demo的实例引用自:http://www.runoob.com/nodejs/nodejs-event.html,
官方文档:https://nodejs.org/dist/latest-v6.x/docs/api/events.html#events_emitter_listenercount_eventname
中文文档:http://nodeapi.ucdok.com/api/events.html
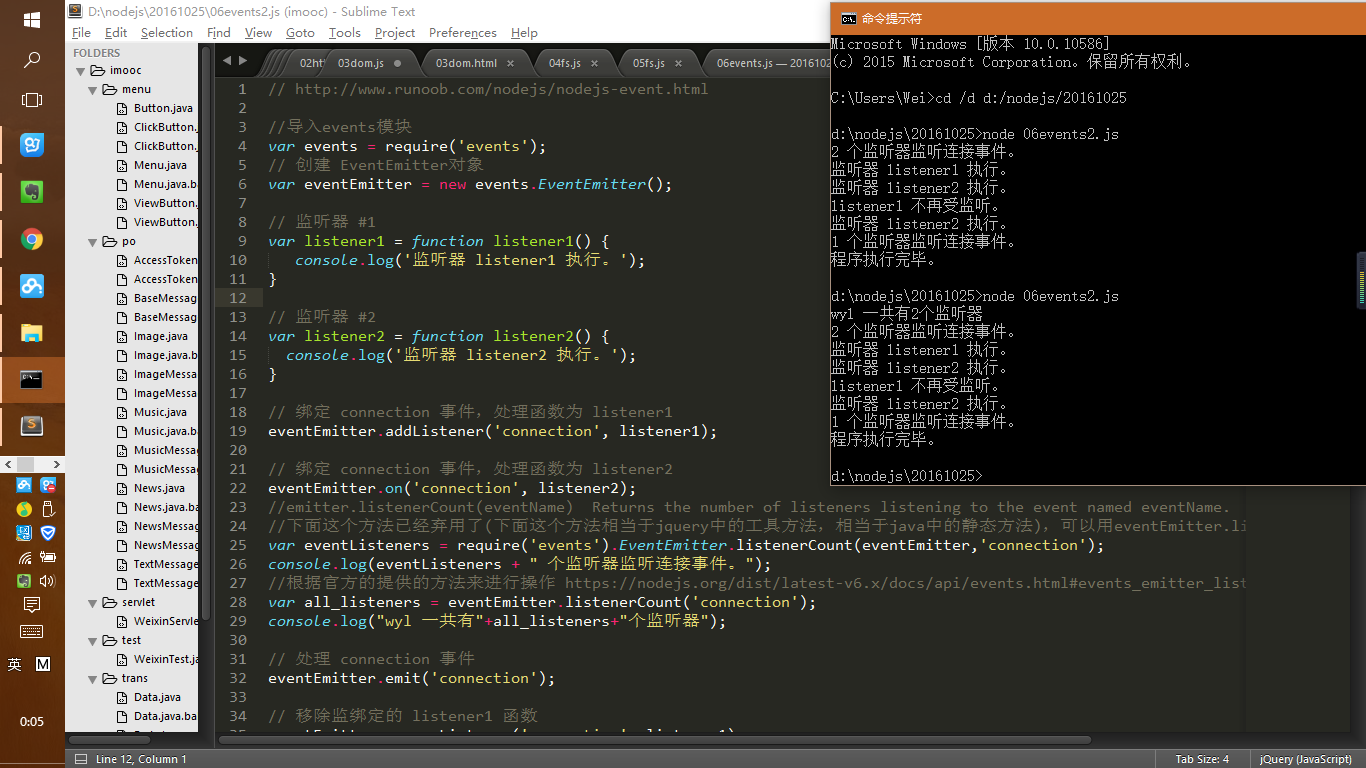
1 // http://www.runoob.com/nodejs/nodejs-event.html 2 3 //导入events模块 4 var events = require('events'); 5 // 创建 EventEmitter对象 6 var eventEmitter = new events.EventEmitter(); 7 8 // 监听器 #1 9 var listener1 = function listener1() { 10 console.log('监听器 listener1 执行。'); 11 } 12 13 // 监听器 #2 14 var listener2 = function listener2() { 15 console.log('监听器 listener2 执行。'); 16 } 17 18 // 绑定 connection 事件,处理函数为 listener1 19 eventEmitter.addListener('connection', listener1); 20 21 // 绑定 connection 事件,处理函数为 listener2 22 eventEmitter.on('connection', listener2); 23 //emitter.listenerCount(eventName) Returns the number of listeners listening to the event named eventName. 24 //下面这个方法已经弃用了(下面这个方法相当于jquery中的工具方法,相当于java中的静态方法),可以用eventEmitter.listenerCount('connection')来代替 25 var eventListeners = require('events').EventEmitter.listenerCount(eventEmitter,'connection'); 26 console.log(eventListeners + " 个监听器监听连接事件。"); 27 //根据官方的提供的方法来进行操作 https://nodejs.org/dist/latest-v6.x/docs/api/events.html#events_emitter_listenercount_eventname 28 var all_listeners = eventEmitter.listenerCount('connection'); 29 console.log("wyl 一共有"+all_listeners+"个监听器"); 30 31 // 处理 connection 事件 32 eventEmitter.emit('connection'); 33 34 // 移除监绑定的 listener1 函数 35 eventEmitter.removeListener('connection', listener1); 36 console.log("listener1 不再受监听。"); 37 38 // 触发连接事件 39 eventEmitter.emit('connection'); 40 41 eventListeners = require('events').EventEmitter.listenerCount(eventEmitter,'connection'); 42 console.log(eventListeners + " 个监听器监听连接事件。"); 43 44 console.log("程序执行完毕。");