
Android移动应用开发
课程设计报告
(2019—20120学年 第1学期)
“学迹”学习app
系 别 信 息 与 控 制 工 程
专 业 计 算 机 科 学 与 技 术
班 级 计 算 机 1 7 0 2
学 号 1 7 3 2 3 0 2 3 0
姓 名 唐 亚 东
指导教师 郭 丹
目录
一.应用需求分析... 3
1.1用例分析UML图... 3
1.2用例说明... 4
二..应用系统设计... 5
2.1.应用核心模块时序图:... 5
2.2应用类图... 6
2.3Android数据库概述... 6
2.4数据库表详细设计... 7
2.4.1 用户表... 7
2.4.2 笔记内容表... 7
2.4.3 收藏表... 8
三.应用测试... 8
3.1系统测试用例... 8
3.2应用系统测试结果... 10
(1)系统测试方法... 10
(2)用户注册登录功能测试... 10
(3)用户添加查看删除笔记收藏功能测试... 10
(5)用户名,密码修改功能测试... 10
(6)阅读本地书籍,浏览网络教程功能测试... 10
(7)退出功能测试... 11
四.应用实现... 11
4.1界面布局... 11
4.2用户注册登录功能... 12
4.3添加笔记,添加收藏,查看笔记,查看收藏,删除笔记功能核心界面:... 14
4.4阅读本地书籍功能核心界面:... 16
4.5浏览网络教程核心界面:... 17
4.6 退出应用功能实现... 17
五 .总结... 18
附件1:... 18
课程设计题目:... 18
技术说明:... 19
UML类图:... 20
代码清单文件... 20
布局文件:... 22
JAVA类说明:... 26
一.应用需求分析
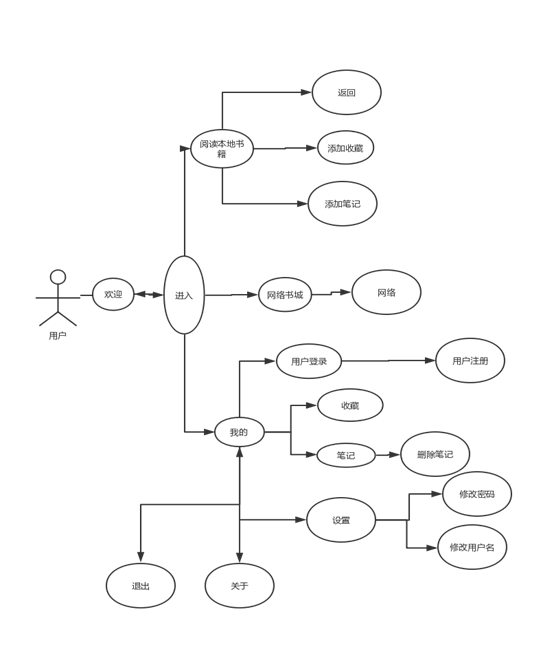
1.1用例分析UML图
用例图如图所示
应用UML用例图
1.2用例说明
应用启动第一次进入欢迎页面,点击体验进入总分为3个功能模块的用例,阅读本地书籍,包含3个功能,可添加笔记,添加收藏,返回主页。网络书城使用web view显示网络教程,我的模块,包含用户登录,笔记,收藏,关于著作者,设置,退出应用。
二..应用系统设计
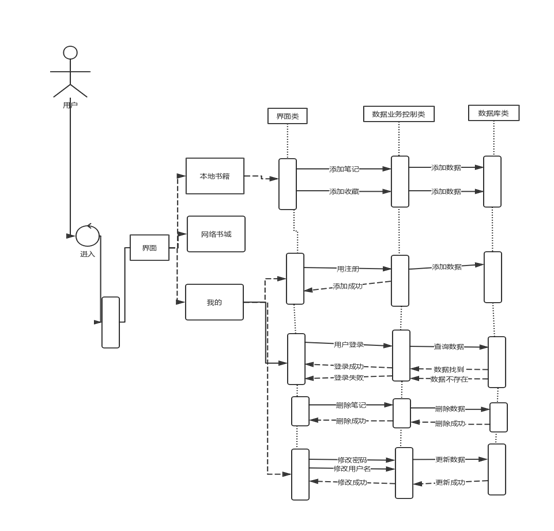
2.1.应用核心模块时序图:
核心模块时序图

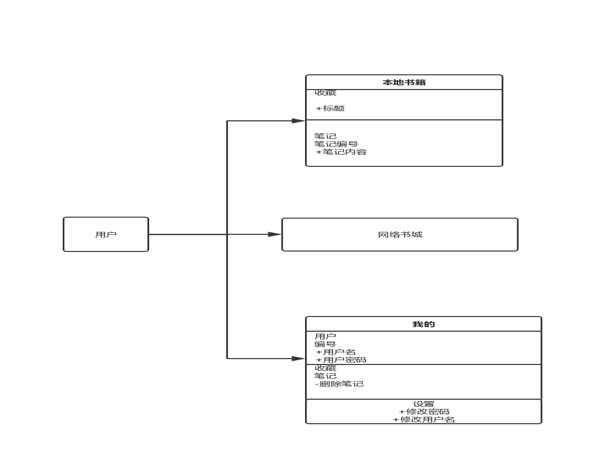
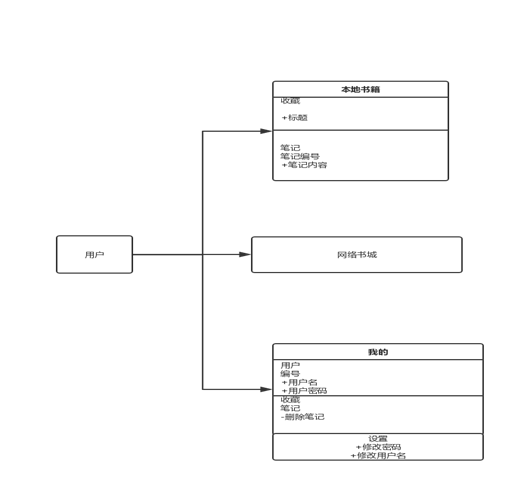
2.2应用类图

应用类图
2.3Android数据库概述
Android自带了SQLite数据库,是一款轻型的数据库,是遵守ACID的关联式数据库管理系统,它的设计目标是嵌入式的,而且目前已经在很多嵌入式产品中使用了它,它占用资源非常的低,在嵌入式设备中,可能只需要几百K的内存就够了。它能够支持Windows/Linux/Unix等等主流的操作系统,同时能够跟很多程序语言相结合,比如 Tcl、C#、PHP、Java等,还有ODBC接口,同样比起Mysql、PostgreSQL这两款开源世界著名的数据库管理系统来讲,它的处理速度比他们都快。
关于Sqlite的数据类型,你会惊讶:Typelessness(无类型). 对! SQLite是无类型的. 这意味着你可以保存任何类型的数据到你所想要保存的任何表的任何列中, 无论这列声明的数据类型是什么. 对于SQLite来说对字段不指定类型是完全有效的。
2.4数据库表详细设计
对应用所需功能需求分析通过了设计确定了系统数据库中表的设计,该系统有三张表(用户表,收藏表,笔记内容表),下面为表的详细设计。
2.4.1 用户表
|
字段名 |
类型 |
是否可为空 |
是否为主键 |
描述 |
|
u_id |
Varchar |
否 |
否 |
账户 |
|
u_name |
Varchar |
否 |
否 |
用户名 |
|
u_pwd |
Varchar |
否 |
否 |
密码 |
Table [user_info]
Fields: 3
[u_id]: VARCHAR(20)
[u_name]: VARCHAR(20)
[u_pwd]: VARCHAR(20)
Indexes: 0
Triggers: 0
Table constraints:
Primary Key:
Fields:
On Conflict:
Foreign Keys: 0
Unique constraints: 0
Check constraints: 0
Table [user_info] end
2.4.2 笔记内容表
|
字段名 |
类型 |
是否可为空 |
是否为主键 |
描述 |
|
u_time |
Integer |
否 |
否 |
笔记编号 |
|
u_bj_content |
Varchar |
否 |
否 |
笔记内容 |
Table [user_sc]
Fields: 2
[u_time]: integer
[u_bj_content]: VARCHAR(1000)
Indexes: 0
Triggers: 0
Table constraints:
Primary Key:
Fields: [u_time]
On Conflict:
Foreign Keys: 0
Unique constraints: 0
Check constraints: 0
Table [user_sc] end
2.4.3 收藏表
|
字段名 |
类型 |
是否可为空 |
是否为主键 |
描述 |
|
u_sc_id |
Integer |
否 |
否 |
收藏编号 |
|
u_sc |
Varchar |
否 |
否 |
收藏标题 |
Table [u_sc]
Fields: 2
[u_sc_id]: integer
[u_sc]: VARCHAR(10)
Indexes: 0
Triggers: 0
Table constraints:
Primary Key:
Fields: [u_sc_id]
On Conflict:
Foreign Keys: 0
Unique constraints: 0
Check constraints: 0
Table [u_sc] end
三.应用测试
3.1系统测试用例
系统测试就是利用测试工具按照测试方案和流程对产品进行功能和性能测试,根据需要编写不同的测试工具,设计和维护测试系统,对测试方案可能出现的问题进行分析。根据功能需求和性能需求制定以下测试用例,测试用例如表所示。
|
测试ID |
用例描述 |
操作步骤 |
预期结果 |
实际结果 |
|
1 |
用户注册 |
输入账号密码用户名点击注册 |
Toast显示注册成功,数据库插入数据 |
符合预期 |
|
2 |
用户登录 |
输入用户名密码点击登录 |
Toast登陆成功,跳转回主界面 |
符合预期 |
|
3 |
添加收藏 |
点击收藏 |
Toast显示收藏成功数据库插入数据 |
符合预期 |
|
4 |
添加笔记 |
点击添加笔记 输入笔记 |
Toast显示添加成功,数据库插入数据 |
符合预期 |
|
5 |
查看收藏 |
点击收藏 |
查看收藏书籍名称 |
符合预期 |
|
6 |
查看笔记 |
点击笔记 |
查看已经添加笔记 |
符合预期 |
|
7 |
删除笔记 |
点击删除笔记,点击刷新, |
笔记删除成功 |
符合预期 |
|
8 |
修改用户名 |
输入用户名 |
修改成功 |
符合预期 |
|
9 |
修改密码 |
输入原密码,再输入新密码 |
修改成功 |
符合预期 |
|
10 |
阅读本地书籍 |
点击书籍图片 |
阅读本地书籍 |
符合预期 |
|
11 |
浏览网络教程 |
点击网络书城 |
浏览网络教程 |
符合预期 |
|
12 |
退出应用 |
操作步骤点击退出按钮 |
退出应用 |
符合预期 |
3.2应用系统测试结果
(1)系统测试方法
测试过程按4个步骤进行,即单元测试、集成测试、确认测试和系统测试及发版测试。
①单元测试:集中对用源代码实现的每一个程序单元进行测试,检查各个程序模块是否正确地实现了规定的功能。
②集成测试:把已测试过的模块组装起来,主要对与设计相关的软件体系结构的构造进行测试。
③确认测试:检查已实现的软件是否满足了需求规格说明中确定了的各种需求,以及软件配置是否完全正确。
④系统测试:把已经经过确认的软件纳入实际运行环境中,与其它系统成份组合在一起进行测试。
(2)用户注册登录功能测试
在我的页面下点击用户按钮进入登录界面,登录界面左下角点击进入注册界面,输入信息后点击注册toast显示注册成功,即可返回登录页面输入用户名密码进行登录,登录后自动跳转回主页,进入我的页面可见用户+用户名即登陆成功。如图堆(1)
(3)用户添加查看删除笔记收藏功能测试
在阅读书籍的页面下点击添加收藏按钮Toast显示添加成功,点击页面左下角添加笔记,自定义弹窗输入笔记内容,点击确定,即可添加成功返回我的页面点击笔记可查看笔记,点击删除笔记,弹窗内输入笔记id,点击刷新按钮,可见指定笔记已经删除,点击收藏,可见已经添加收藏的书籍名称。如图堆(2)
(5)用户名,密码修改功能测试
在我的页面下点击设置按钮进入设置界面,点击修改用户名,在弹窗内输入旧用户名,确定后在输入新用户名,即可修改成功 点击修改密码,在弹窗内输入旧密码,确定后在输入新密码,即可修改成功 。
(6)阅读本地书籍,浏览网络教程功能测试
点击本地书籍,再点击书籍封面,即可阅读指定书籍PDF文件,点击网络教程,可浏览网络教程。如图堆(3)
(7)退出功能测试
在我的页面下点击退出应用按钮,退出App。
四.应用实现
为了实现用户信息,笔记,收藏在数据库中的增加,删除,查找等操作,使用操作数据库的核心类android.database.sqlite.SQLiteDatabase。使用SQLiteOpenHelper的子类来完成创建、打开数据库及各种对数据库的操作。数据库的类继承函数,显示了数据库类的继承关系。实现阅读服务器端PDF文件书籍,采用导入Okhttp-3.2.0.jar包借用了github上的一个index.html文件
4.1界面布局
Android的资源文件保存在/res的子目录中。其中/res/drawable/目录中保存的是图像文件,/res/values目录中保存的是用来自定义字符串和颜色的文件,/res/xml目录中保存的是XML格式的数据文件。所有在程序开发阶段可以被调用的资源都保存在这些目录中,在对界面进行绘制时要考虑到不同手机屏幕大小可能不一样,应尽量兼容大多数手机屏幕尺寸,使之显示无障碍。
4.1.1第一次进入,欢迎页面

图(a)
关键代码:
//采用tablelayout+Fragment实现欢迎滑动页面用SharedPreferences
进行判断是否第一次进入应用
vp = findViewById(R.id.vp);
tableLayout
= findViewById(R.id.tb);
FPagerAdapter ap = new FPagerAdapter(getSupportFragmentManager());
ap.add(new wel_1(), "");
ap.add(new wel_2(), "");
ap.add(new wel_3(), "");
vp.setAdapter(ap);
tableLayout.setupWithViewPager(vp);
4.2用户注册登录功能
在“学迹app”主要的功能操作之一,
核心界面:


图堆(1)
用户注册登录关键代码:
//用户注册代码
db
= mydb.getWritableDatabase();
u_name=u_name_z.getText().toString();
u_id=u_id_z.getText().toString();
u_pwd=u_pwd_z.getText().toString();
ContentValues values = new ContentValues();
values.put("u_id", u_id);
values.put("u_name", u_name);
values.put("u_pwd", u_pwd);
db.insert("user_info",
null, values);//数据库添加数据
db.close();
Toast.makeText(siginActivity.this, "注册成功", Toast.LENGTH_SHORT).show();
//用户登录关键代码
SQLiteDatabase db=mydb.getReadableDatabase();
String uname=u_name.getText().toString();
String upwd=u_pwd.getText().toString();
String sql="select * from user_info where u_name=? and u_pwd=?";
Cursor
cursor=db.rawQuery(sql, new String[]{uname,upwd});//数据库查询若在,就登录成功
if(cursor.moveToFirst()==true){
cursor.close();
Toast.makeText(loginActivity.this,"登录成功",Toast.LENGTH_SHORT).show();
Intent intent=new Intent(loginActivity.this, MainActivity.class);//跳转回主页面
intent.putExtra("zdf",1);
intent.putExtra("yhm",uname);
startActivity(intent);
finish();
}else {
Toast.makeText(loginActivity.this,"登录失败账号or密码错误",Toast.LENGTH_SHORT).show();
}
4.3添加笔记,添加收藏,查看笔记,查看收藏,删除笔记功能核心界面:
图堆(2)
//核心代码:
//**此处数据添加使用数据库添加不再重复赘述,重点贴出自定义弹窗实现输入笔记代码
AlertDialog dialog;
final EditText editText=new EditText(read_Activity.this);
AlertDialog.Builder
builder=new AlertDialog.Builder(read_Activity.this)
.setTitle("添加笔记")
.setView(editText)
.setIcon(R.drawable.tx)
.setPositiveButton("确定", new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int arg1) { db =
mydq.getWritableDatabase();
String u_bj=editText.getText().toString();
ContentValues values = new ContentValues();values.put("u_bj_content",u_bj);
db.insert("user_sc",
null, values);
db.close();
dialog.dismiss();
Toast.makeText(read_Activity.this,"添加成功",Toast.LENGTH_LONG).show();
}
}).setNegativeButton("取消", new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int arg1) { dialog.dismiss();}
});
builder.setCancelable(true);
dialog=builder.create();
dialog.setCanceledOnTouchOutside(true);
dialog.show();
//显示采用listview显示,以下是数据库内容添加到listView内容部分代码
listView=findViewById(R.id.bj_list);
final ArrayList<String>
list = new ArrayList();
final
my_db_helper mydb = new my_db_helper(this);
SQLiteDatabase
db=mydb.getReadableDatabase();
Cursor cursor =
db.query("user_sc", null, null,
null, null,
null, null);
if (cursor!=null){
while
(cursor.moveToNext()) {
int priceIndex = cursor.getColumnIndex("u_time");
int numberIndex = cursor.getColumnIndex("u_bj_content");
String time =
cursor.getString(priceIndex);
String u_context =
cursor.getString(numberIndex);
list.add("笔记编号"+time+":"+u_context);
Toast.makeText(bijiActivity.this,"进入笔记"+u_context,Toast.LENGTH_SHORT).show();
}
cursor.close();
db.close();
4.4阅读本地书籍功能核心界面:
图堆(3)
关键代码:
//此处使用Gridview+listview来实现本地书籍的显示及监听,适配器及具体代码未贴出
gridView = (GridView) getActivity().findViewById(R.id.mc_list);
mc_list();
cridadapter= new Cridadapter(this.getContext(),list);
gridView.setAdapter(cridadapter);
}
private void mc_list() {
list=new ArrayList<p>();
list.add(new p(" 白帽子讲web安全",R.drawable.web_aq));
list.add(new p("android总结",R.drawable.android_zj));
list.add(new p("MySQL数据库入门",R.drawable.mysql));
list.add(new p("精通nginx",R.drawable.nginx));
list.add(new p("Node.js代码段",R.drawable.node_js));
list.add(new p("Python 3.5从零开始学",R.drawable.pythoon));
list.add(new p("Tomcat 应用开发",R.drawable.tomcat));
list.add(new p("Android 模块化项目实战",R.drawable.android_xm));
}
4.5浏览网络教程核心界面:


图(4)
//关键代码:
//采用WebView加载网络页面来显示
WebView webView=(WebView)
getActivity().findViewById(R.id.web);
webView.loadUrl("http://m.runoob.com");
webView.setWebViewClient(new WebViewClient(){
@Override
public
boolean shouldOverrideUrlLoading(WebView view,String url){
view.loadUrl(url);
return
true;
}
});
4.6 退出应用功能实现:
关键代码:
Button b_tc = (Button) getActivity().findViewById(R.id.tcyy);//出错
b_tc.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
getActivity().finish();
}
});
五 .总结
这次课程设计花费了两天不眠不休的去构思开发,对于安卓,由于平时对安卓开发这方面兴趣浓厚,所以在学习的时候,带着兴趣去学习的。当然,对于android开发领域,在课堂以及自己学习过程中,比想象要困难的多。为了在短时间内投入到开发,完成项目,需要花大量的时间去学习,动手编程,掌握开发中的各种控件的使用,理解了Android各个组件的实现,内容,及生命周期,以及各个内的使用,接口的使用,Android studio来开发移动应用,Android开发框架,学习SQLite数据库的使用。
在开发当中遇到了很多困难,仍然遇见了很多困难,有时候,也会因为个别问题卡壳了很久,迟迟没能解决,到处在网上查找答案,或者向安卓移动开发群里面请求各位大佬的帮助。经过努力这些问题都一一解决了,当这些问题一一被我解决之后,那种自信感就更加上升。
这次课程设计是对自己的一个挑战,在经过努力,遇到的问题最终一步步都解决了。完成课程设计。
附件1:
课程设计题目:”学迹”学习应用
技术说明:
|
序 号 |
分类
技术说明 |
具体使用位置 |
重点、难点 |
|
|
1 |
UI设计 |
登录界面及主页面 |
重点:UI设计 |
|
|
2 |
CridView+listView应用 |
本地书籍,网格实现,浏览 |
适配器使用以及响应监听 |
|
|
3 |
Dialog的使用 |
使用自定义Dialog进行提示和输入弹窗
|
Dialog进行输入 |
|
|
4 |
SQLite数据库 |
账号,密码,用户名,收藏,笔记内容,使用sqlite数据库存储 |
重点: SQLite数据库的应用 难点:数据库的增删改查操作 |
|
|
5 |
SharedPreferences存储 |
判断是否第一次 进入是否打开欢迎界面 |
无 |
|
|
6 |
WebView+html 应用 |
实现阅读本地pdf文件 |
在线加载服务器端pdf文件较慢 |
|
|
7 |
Activity组件的应用 |
欢迎界面进入主页面,点击进入阅读界面,以及各个交互界面 |
重点:多Activity的切换 |
|
|
8 |
ViewPager +TabLayout+ Fragment实现左右滑动首次欢迎界面,以及主页面 |
首次进入欢迎界面 主页面 |
TabLayout启动ViewPager
|
|
|
9 |
ListView的使用 |
本地书籍的显示,笔记显示,收藏的显示 |
重点:LiseView的应用 |
|
|
10 |
WebView应用 |
显示网络教程 |
无 |
|
|
11 |
Fragment应用 |
主页面内容 |
Fragment生命周期+以及Fragment内跳转 |
UML类图:

代码清单文件
<?xml version="1.0"
encoding="utf-8"?>
<manifest
xmlns:android="http://schemas.android.com/apk/res/android"
package="com.tangya.xueji">
<uses-permission
android:name="android.permission.INTERNET"
/>
<application
android:allowBackup="true"
android:icon="@mipmap/xj"
android:label="学迹"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme"
android:usesCleartextTraffic="true">
<activity android:name=".me.settingActivity">
<intent-filter>
<action android:name="android.intent.action.SZ" />
<category android:name="android.intent.category.DEFAULT" />
</intent-filter>
</activity>
<activity android:name=".me.bijiActivity">
<intent-filter>
<action android:name="android.intent.action.BJ" />
<category android:name="android.intent.category.DEFAULT" />
</intent-filter>
</activity>
<activity android:name=".me.shoucActivity">
<intent-filter>
<action android:name="android.intent.action.SC" />
<category android:name="android.intent.category.DEFAULT" />
</intent-filter>
</activity>
<activity android:name=".me.siginActivity" />
<activity android:name=".me.loginActivity">
<intent-filter>
<action android:name="android.intent.action.LOGIN" />
<category android:name="android.intent.category.DEFAULT" />
</intent-filter>
</activity>
<activity android:name=".read.read_Activity">
<intent-filter>
<action android:name="android.intent.action.ST" />
<category android:name="android.intent.category.DEFAULT" />
</intent-filter>
</activity>
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.STAR" />
<category android:name="android.intent.category.DEFAULT" />
</intent-filter>
</activity>
<activity android:name=".Wel" >
<intent-filter>
<action android:name="android.intent.action.WEL" />
<category android:name="android.intent.category.DEFAULT" />
</intent-filter>
</activity>
<activity android:name=".wel_bool">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category
android:name="android.intent.category.LAUNCHER"
/>
</intent-filter>
</activity>
</application>
</manifest>
布局文件:
1:部分截图
Main.xml代码
<?xml version="1.0"
encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<androidx.viewpager.widget.ViewPager
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="0dip"
android:layout_weight="1" />
<View
android:layout_width="match_parent"
android:layout_height="0.5dip"
android:background="#8a8a8a" />
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="54dip"
app:tabIndicatorHeight="0dip" />
</LinearLayout>
注册界面.xml
<?xml version="1.0"
encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/fa"
android:background="@drawable/gradient"
xmlns:app="http://schemas.android.com/apk/res-auto">
<ImageView
android:id="@+id/imageView"
android:layout_width="80sp"
android:layout_height="80sp"
app:srcCompat="@drawable/tx"
android:layout_centerHorizontal="true"
android:layout_marginTop="100sp"
/>
<LinearLayout
android:id="@+id/sigin_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/imageView"
android:layout_marginTop="50dp"
android:background="@drawable/et_1"
android:layout_marginLeft="20sp"
android:layout_marginRight="20sp"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="15dp"
android:textColor="#FFFFFF"
android:text="用户名:"
android:textStyle="bold"
android:textSize="20sp" />
<EditText
android:id="@+id/et_u_name"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp">
</EditText>
</LinearLayout>
<LinearLayout
android:id="@+id/lzh"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/sigin_name"
android:layout_marginTop="50dp"
android:background="@drawable/et_1"
android:layout_marginLeft="20sp"
android:layout_marginRight="20sp"
android:orientation="horizontal">
<TextView
android:id="@+id/id"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="15dp"
android:text="账 号:"
android:textColor="#FFFFFF"
android:textStyle="bold"
android:textSize="20sp" />
<EditText
android:id="@+id/et_u_id"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp">
</EditText>
</LinearLayout>
<LinearLayout
android:id="@+id/mm"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/lzh"
android:layout_marginTop="50dp"
android:background="@drawable/et_1"
android:layout_marginLeft="20sp"
android:layout_marginRight="20sp"
android:orientation="horizontal">
<TextView
android:id="@+id/pw"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="15dp"
android:text="密 码:"
android:textColor="#FFFFFF"
android:textStyle="bold"
android:textSize="20sp" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:password="true"
android:id="@+id/et_u_pwd"
android:padding="10dp">
</EditText>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/mm"
android:layout_marginLeft="30dp"
android:layout_marginTop="60dp"
android:layout_marginRight="60dp"
android:orientation="horizontal">
<Button
android:id="@+id/fh_dl"
android:layout_width="wrap_content"
android:layout_height="30sp"
android:layout_marginLeft="5dp"
android:background="@drawable/et_1"
android:text="返回登录"
android:textColor="#03A9F4" />
<Button
android:id="@+id/qr_zc"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/mm"
android:layout_marginLeft="30dp"
android:background="@drawable/yuan_bt"
android:text=" 确
认 注 册 "
android:textColor="#FFFFFF"
android:textSize="25sp"
android:textStyle="bold" />
</LinearLayout>
</RelativeLayout>
JAVA类说明:
my_db_helper |
数据库类 |
bdFragment |
本地书籍类 |
meFragment |
我的 |
scFragment |
网络书城 |
bijiActivity |
笔记查看操作 |
loginActivity |
登录 |
settingActivity |
设置 |
shoucActivity |
收藏 |
siginActivity |
注册 |
bj_list_adapter |
笔记listview适配器 |
Cridadapter |
本地书籍lisview适配器 |
FPagerAdapter |
欢迎界面适配器 |
MFragmentAdapter |
主页适配器 |
p |
封装本地书籍信息实体类 |
read_Activity |
阅读类 |
MainActivity |
主页类 |
Wel |
欢迎类 |
wel_bool |
判断是否第一次进入工具类 |