EventTrigger事件触发器。
相比较数据,属性,事件触发器是XAML的UI层中最重要的一个部分。
事件触发器中,触发的效果是动画,不再是setter。
也是很有意思的
<对象.Style> <Style TargetType="对象"> <Style.Triggers> <EventTrigger RoutedEvent="事件"> //动画 </EventTrigger> </Style.Triggers> </Style> </对象.Style>
下面给一个小小的例子
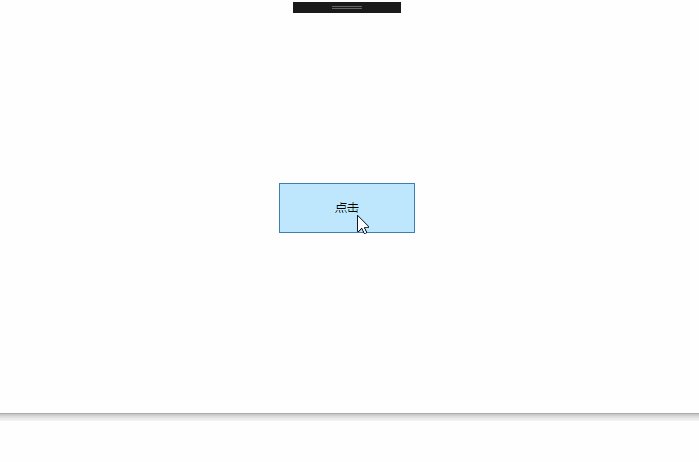
当鼠标移动要按钮上时,按钮的宽度会变宽,离开时按钮的宽度会变回去
<Grid> <Button Height="50" Width="100" > <Button.Style> <Style TargetType="Button"> <Setter Property="Content" Value="点击"/> <Style.Triggers> <EventTrigger RoutedEvent="MouseEnter"> <BeginStoryboard> <Storyboard> <DoubleAnimation Storyboard.TargetProperty="Width" From="100" To="150" Duration="00:00:1"/> </Storyboard> </BeginStoryboard> </EventTrigger> <EventTrigger RoutedEvent="MouseLeave"> <BeginStoryboard> <Storyboard> <DoubleAnimation Storyboard.TargetProperty="Width" From="150" To="100" Duration="00:00:1"/> </Storyboard> </BeginStoryboard> </EventTrigger> </Style.Triggers> </Style> </Button.Style> </Button> </Grid>

有很多的事件可以利用,在创建一个UI动画时,事件触发器是一个必不可少的哦