背景分析
EasyPlayer几乎涵盖了开发者所需的全部平台,尤其是在web端的EasyPlayer.js,极大地方便了开发者在解决B/S型业务开发时遇到的播放器接入的问题,比如:不懂前端的js代码、没有公网服务器放置这些js脚本和网页、微信对接入IP播放地址有限制等。
EasyPlayer.js适时地推出了一款非常优秀的工具页面,集 rtmp, hls, flv, websocket 于一身的网页直播/点播播放器, 使用简单, 功能强大,不论是测试,还是被集成,都很方便。
- 支持m3u8播放;
- 支持HTTP-FLV播放;
- 支持RTMP播放;
- 支持直播和点播播放;
- 支持播放器快照截图;
- 支持点播多清晰度播放;
- 支持全屏或比例显示;
- 自带的flash支持极速和流畅模式;
- 自带的flash支持HTTP-FLV播放;
- 自动检测IE浏览器兼容播放。
EasyPlayer.js解决快照和拉伸按钮显示多个的问题
提出问题
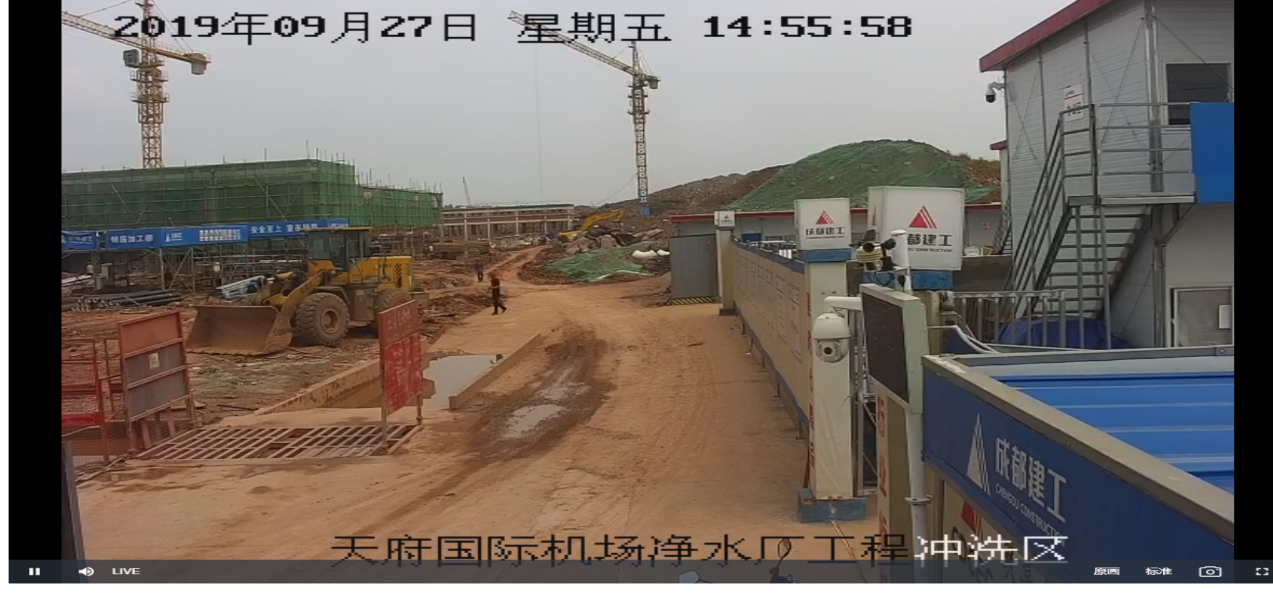
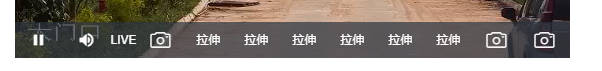
最近在使用EasyPlayer.js过程中,出现控制栏显示多个快照、拉伸按钮的问题。

分析问题
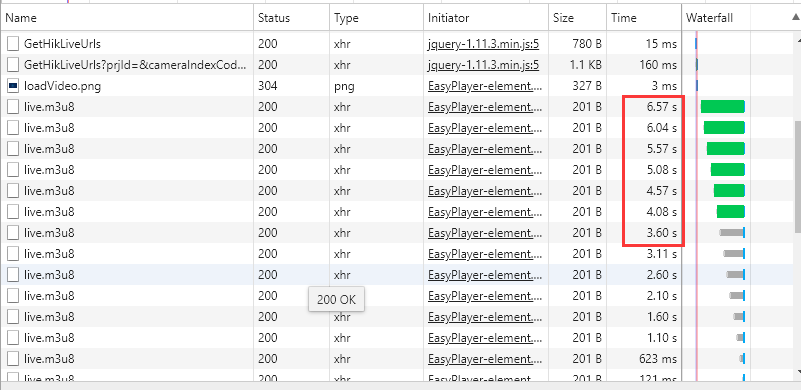
首先分析可见,谷歌浏览器的请求列表中视频流延迟比较大。自己本地测试,访问没有问题,初步判断网络问题。
然后对比分析,发现快照和拉伸这两个按钮因为网络原因初始化多次。

解决问题
我们可以通过在初始化按钮的地方加一下判断,判断按钮是否已经初始化了,一次避免多次初始化现象造成的多个按钮问题。