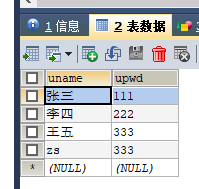
1.安装MySQL数据库,建立用户表 uid uname upwd 并插入3条数据
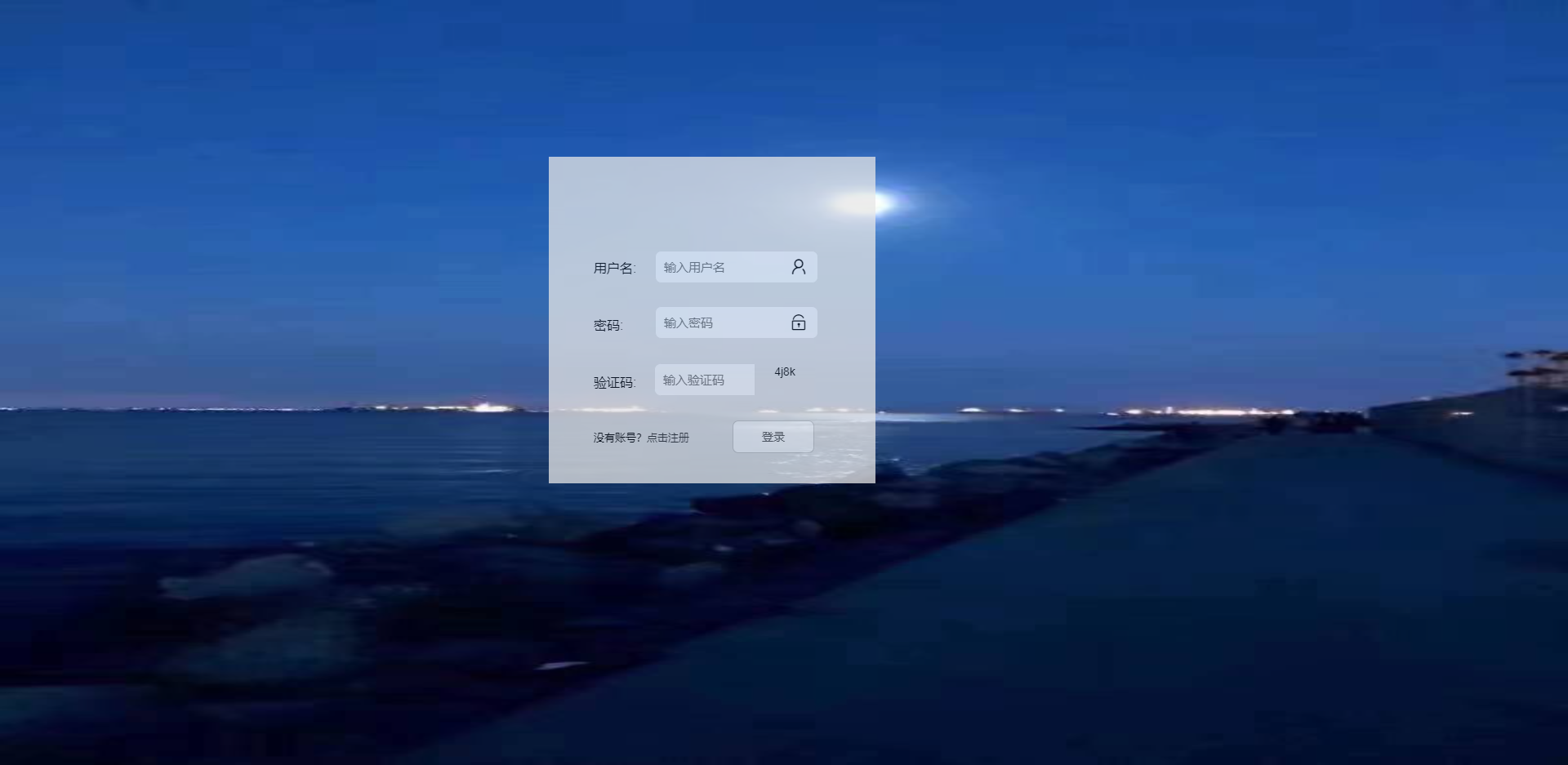
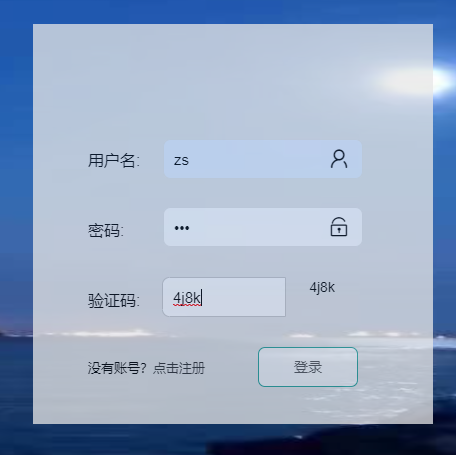
2.制作jsp登录页面 login.jsp 提交到dologin.jsp,使用jdbc连数据库,判断输入的用户名密码是否存在
3.如果存在,把用户名保存在SESSION中,跳转到welcome.jsp,welcome.jsp中读取session中的用户名,显示欢迎你xxx
4.若不存在,跳到登录页面。
CREATE DATABASE j_db;
USE j_db;
CREATE TABLE jsp_data(uname VARCHAR(10),upwd VARCHAR(10));
INSERT INTO jsp_data(uname,upwd)VALUES('张三',111);
INSERT INTO jsp_data(uname,upwd)VALUES('李四',222);
INSERT INTO jsp_data(uname,upwd)VALUES('王五',333);

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>$Title$</title>
<link rel="stylesheet" href="./layui/css/layui.css">
<link rel="stylesheet" href="./css/adminLogin.css">
</head>
<body>
<div>
<img src="img/4.jpg" class="imgStyle">
<div >
<form action="get.jsp" method="POST">
<div >
</div>
<div >
<div>
<label>用户名:</label>
</div>
<div>
<i class="layui-icon layui-icon-username adminIcon"></i>
<input id="loginUsername" class="layui-input adminInput" type="text" name="name"
placeholder="输入用户名">
</div>
</div>
<div>
<div>
<label>密码:</label>
</div>
<div>
<i class="layui-icon layui-icon-password adminIcon"></i>
<input id="loginPassword" class="layui-input adminInput" type="password" name="password"
placeholder="输入密码">
</div>
</div>
<div>
<div>
<label>验证码:</label>
</div>
<div>
<input id="loginCard" class="layui-input cardInput" type="text" name="card" placeholder="输入验证码">
</div>
<div id="code_box" class="codeDiv">4j8k
</div>
</div>
<div>
<div>
<label>没有账号?<a href="#" id="loginRegister">点击注册</a></label>
</div>
<div>
<input id="loginBtn" type="submit" class="submit layui-btn layui-btn-primary"
value="登录"></input>
</div>
</div>
</form>
</div>
</div>
<script>
var code_box = document.getElementById("code_box");
function refreshCode() {
var code = '0123456789qwertyuiopasdfghjklzxcvbnmQWERTYUIOPASDFGHJKLZXCVBNM',
char = '',
result = '';
for (var i = 0; i < 4; i++) {
var code_index = Math.round(Math.random() * 61);
var char = code[code_index];
if (result.toUpperCase().indexOf(char.toUpperCase()) > -1)
{
i--;
continue;
}
result += char;
}
code_box.innerHTML = result;
}
code_box.onclick = refreshCode;
</script>
</body>
</html>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%
PreparedStatement pre = null;
Statement sql;
ResultSet rs;
request.setCharacterEncoding("utf-8");
String Name = request.getParameter("name"); //获取输入的用户名
String Ps = request.getParameter("password"); // 密码
Name.trim();
Ps.trim();
request.setCharacterEncoding("utf-8");
Class.forName("com.mysql.cj.jdbc.Driver");
// 建立连接
Connection conn = DriverManager.getConnection("jdbc:mysql://localhost:3306/j_db?serverTimezone=GMT", "root", "135790");
sql =conn.createStatement();
String SQL = "select * from jsp_data where uname=? and upassword=?";
pre=conn.prepareStatement(SQL);
pre.setString(1,Name);
pre.setString(2,Ps);
rs=pre.executeQuery();
if (rs.next()) {
String name = rs.getString(1);
session.setAttribute("name",name);
%><p>欢迎登陆:<%=name%></p><%
}else{%> <p>输入错误,请重新登录</p><a href="index.jsp"><button>返回登录界面</button></a>
<%
}
rs.close();
sql.close();
conn.close();
%>
</body>
</html>