单冒号(:)用于CSS3伪类,双冒号(::)用于CSS3伪元素。 伪元素由双冒号和伪元素名称组成。双冒号是在css3规范中引入的,用于区分伪类和伪元素。但是伪类兼容现存样式,浏览器需要同时支持旧的伪类,比如:first-line、:first-letter、:before、:after
1、伪类与伪元素
什么叫伪类呢?
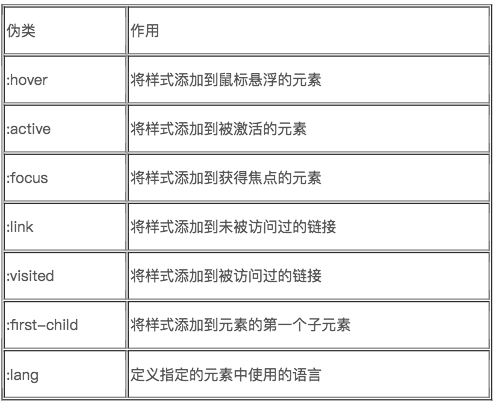
伪类是基于元素的特征而不是他们的id、class、属性或者内容。一般来说,元素的特征是不可以从DOM树上推断得到的,而且其是动态的,当用户和DOM进行交互的时候,元素可以获得或者失去一个伪类。(这里有一个例外,就是:first-child和:lang是可以从 DOM树中推断出来的。)

CSS伪元素:用于将特殊的效果添加到某些选择器。伪元素代表了某个元素的子元素,这个子元素虽然在逻辑上存在,但却并不实际存在于文档树中。
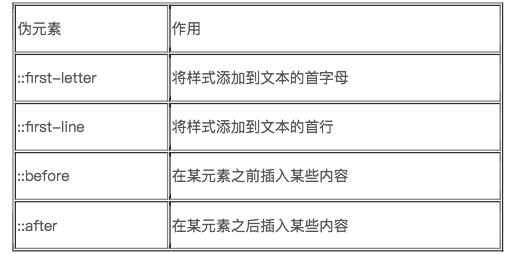
伪元素是创造文档树之外的对象。例如文档不能提供访问元素内容第一字或者第一行的机制。伪元素还提供一些在源文档中不存在的内容分配样式,例如:before和:after能够访问产生的内容。伪元素的内容实际上和普通DOM元素是相同的,但是它本身只是基于元素 的抽象,并不存在于文档中,所以叫伪元素。

伪类的效果可以通过添加一个实际的类来达到,而伪元素的效果则需要通过添加一个实际的元素才能达到,这也是为什么他们一个称为伪类,一个称为伪元素的原因。
CSS3为了区分伪类和伪元素,已经明确规定了伪类用一个冒号来表示,而伪元素则用两个冒号来表示。但因为兼容性的问题,所以现在大部分还是统一的单冒号,但是抛开兼容性的问题,我们在书写时应该尽可能养成好习惯,区分两者。
单冒号(:)用于css3伪类,双冒号(::)用于CSS3伪元素。伪元素由双冒号和伪元素名称组成。不过浏览器需要同时支持旧 的已经存在的伪元素写法,比如:first-line、:first-letter、:before、:after等,而新的在CSS3中引入的伪元素则不允许再支持旧的单冒号的写法。
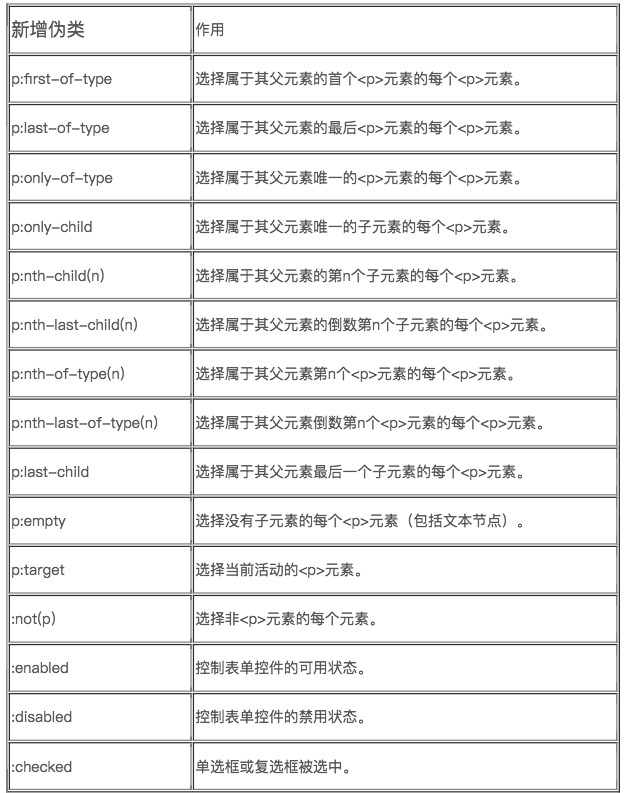
2、CSS3新增伪类

两者之间区别
首先说一下伪类和伪元素的相同之处,
伪类和伪元素都不出现在源文件和文档树中。也就是说在html源文件中是看不到伪类和伪元素的。
他们的不同之处,
伪类其实就是基于普通DOM元素而产生的不同状态,他是DOM元素的某一特征。伪元素能够创建在DOM树中不存在的抽象对象,而且这些抽象对象是能够访问到的。
一句话总结不同之处就是,伪元素产生新对象,在DOM树中看不到,但是可以操作;伪类不产生新的对象,仅是DOM中一个元素的不同状态;