例子:
//取出事件的所有属性
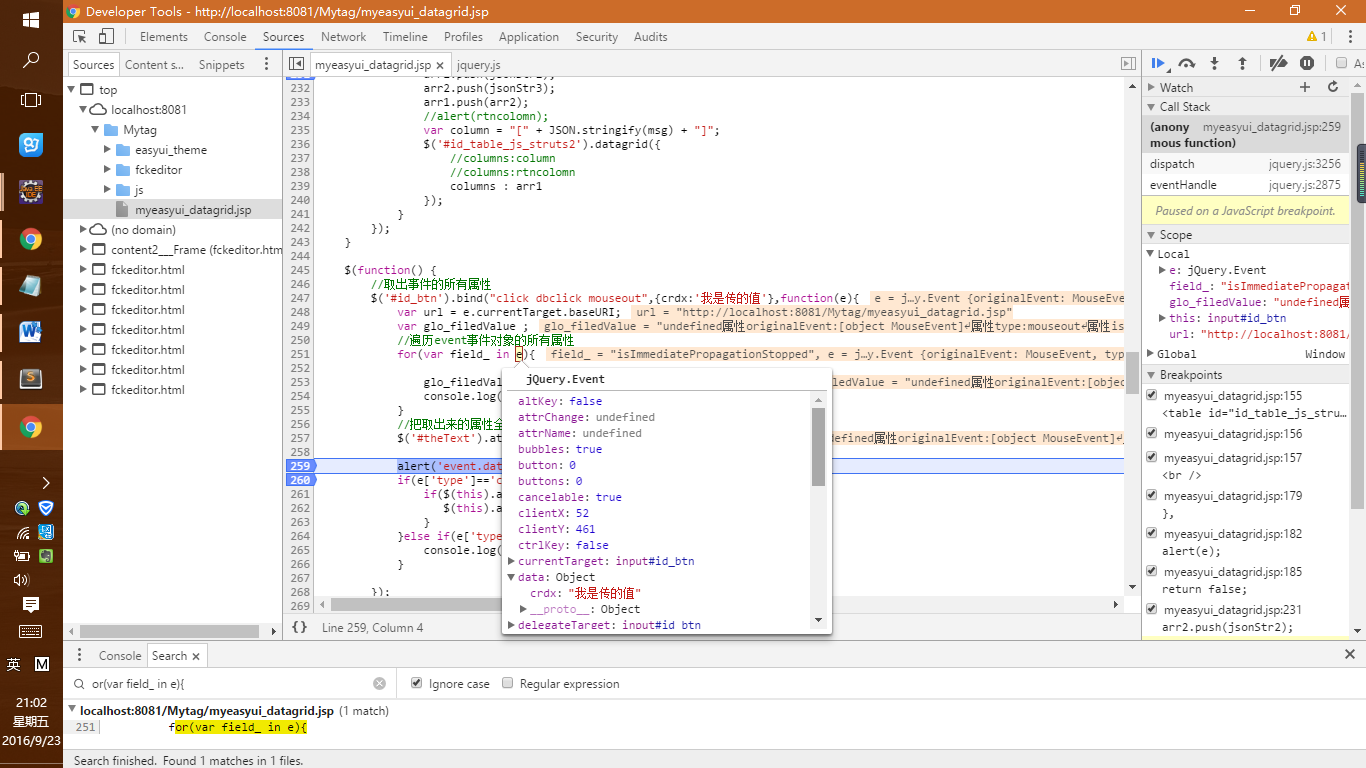
$('#id_btn').bind("click dbclick mouseout",{crdx:'我是传的值'},function(e){
var url = e.currentTarget.baseURI;
var glo_filedValue = null;
//遍历event事件对象的所有属性
for(var field_ in e){
glo_filedValue += '属性'+field_+":"+e[''+field_]+'
';
console.log(glo_filedValue);
}
//把取出来的属性全都放在<input type="text" id="theText" />中
$('#theText').attr('value',glo_filedValue);
alert('event.data.属性:'+e.data.crdx);
if(e['type']=='click'){
if($(this).attr('disabled')!='disabled'){
$(this).attr('disabled','disabled');
}
}else if(e['type']=='mouseout'){
console.log('---mouseout---');
}
});