环境,Win10,python3.7.3,wxPython 4.0.4,wxFormBuilder 3.9
1、准备一个窗体。
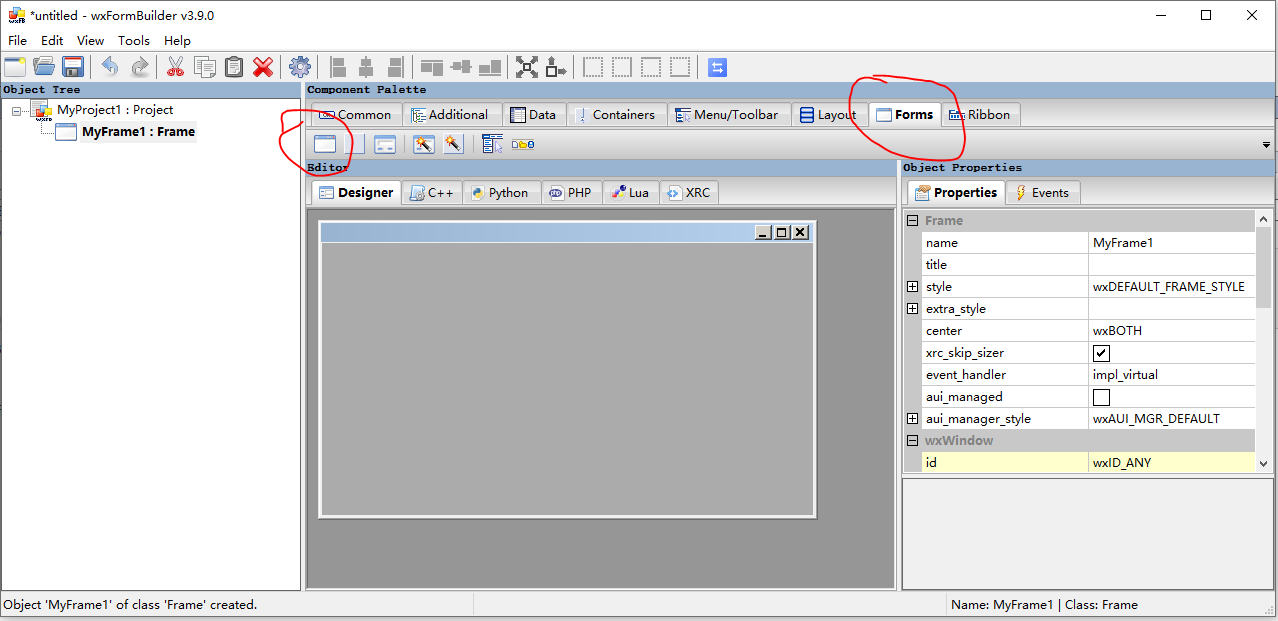
点击wxformbuilder上方的标签“forms”,并点击标签下方的第一个类似窗体的图标“Frame”

然后,下面就会出现一个窗体。但是现在还不能直接往窗体上添加各种控件。咱们还需要给窗体添加布局器BoxSizer。
2、添加布局器
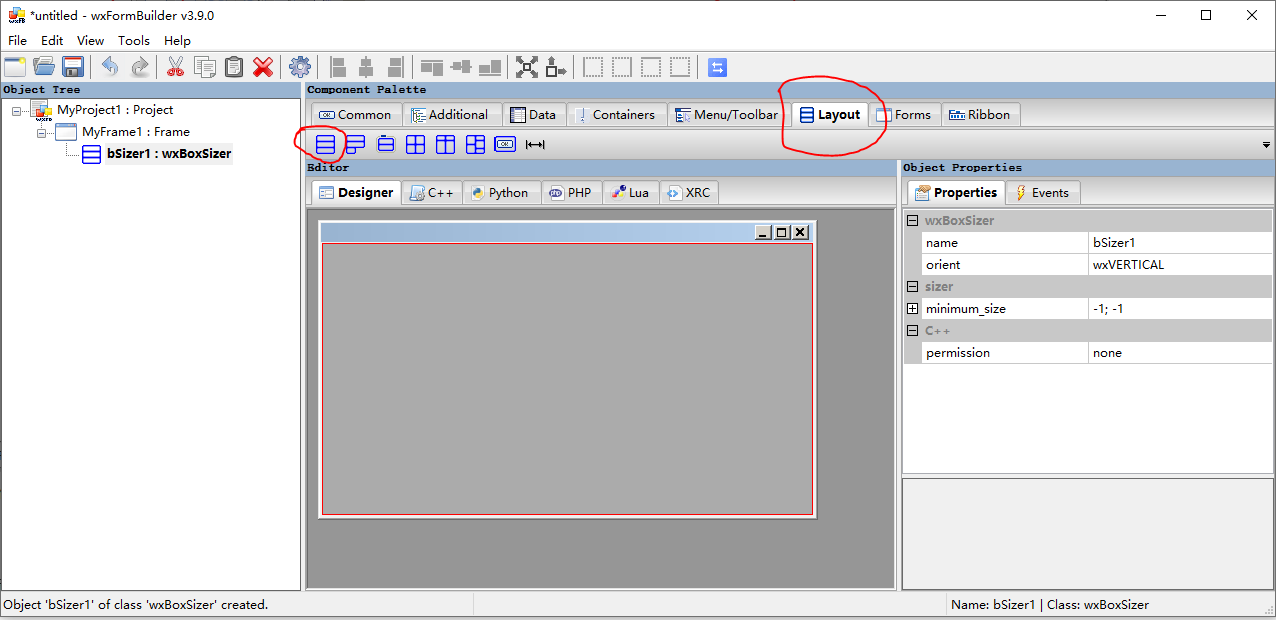
点击wxformbuilder上方的标签“Layout,并点击标签下方的第一个图标“wxBoxSizer”。添加一个只有以列控件布局的布局器。这时,窗体上并没有什么变化。但是窗口左边的目录树有变化了,窗体下多了一个布局器。

3、放置控件
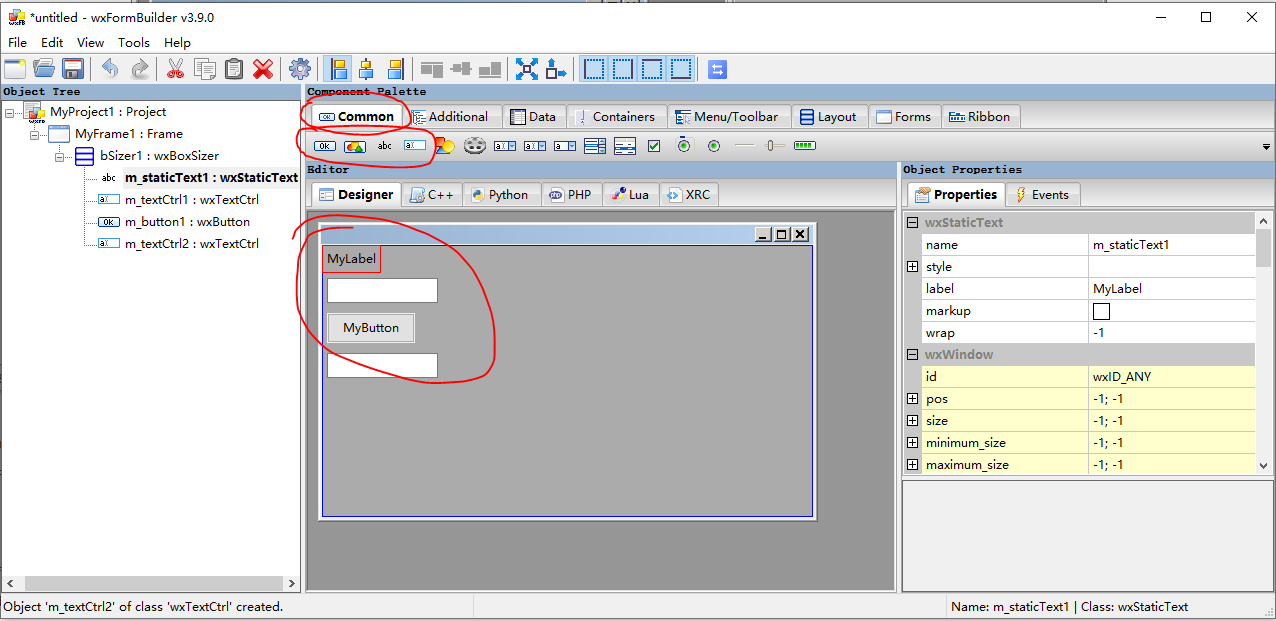
保持目录树如上图一样,选中布局器bSizer1。这样,添加进窗体的控件都属于并使用这个布局器的方法,单列布局。就是,所有添加上去的控件都是在一列上。
点击wxformbuilder上方的标签“Common,顺次并点击标签下方的地三个图标“wxStaticText”,第四个图标“wxTextCtrl”,第一个图标“wxButton”,第四个图标“wxTextCtrl”。这样,窗体设置上就会多出一个文字标签、两个文本框和按钮。

4、修改控件属性
点击设计窗体上的控件,或者左边树形结构的控件名。在wxformbuilder右边的编辑栏都会自动变成对应控件的属性编辑。在此,你可以修改该控件的和窗体的各类属性。
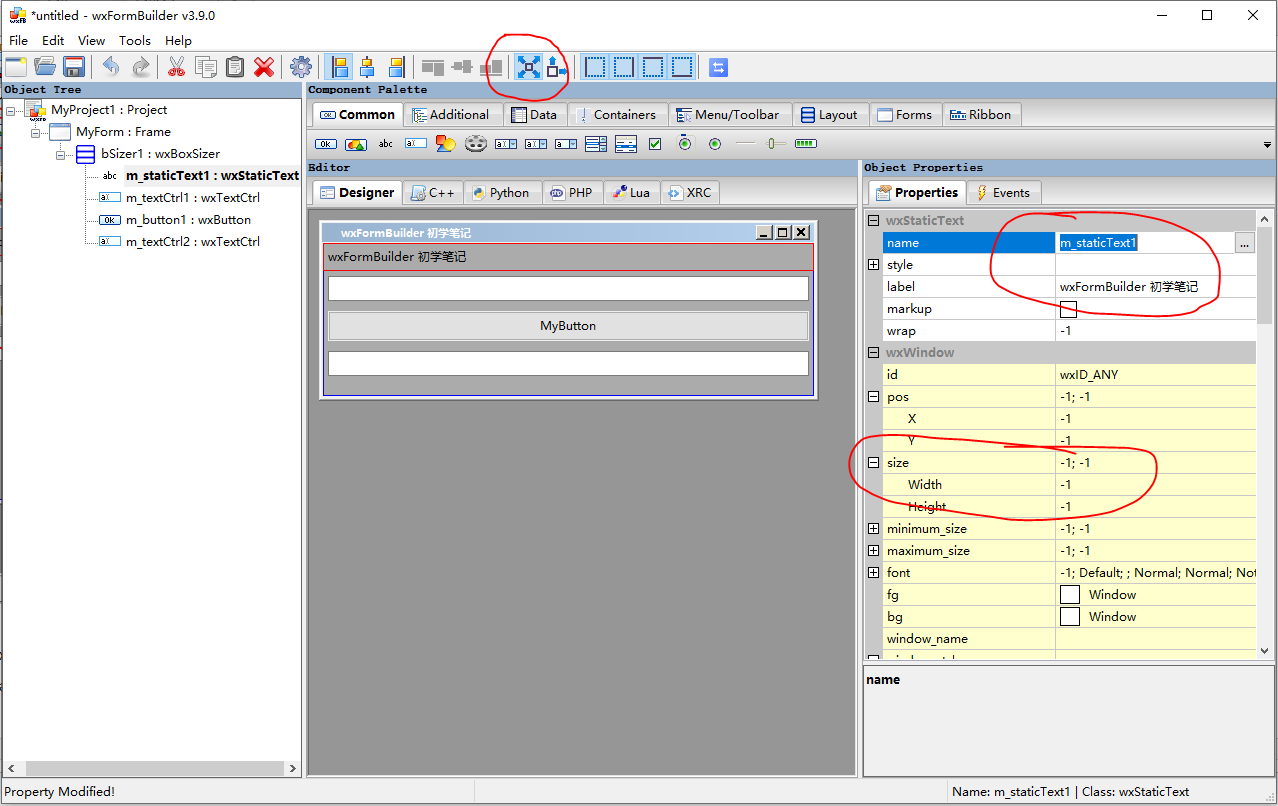
此处,我们将会修改主窗体的name、title,文本编辑框的name,文字标签的label,和按键的label。以及控件的大小(通过 size 参数修改或工具栏上面的 Expand 工具修改)。

4.1 修改主窗体的name
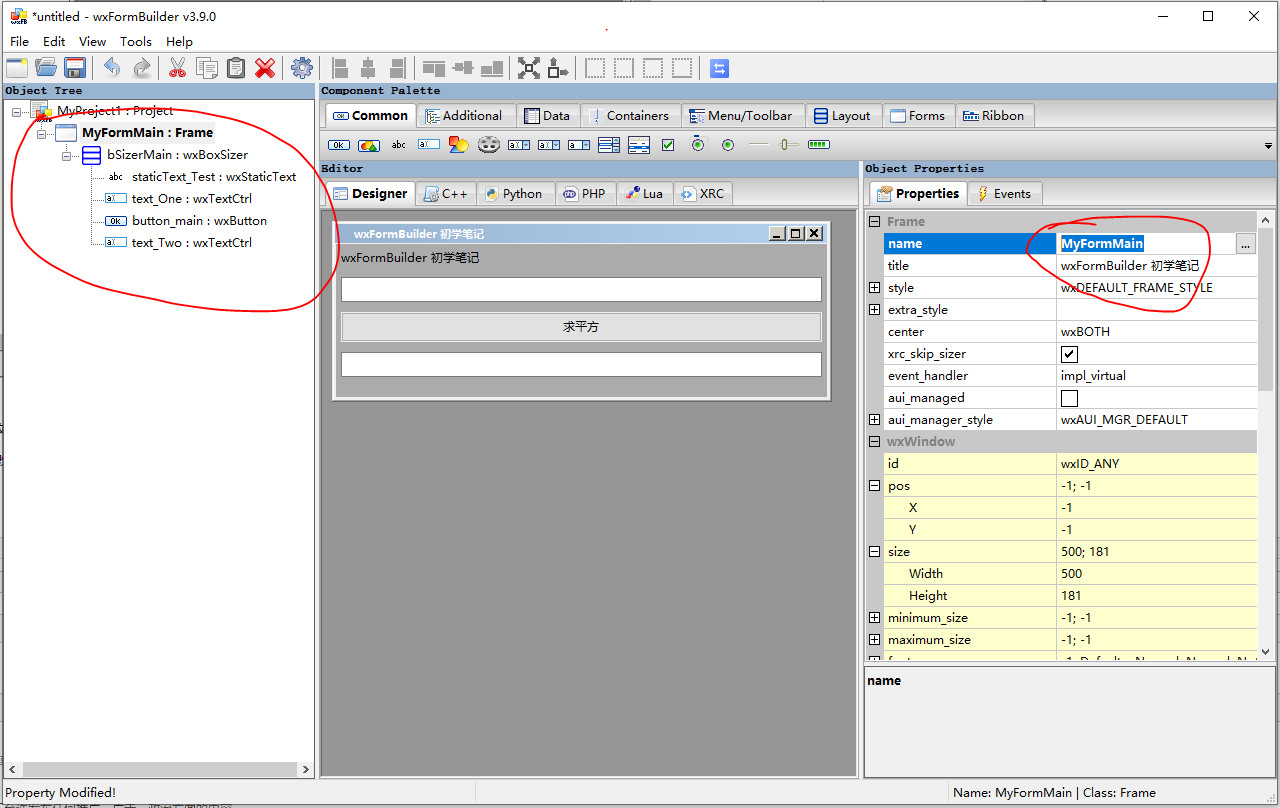
主窗体的name和控件的name决定了你之后要使用的python代码时,使用的实体对象的变量名。点击树形结构的MyFrame1,并在右边属性编辑栏修改窗体的name值为“MyFormMain”。此时,左边树形中对应的主窗体也会跟着改变名字。如下图:

4.2修改控件的属性
依照同样的方法,在右边的编辑框修改对应控件的属性。
文本编辑框wxTextCtrl的name属性修改为“text_One”和“text_Two”,文字标签wxStaticText的label属性修改为“wxFormBuilder 初学笔记”,和按键wxButton的label属性修改为“求平方”,按键wxButton的name属性修改为“button_main”。
修改完只有应该如下图所示:

5、 添加控件的触发事情函数
当按钮被按下时,咱们应该触发一个函数,将文本框里的内容清空。所以,应该给按钮控件添加一个触发按下之后应该使用的处理函数。
点击选中按钮控件button_main,在右边的属性编辑框,点击上面的另外一个标签“Events”。添加一个给“OnButtonClick”的处理函数名:squareFunction。如下图:

6、测试窗体内容。
窗体设计基本完事了,咱们现在稍微测试一个窗体的样子。按下F5,弹出对话框后点击确定。这样就wxformbuilder简单将咱们设计的窗体编译C++的显示方法,显示出窗体的样子。如下图:

7、保存给python用的代码。
点击选中左边树形图的最上面的图标,即选中工程。再点击标签的python,即可出现在wxPython的代码了。如下图:

# -*- coding: utf-8 -*- ########################################################################### ## Python code generated with wxFormBuilder (version Oct 26 2018) ## http://www.wxformbuilder.org/ ## ## PLEASE DO *NOT* EDIT THIS FILE! ########################################################################### import wx import wx.xrc ########################################################################### ## Class MyFormMain ########################################################################### class MyFormMain ( wx.Frame ): def __init__( self, parent ): wx.Frame.__init__ ( self, parent, id = wx.ID_ANY, title = u"wxFormBuilder 初学笔记", pos = wx.DefaultPosition, size = wx.Size( 500,181 ), style = wx.DEFAULT_FRAME_STYLE|wx.TAB_TRAVERSAL ) self.SetSizeHints( wx.DefaultSize, wx.DefaultSize ) bSizerMain = wx.BoxSizer( wx.VERTICAL ) self.staticText_Test = wx.StaticText( self, wx.ID_ANY, u"wxFormBuilder 初学笔记", wx.DefaultPosition, wx.DefaultSize, 0 ) self.staticText_Test.Wrap( -1 ) bSizerMain.Add( self.staticText_Test, 0, wx.ALL|wx.EXPAND, 5 ) self.text_One = wx.TextCtrl( self, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 ) bSizerMain.Add( self.text_One, 0, wx.ALL|wx.EXPAND, 5 ) self.button_main = wx.Button( self, wx.ID_ANY, u"求平方", wx.DefaultPosition, wx.DefaultSize, 0 ) bSizerMain.Add( self.button_main, 0, wx.ALL|wx.EXPAND, 5 ) self.text_Two = wx.TextCtrl( self, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 ) bSizerMain.Add( self.text_Two, 0, wx.ALL|wx.EXPAND, 5 ) self.SetSizer( bSizerMain ) self.Layout() self.Centre( wx.BOTH ) # Connect Events self.button_main.Bind( wx.EVT_BUTTON, self.squareFunction ) def __del__( self ): pass # Virtual event handlers, overide them in your derived class def squareFunction( self, event ): event.Skip()
此时,全选上面的代码。右键,【Copy】。新建一个py源文件,并将全部代码粘贴进去,保存名为CalculatorFrame.py的python代码源文件。至此,wxPython代码就已经生成完毕了,请不要轻易变动文件里的代码。下面就是咱们调用窗体的主要逻辑代码了。
8、编辑逻辑代码
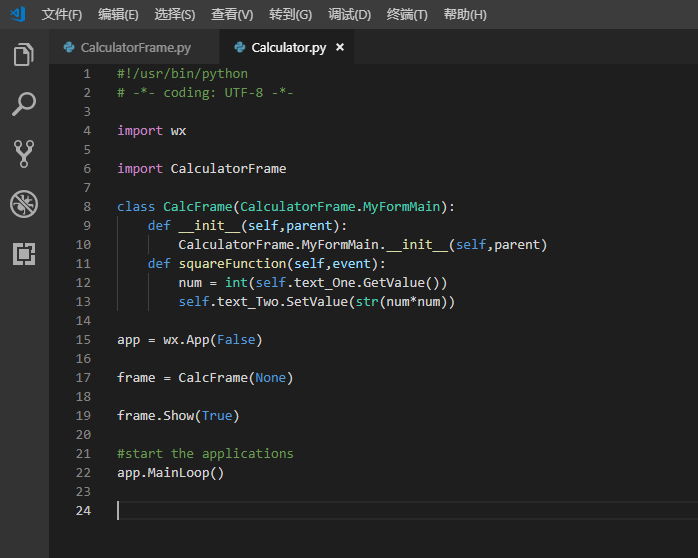
将逻辑代码保存为Calculator.py

#!/usr/bin/python
# -*- coding: UTF-8 -*-
import wx
import CalculatorFrame
class CalcFrame(CalculatorFrame.MyFormMain):
def __init__(self,parent):
CalculatorFrame.MyFormMain.__init__(self,parent)
def squareFunction(self,event):
num = int(self.text_One.GetValue())
self.text_Two.SetValue(str(num*num))
app = wx.App(False)
frame = CalcFrame(None)
frame.Show(True)
#start the applications
app.MainLoop()
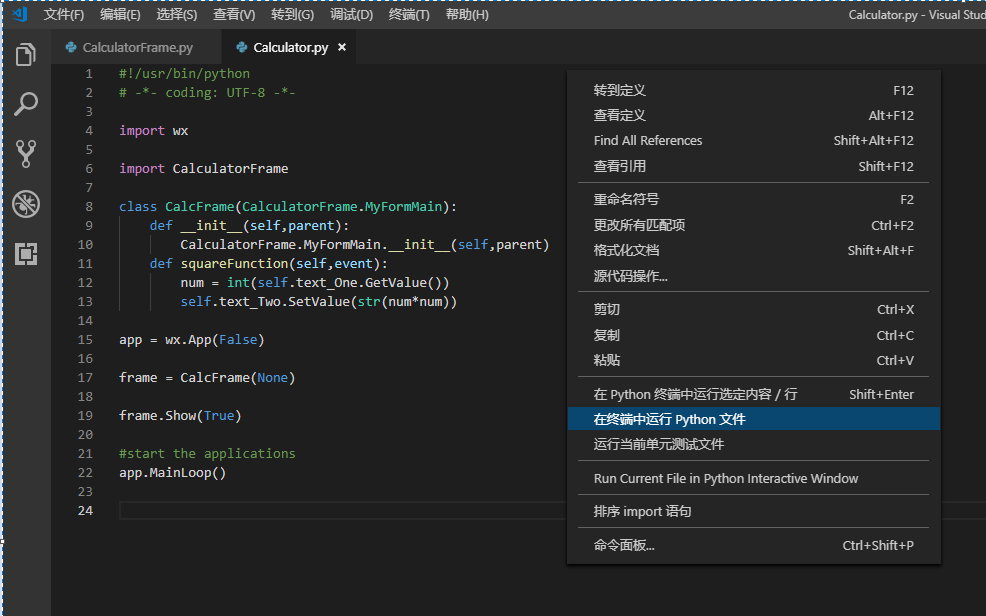
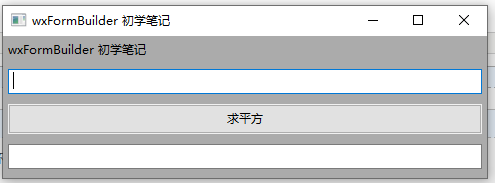
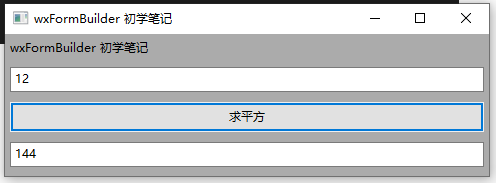
将上面的逻辑代码保存为Calculator.py,并跟刚刚生成那个CalculatorFrame.py,放在同一个目录里。直接在代码编辑器里面右键运行。效果如下:


在第一个文本框中输入数字,再点击“求平方”按钮,看看下面是不是显示出你要的结果呢?

至此,第一个窗口设计程序的过程写完了。
参考文献:
1、wxPython界面设计器—wxformbuilde的简单教程 https://blog.51cto.com/yuyongid/1717514
2、wxFormBuilder摸索--小白上手--做一个编辑器 https://blog.csdn.net/caiza3491/article/details/79529966
3、wxPython的界面设计wxformbuilde初学笔记 https://blog.csdn.net/baoyan2015/article/details/54613930
4、Python界面生成器wxFormBuilder简单使用入门教程 https://blog.csdn.net/Thanours/article/details/83789047
5、Python界面生成器wxFormBuilder使用示例 https://www.jianshu.com/p/84ec9e5c1cb1