根据智能社31cookie基础与应用总结,
cookie的特性:
1.同一个网站,共用一套cookie,实际上是根据域名来区分的。
如t.sina.com.cn ,和weibo.com这两个都是新浪微博,因为域名不一样,所以cookie就是两套。
2.数量,大小有限,4k-10k
3.过期时间。
js中cookie实际上就是document.cookie属性,通过这个属性可以获取cookie对象,而这个对象实际上就是"user=wyl"这种形式的string。有点类似json字符串,只不过json中不是用的"="号,而是":"冒号。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script> alert(document.cookie); document.cookie = 'user=wyl'; var b = 3; alert(typeof document.cookie); var m = 241; var a = 23; </scri
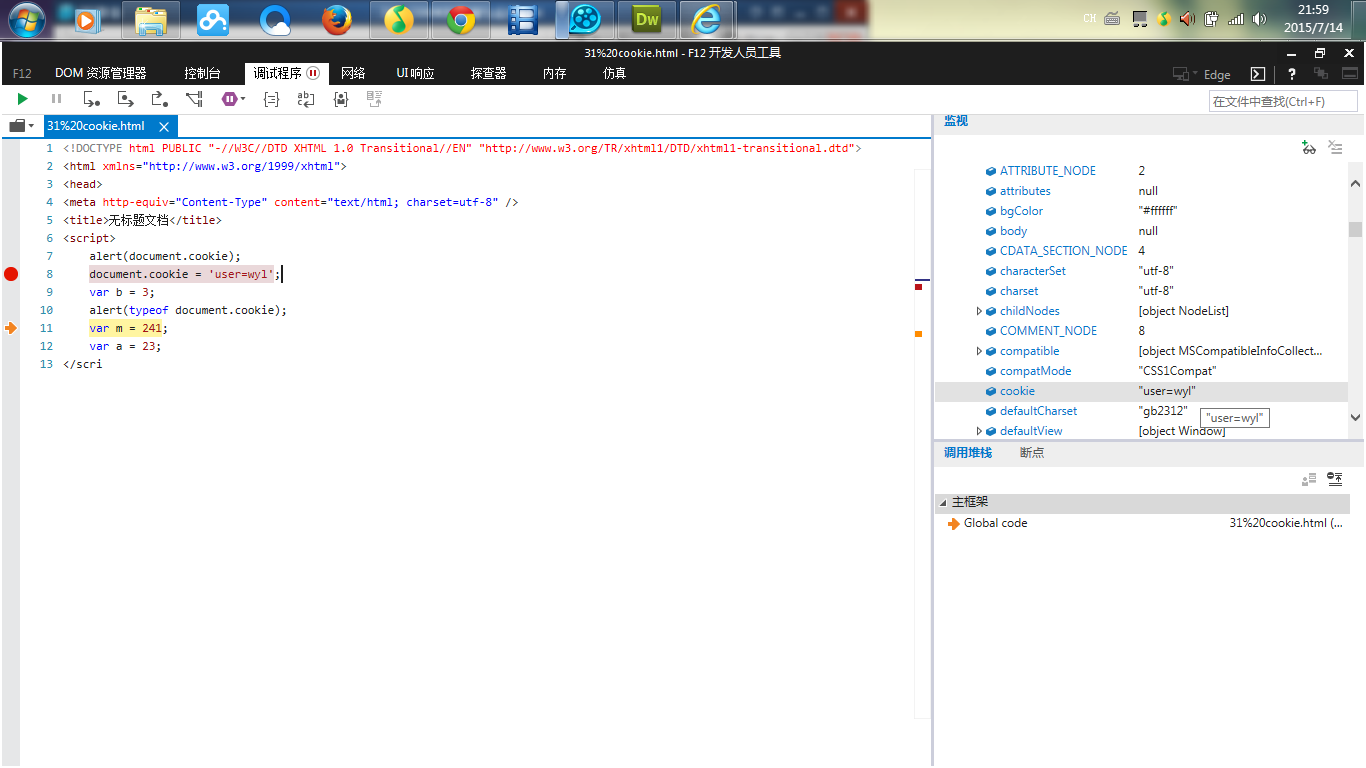
调试过程如下图:

var oDate = new Date();
oDate.getFullYear()获取当前的年份,类似的有getMonth,不过这个获取的是这个月的上个月,所以一般要加1,getTime()获取从1970到此刻的毫秒数。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script> var oDate = new Date(); //alert(oDate.getFullYear()+","+oDate.getDate()+","+(oDate.getMonth()+1)); console.log(oDate.getFullYear()+","+(oDate.getMonth()+1)+","+oDate.getDate()+","+oDate.getTime());//2015,7,14,1436883195906 </script>> </head> <body> </body> </html>