EasyPlayer几乎涵盖了开发者所需的全部平台,尤其是在web端的EasyPlayer.js,极大地方便了开发者在解决B/S型业务开发时遇到的播放器接入的问题,比如:不懂前端的js代码、没有公网服务器放置这些js脚本和网页、微信对接入IP播放地址有限制等。
EasyPlayer.js适时地推出了一款非常优秀的工具页面,集 rtmp, hls, flv, websocket 于一身的网页直播/点播播放器, 使用简单, 功能强大,不论是测试,还是被集成,都很方便!
EasyPlayer.js解决播放flv格式视频跨域问题
提出问题
最近有用户在使用EasyPlayer.js播放flv格式的视频流显示报错,无法正常播放,针对此问题我们进行问题的排查和分析。

分析问题
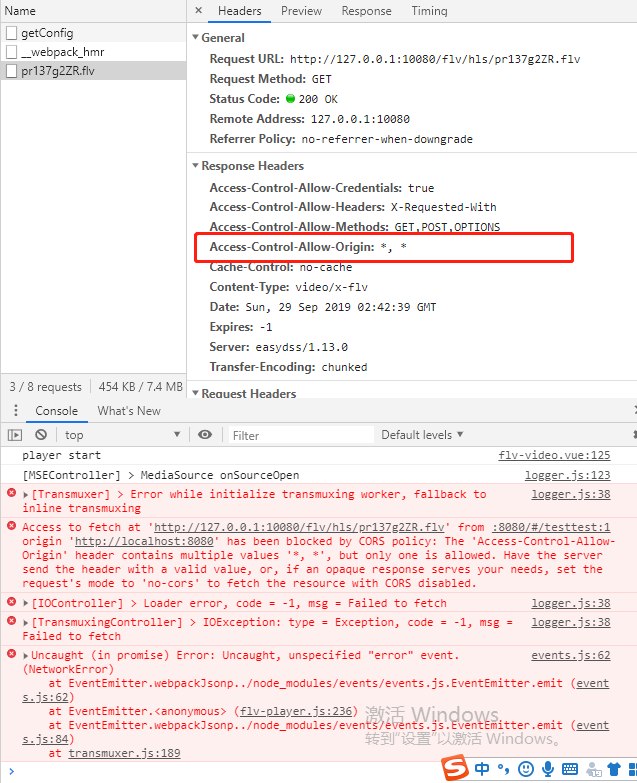
根据浏览器的提示信息,显示的是跨域问题。通过百度搜索可知,flv格式的视频流会有跨域的问题,必须从服务器端解决跨域。但是浏览器返回的错误信息中多加了一个Access-Control-Allow-Origin : *。
解决问题
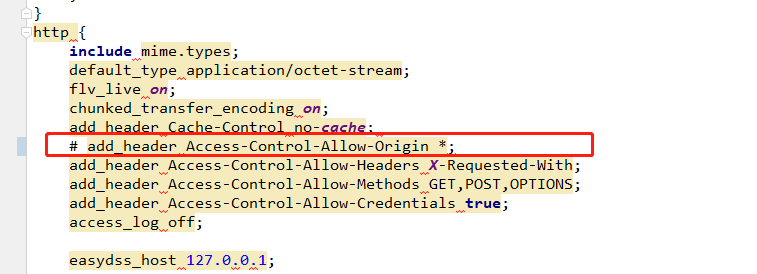
结果是redis里面多加了一个header信息。将其注释即可解决。