
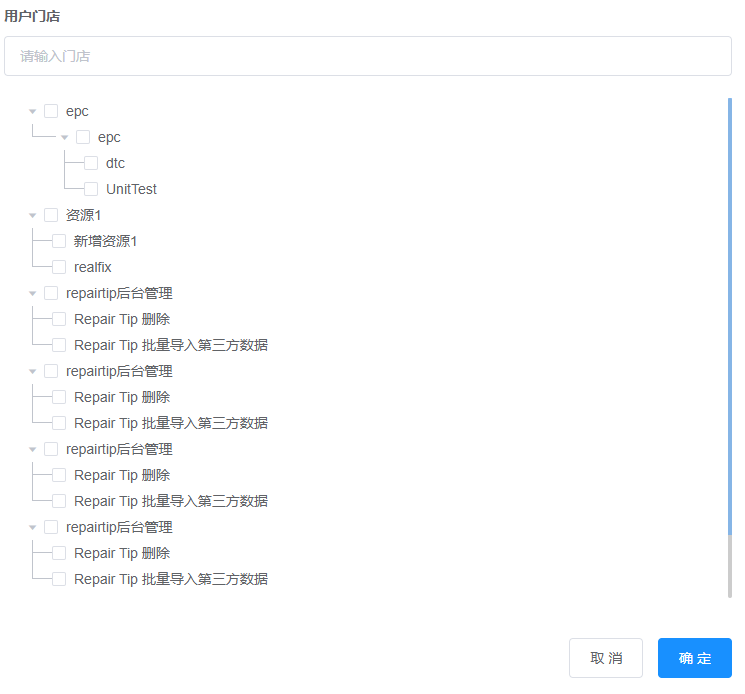
准备工作,先实现 树状组件的基本样式
<span style="height:500px; display:block; overflow-y:auto;" class="mytree">
<el-tree
:data="data"
show-checkbox
:indent="0"
node-key="id"
:default-expand-all="true"
:props="defaultProps"
></el-tree>
</span>
接下来修改css ,注:indent 设置为零,不然线与节点间的间隙会比较大, 我使用的是 scss,less 也行
.mytree /deep/ {
.el-tree > .el-tree-node:after {
border-top: none;
}
.el-tree-node {
position: relative;
padding-left: 16px;
}
//节点有间隙,隐藏掉展开按钮就好了,如果觉得空隙没事可以删掉
.el-tree-node__expand-icon.is-leaf {
display: none;
}
.el-tree-node__children {
padding-left: 16px;
}
.el-tree-node :last-child:before {
height: 38px;
}
.el-tree > .el-tree-node:before {
border-left: none;
}
.el-tree > .el-tree-node:after {
border-top: none;
}
.el-tree-node:before {
content: '';
left: -4px;
position: absolute;
right: auto;
border- 1px;
}
.el-tree-node:after {
content: '';
left: -4px;
position: absolute;
right: auto;
border- 1px;
}
.el-tree-node:before {
border-left: 1px solid #c0c4cc;
bottom: 0px;
height: 100%;
top: -26px;
1px;
}
.el-tree-node:after {
border-top: 1px solid #c0c4cc;
height: 20px;
top: 12px;
24px;
}
}
完,大功告成!