继续我们的扩展DVWP系列,首先我需要快速声明一下,这个系列中有些文章会很短,而有些文章可能会比较长。换句话说,今天的小技巧将会很短,但是...
浓缩的都是精华!
在头两篇的文章中,我们把操作链接从默认的位于所有栏的左侧移到了最右侧。在上一篇中,我们在默认值模板中将本来显示在两行中的操作链接改成并排显示在一行里。但是我们并没有在编辑和插入模板中做类似的修改。
一个很好的理由是:
由于编辑和插入模板实际上是用作数据输入的表单,因此本来在占用高度上就比默认值模板要多,所以这里改不改都无所谓了。
但是,还是有需要改进的地方的。如果能够使其变得更显眼,像按钮一样岂不更好?
我们可以很容易通过CSS来达成目标。
把链接转为按钮
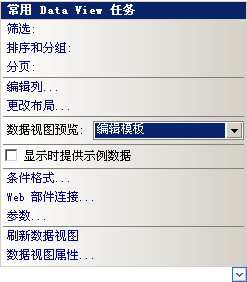
1、当鼠标悬停在该Web部件上时右上角会显示一个右尖括号图标,点击该图标。 在弹出的菜单中的数据视图预览下拉列表框中选择编辑模板。

2、首先要在代码中找到该链接,可以通过在设计视图中点随便的一个保存或取消链接方便的在代码视图中定位到该链接。

3、我们先做一个小的修改,改一下class,并添加align="center"。
从原先的:
<xsl:when test="$Mode = 'edit'">
<tr>
<td class="ms-vb" width="1%" nowrap="nowrap">
<a href="javascript: {ddwrt:GenFireServerEvent('__commit')}">保存文件</a>
</td>
</tr>
<tr>
<td class="ms-vb" width="1%" nowrap="nowrap">
<a href="javascript: {ddwrt:GenFireServerEvent('__cancel')}">取消</a>
</td>
</tr>
</xsl:when>
<tr>
<td class="ms-vb" width="1%" nowrap="nowrap">
<a href="javascript: {ddwrt:GenFireServerEvent('__commit')}">保存文件</a>
</td>
</tr>
<tr>
<td class="ms-vb" width="1%" nowrap="nowrap">
<a href="javascript: {ddwrt:GenFireServerEvent('__cancel')}">取消</a>
</td>
</tr>
</xsl:when>
改为:
<xsl:when test="$Mode = 'edit'">
<tr>
<td class="ms-vb ms-buttonactivehover" width="1%" nowrap="nowrap" align="center">
<a href="javascript: {ddwrt:GenFireServerEvent('__commit')}">保存文件</a>
</td>
</tr>
<tr>
<td class="ms-vb ms-buttonactivehover" width="1%" nowrap="nowrap" align="center">
<a href="javascript: {ddwrt:GenFireServerEvent('__cancel')}">取消</a>
</td>
</tr>
</xsl:when>
<tr>
<td class="ms-vb ms-buttonactivehover" width="1%" nowrap="nowrap" align="center">
<a href="javascript: {ddwrt:GenFireServerEvent('__commit')}">保存文件</a>
</td>
</tr>
<tr>
<td class="ms-vb ms-buttonactivehover" width="1%" nowrap="nowrap" align="center">
<a href="javascript: {ddwrt:GenFireServerEvent('__cancel')}">取消</a>
</td>
</tr>
</xsl:when>
保存后再看一下现在的编辑状态运行效果...
在插入模板上做同样的操作就可以把插入状态下的操作链接也变成按钮了。
在接下来,我们会讨论如何通过PreSaveAction()修改该链接的工作方式。
参考资料
SharePoint: Extending the DVWP – Part 4: Turning DVWP Action Links into Buttons
