
mainactivity.java
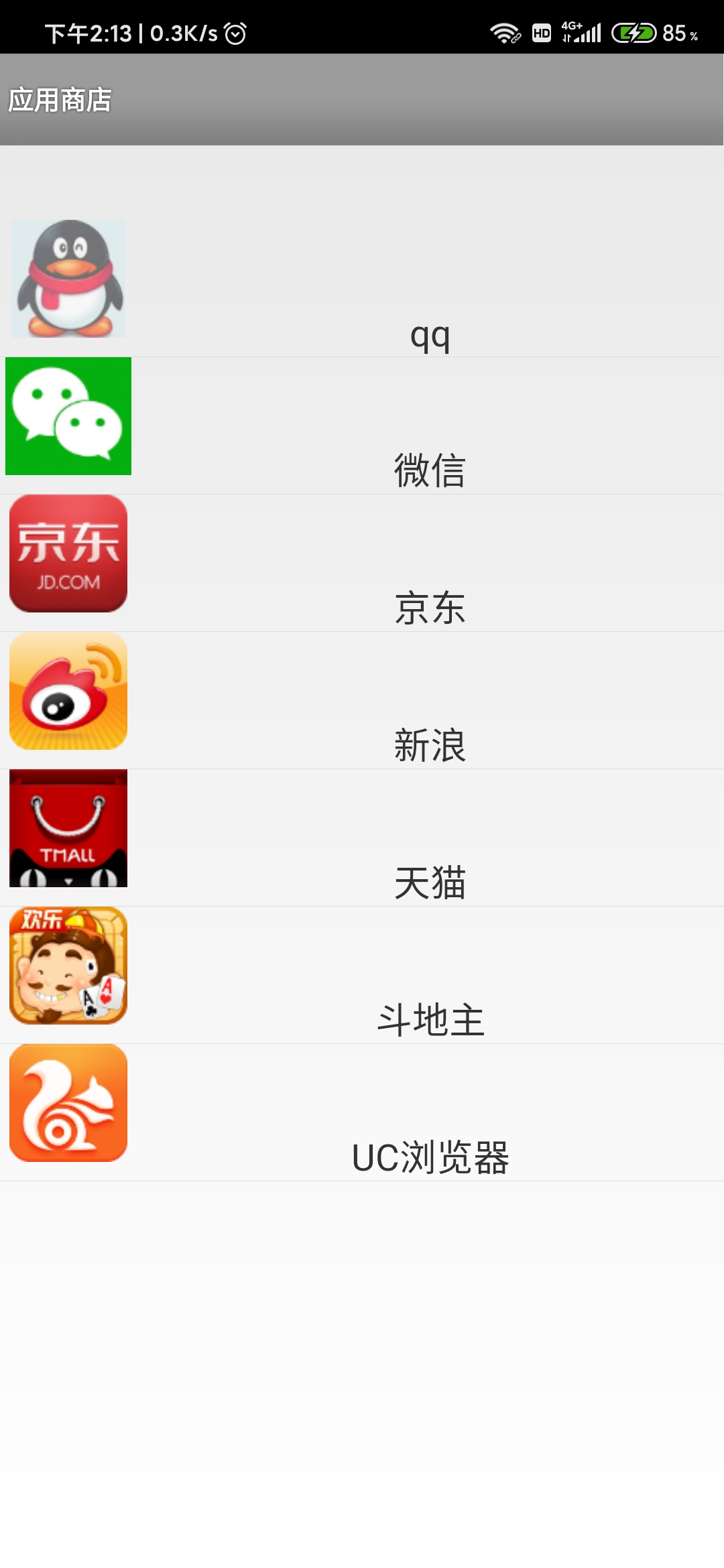
package com.example.lv; import android.app.Activity; import android.content.Context; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.AdapterView; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.ListView; import android.widget.TextView; import android.widget.Toast; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; public class MainActivity extends Activity { private ListView listview; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); listview = (ListView) this.findViewById(R.id.lv); int[] im = {R.drawable.qq,R.drawable.wx,R.drawable.jd,R.drawable.xl,R.drawable.tm,R.drawable.ddz,R.drawable.uc}; String[] title = {"qq","微信","京东","新浪","天猫","斗地主","UC浏览器"};
List<Map<String, Object>> listitem = new ArrayList<Map<String, Object>>(); // 将上述资源转化为list集合 for (int i = 0; i < title.length; i++) {
Map<String, Object> map = new HashMap<String, Object>(); map.put("image", im[i]); map.put("title", title[i]); listitem.add(map); } myAdapter adapter = new myAdapter(this, listitem); listview.setAdapter(adapter); listview.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { Toast.makeText(MainActivity.this, "正在下载", Toast.LENGTH_SHORT).show(); } }); } } class myAdapter extends BaseAdapter { private Context context; private List<Map<String, Object>> listitem; public myAdapter(Context context, List<Map<String, Object>> listitem) { this.context = context; this.listitem = listitem; } @Override public int getCount() { return listitem.size(); } @Override public Object getItem(int position) { return listitem.get(position); } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { if (convertView == null) { convertView = LayoutInflater.from(context).inflate(R.layout.item, null); } ImageView imageView = (ImageView) convertView.findViewById(R.id.iv); TextView textView = (TextView) convertView.findViewById(R.id.TV); Map<String, Object> map = listitem.get(position); imageView.setImageResource((Integer) map.get("image")); textView.setText(map.get("title") + ""); return convertView; } }
布局.xml代码
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_marginTop="40dp" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <ListView android:id="@+id/lv" android:layout_width="fill_parent" android:layout_height="fill_parent"> </ListView> </LinearLayout>
item代码
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginTop="30sp" android:orientation="horizontal" > <ImageView android:id="@+id/iv" android:layout_width="74dp" android:layout_height="64dp" android:src="@drawable/qq" /> <TextView android:id="@+id/TV" android:layout_width="match_parent" android:layout_height="74dp" android:gravity="center_horizontal|bottom" android:text="" android:textSize="20sp" /> </LinearLayout>
标题栏代码
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" android:background="#07ADFA" > <TextView android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content" android:text="应用下载" android:textColor="#F44336" android:textSize="30sp" android:background="#51E9FF" android:gravity="center" /> </LinearLayout>
在style.xml中添加自己的theme
<style name="mystyle" parent="android:Theme.Light"> <item name="android:windowTitleSize">50dp</item> </style>
在Manifest中更换 android:theme="@style/mystyle"
在oncreate添加
requestWindowFeature(Window.FEATURE_CUSTOM_TITLE); setContentView(R.layout.main); //设置标题为某个layout getWindow().setFeatureInt(Window.FEATURE_CUSTOM_TITLE, R.layout.titlebar);