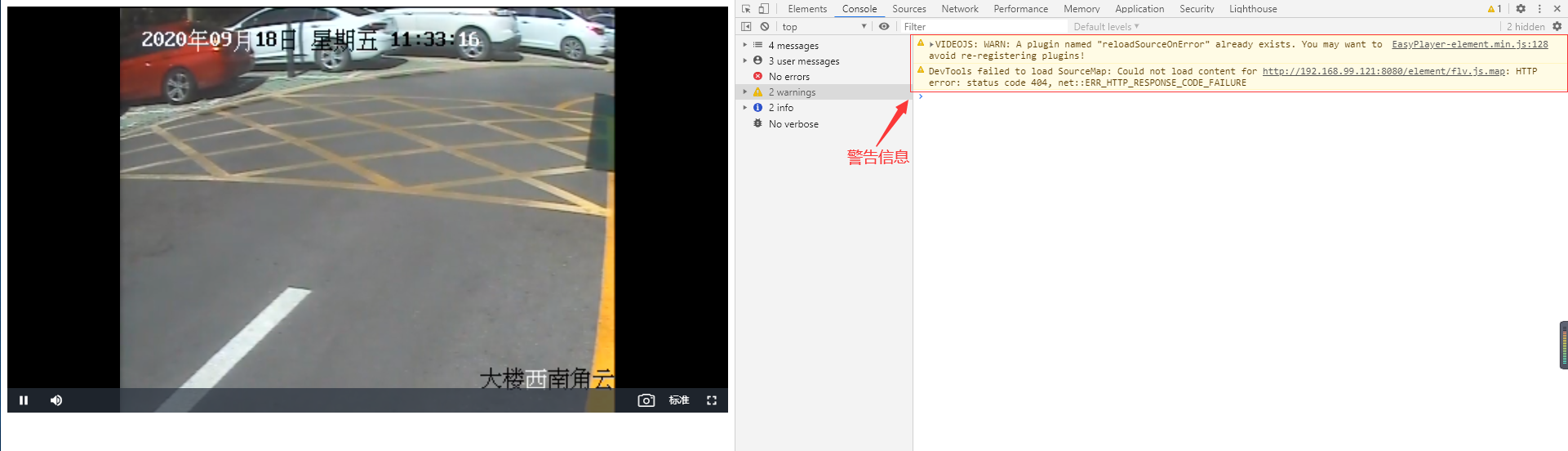
第一条警告信息 VIDEOJS: WARN: A plugin named “reloadSourceOnError” already exists. You may want to avoid re-registering plugins! 提示reloadSourceOnError插件重复出现再程序当中。
第二条警告信息 DevToolsfailed to load SourceMap: Could not load content for http://192.168.99.121:8080/element/flv.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE 提示项目中找不到 http://192.168.99.121:8080/element/flv.js.map 文件。
解决问题
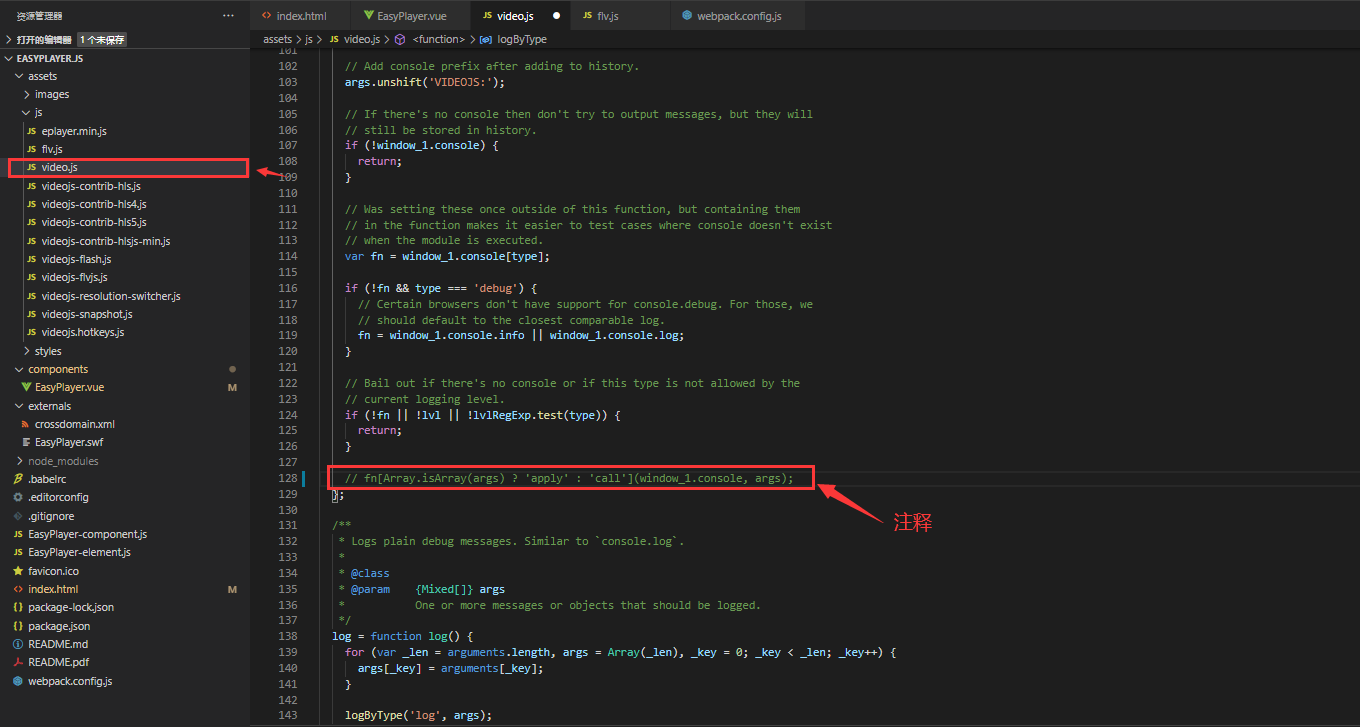
第一条找到项目下assets/js/video.js 文件注释掉第128 行内容。

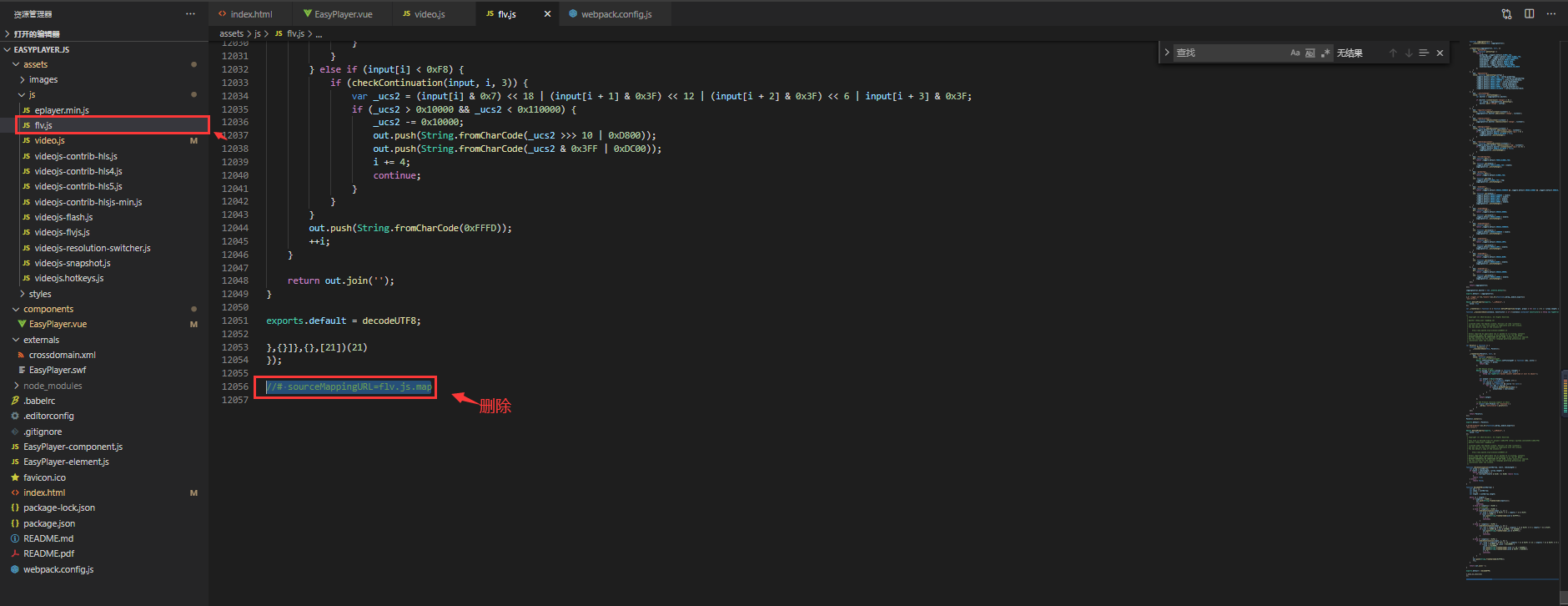
第一条找到项目下assets/js/flv.js 文件删掉第12056 行内容。

重启项目预览如下,没有报错信息。

如果有用户想将EasyPlayer播放器集成进自己的流媒体平台,也是可以的,我们提供了非常简单易用的SDK及API接口,用户通过API调用就可以非常快速地开发出属于自己的应用程序,进行第二次开发。