<input>原始标签输入框的样子:
code:
请输入用户名:<input type="text">

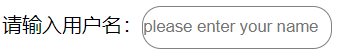
对其进行样式设定,包括输入框的长宽(width、height)、边框(border、border-radius)、预设定内容(placeholder):
code:
请输入用户名:<input type="text" placeholder="please enter your name" class="name">
.name{
150px;
height: 30px;
border: 1px solid grey;
border-radius: 15px;
outline: none; //取消外方框
color: red; //此处设置的是输入字体的颜色而不是预定义的提示文本颜色;
}


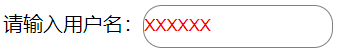
另外如果不设置border属性的话是这个样子:

(看起来像是凹进去了一样)
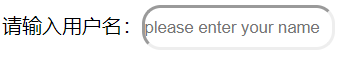
如果想让预设内容以及想要输入的内容与左边框保持一定距离可以使用text-indent或者padding-left属性:
code:
text-indent: 1.5em;

(边框不会随之增大宽度)
code:
padding-left:22px;

(边框宽度随之增大)