ItemContainerStyleSelector是容器Style选择器
用法和ItemTemplateSelector差不多
同样也是也是继承类 StyleSelector,也是重写方法SelectStyle,参数都是一样的,一是数据,二是数据对象。返回值则是Style,默认值则是Null
XAML也是差不多的,同样使用绑定的语法
选择器类:
public class SelectOFStyle: StyleSelector { public int i = 0; public override Style SelectStyle(object item, DependencyObject container) { var u = container as FrameworkElement; i++; if (i % 2 == 0) return u.FindResource("St1") as Style; else return u.FindResource("St2") as Style; } }
xaml
<Window.Resources>
<Storyboard x:Key="S2">
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[2].(RotateTransform.Angle)" >
<EasingDoubleKeyFrame KeyTime="0" Value="30"/>
<EasingDoubleKeyFrame KeyTime="0" Value="30"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.4" Value="-5"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="0"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)" >
<EasingDoubleKeyFrame KeyTime="0" Value="0"/>
<EasingDoubleKeyFrame KeyTime="0" Value="0"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="1"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)" >
<EasingDoubleKeyFrame KeyTime="0" Value="0"/>
<EasingDoubleKeyFrame KeyTime="0" Value="0"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
<Storyboard x:Key="S1">
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)" >
<EasingDoubleKeyFrame KeyTime="0" Value="0"/>
<EasingDoubleKeyFrame KeyTime="0" Value="0"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
<Style TargetType="ListBoxItem" x:Key="St1">
<Setter Property="RenderTransform" >
<Setter.Value>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform/>
</TransformGroup>
</Setter.Value>
</Setter>
<Style.Triggers>
<EventTrigger RoutedEvent="FrameworkElement.Loaded">
<BeginStoryboard Storyboard="{StaticResource S2}"/>
</EventTrigger>
</Style.Triggers>
</Style>
<Style TargetType="ListBoxItem" x:Key="St2">
<Setter Property="RenderTransform" >
<Setter.Value>
<TransformGroup>
<ScaleTransform/>
</TransformGroup>
</Setter.Value>
</Setter>
<Style.Triggers>
<EventTrigger RoutedEvent="FrameworkElement.Loaded">
<BeginStoryboard Storyboard="{StaticResource S1 }"/>
</EventTrigger>
</Style.Triggers>
</Style>
<local:Select x:Key="sl2"/>
<local:SelectOFStyle x:Key="sl1"/>
<DataTemplate x:Key="d1">
<Image x:Name="image" Height="150" Width="300" Source="{Binding Image}" />
</DataTemplate>
<DataTemplate x:Key="d2">
<Image x:Name="image" Height="100" Width="100" Source="{Binding Image}" />
</DataTemplate>
</Window.Resources>
<Grid>
<ListBox ItemTemplateSelector="{StaticResource sl2}" ItemContainerStyleSelector="{StaticResource sl1}" x:Name="ListBoxFile" Margin="0,0,0,119" >
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel Orientation="Horizontal"/>
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
</ListBox>
<Button Click="Button_Click" Margin="451,321,0,0"/>
</Grid>
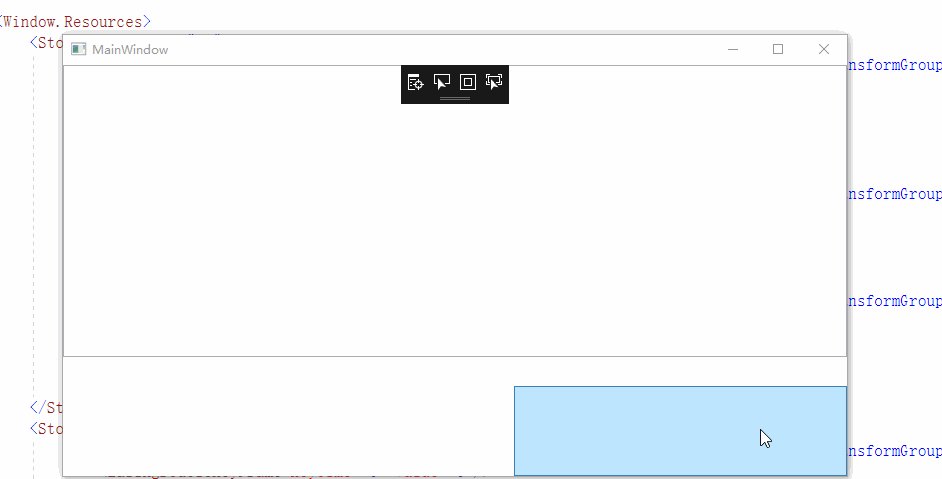
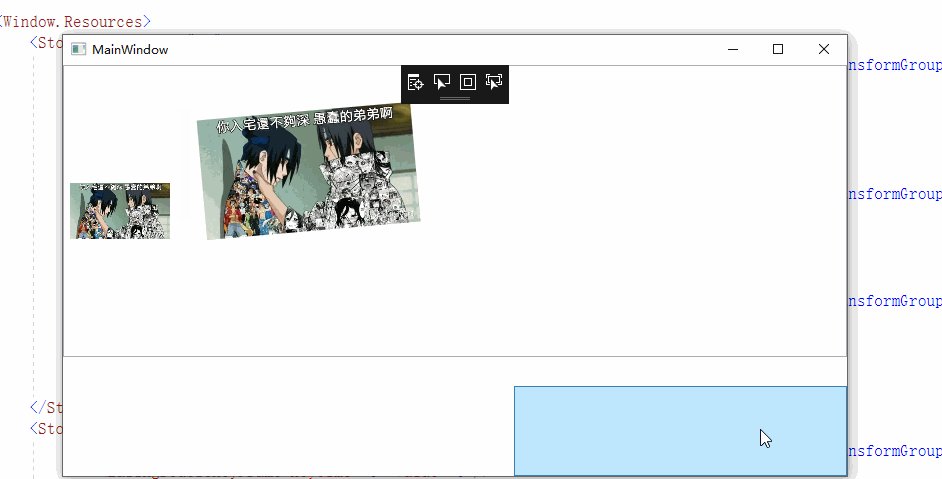
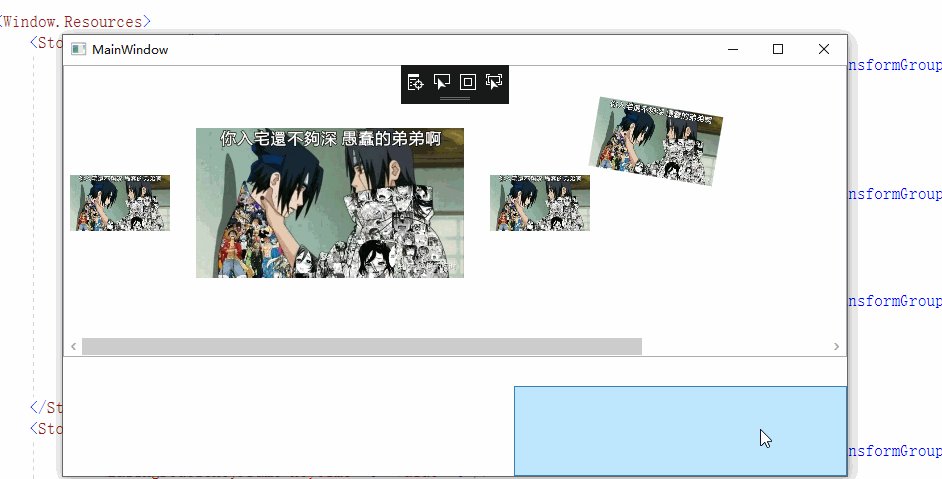
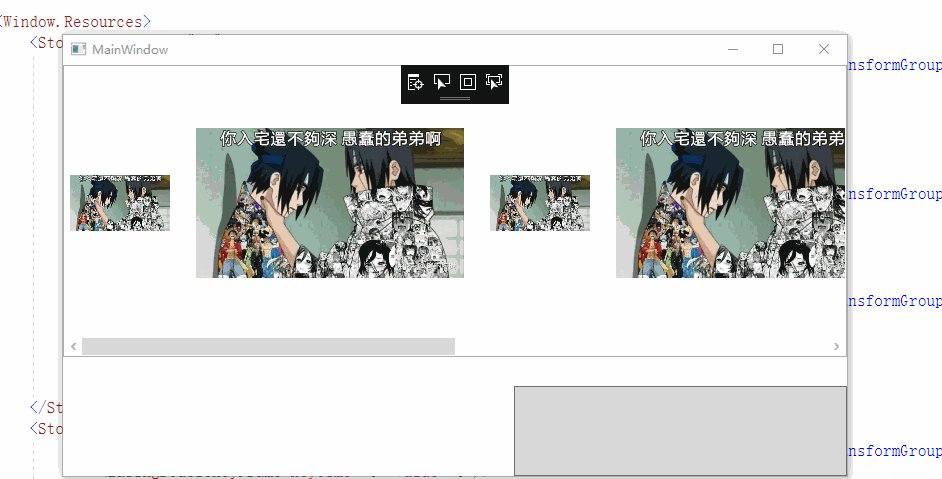
图片效果