视频流媒体播放器EasyPlayer几乎涵盖了开发者所需的全部平台,尤其是在web端的EasyPlayer.js,极大地方便了开发者在解决B/S型业务开发时遇到的播放器接入的问题,比如:不懂前端的js代码、没有公网服务器放置这些js脚本和网页、微信对接入IP播放地址有限制等,不论是测试,还是被集成,都很方便。

近期我们为了测试EasyPlayer.js不同的可能性,将EasyPlayer.js运用在VUE当中,发现Vue-cli3项目引入EasyPlayer.JS报videojs not definde错误。

分析问题
从报错信息可以看出,问题是 videojs 找不到。EasyPlayer.JS是基于videojs基础上集成,找不到说明引入不正确。
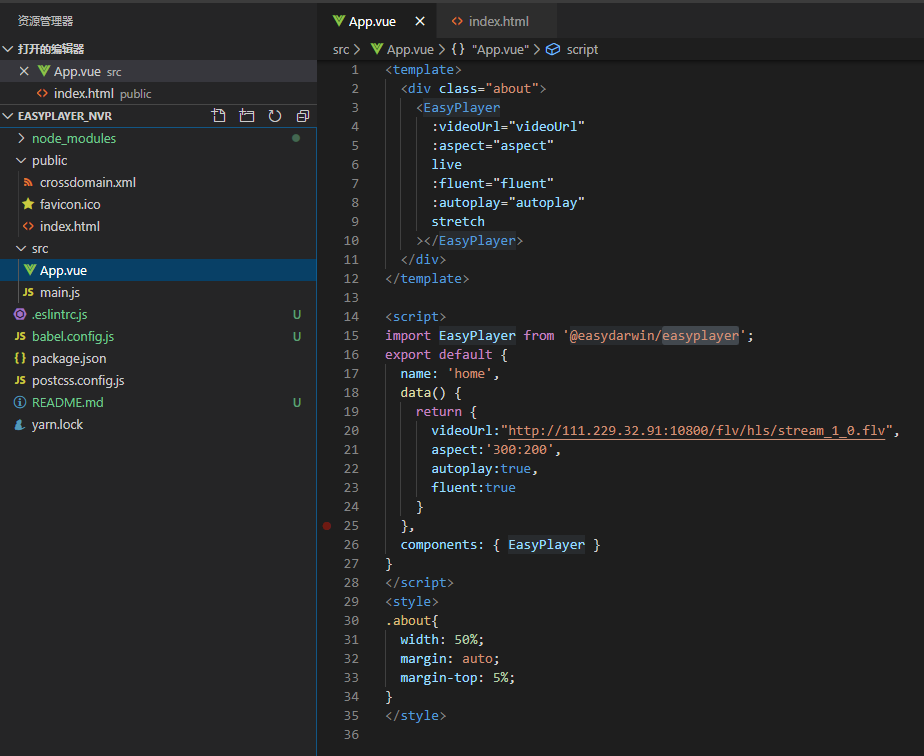
首先我们看到app.Vue中已经引入了EasyPlayer.JS,但是EasyPlayer.JS在vue-cli3之后就需要在public中引入EasyPlayer.JS 包中手动引入EasyPlayer-element.min.js。

解决问题
Vue-cli3项目正确的引入方式:
1: 下载依赖;
npm run @easydarwin/easyplayer
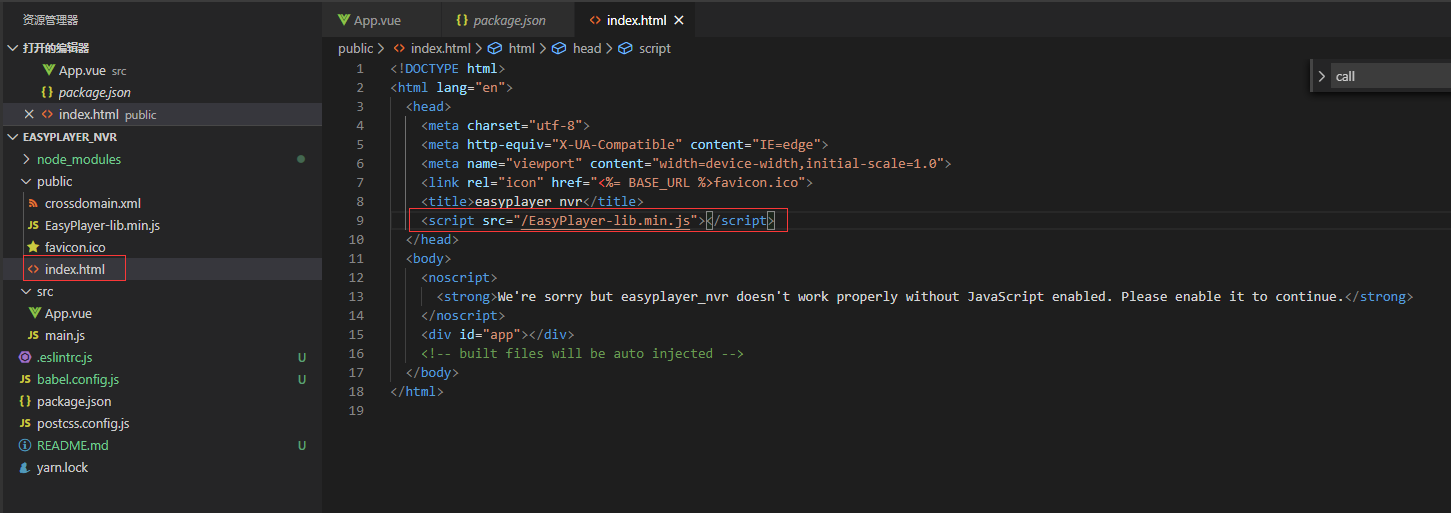
2:在public文件中引入EasyPlayer-element.min.js;

3:引入到public中后,在public中的index中引入;

完成这三步就可以在vue项目使用EasyPlayer.JS播放器了,像我们上面说的报错内容,就可以直接解决了。
