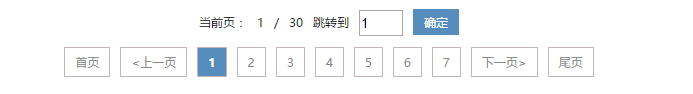
1、效果

2、html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jquery 分页插件</title>
<link rel="stylesheet" type="text/css" href="css/pagination.less">
</head>
<body>
<div class="pagination-container" id = 'pagination-container'>
</div>
<script type="text/javascript" src='js/jquery-2.2.1.min.js'></script>
<script type="text/javascript" src='js/pagination.js'></script>
</body>
</html>
3、less代码
.pagination-container{
800px;
height: 80px;
margin: 0 auto;
text-align: center;
.div{
height: 40px;
line-height: 30px;
margin: 0 auto;
div{
display: inline-block;
}
input,span,a{
margin: 0 10px 0 0;
}
input{
40px;
height: 20px;
}
.search-page-btn{
height: 20px;
padding: 4px 10px;
background-color: #568DBD;
color: white;
border: 1px solid #568DBD;
&:hover{
background-color: #4681AF;
}
}
a{
padding: 6px 10px;
border: 1px solid #C5B7B7;
text-decoration: none;
color: #888888;
font-size: 12px;
&:hover{
border: 1px solid #568DBD;
}
}
.choose{
background-color: #568DBD;
color: white;
font-weight: bold;
}
}
}
4、jquery代码
var pagination = $("#pagination-container");
var now_page = 1;
var total_page = 30;
createPagination(pagination, now_page, total_page);
function createPagination(pagination, now_page, total_page) {
initPagination();
addPaginationEvent();
function initPagination() {
pagination.empty();
var lineOne = $("<div class = 'div'>" +
"<span>当前页:</span>" +
"<span class='now-page num'>" + now_page + "</span>" +
"<span>/</span>" +
"<span class='num total-page'>" + total_page + "</span>" +
"<span>跳转到</span>" +
"<input type='number' name='number' class='jump-top-page' value = '" + now_page + "' tabindex = '1'>" +
"<a href='#' class='search-page-btn'>确定</a>" +
"</div>");
pagination.append(lineOne);
var pageObj = $("<div class = 'div'>" +
"<div class = 'left'>" +
"<a href='#' class='first-page'>首页</a>" +
"<a href='#' class='prev-page'><上一页</a>" +
"</div>" +
"<div class = 'center'>" +
"</div>" +
"<div class = 'right'>" +
"<a href='#' class='next-page'>下一页></a>" +
"<a href='#' class='last-page'>尾页</a>" +
"</div>" +
"</div>");
pagination.append(pageObj);
fillNumberPage(1);
}
function addPaginationEvent() {
var searchBtn = pagination.find(".search-page-btn");
var firstPageBtn = pagination.find(".first-page");
var lastPageBtn = pagination.find(".last-page");
var prevPageBtn = pagination.find(".prev-page");
var nextPageBtn = pagination.find(".next-page");
var prevPagesBtn = pagination.find(".prev-pages");
var nextPagesBtn = pagination.find(".next-pages");
var searchVal = pagination.find(".jump-top-page");
searchBtn.on("click", function() {
var searchVal = pagination.find(".jump-top-page");
var page = parseInt(searchVal.val());
if (page <= total_page && page > 0) {
now_page = page;
fillNumberPage(page);
}
})
firstPageBtn.on("click", function() {
if (now_page != 1) {
fillNumberPage(1);
now_page = 1;
}
})
lastPageBtn.on("click", function() {
if (now_page != total_page) {
now_page = total_page;
fillNumberPage(total_page);
}
})
prevPageBtn.on("click", function() {
if (now_page > 1) {
now_page--;
fillNumberPage(now_page);
}
})
nextPageBtn.on("click", function() {
if (now_page < total_page) {
now_page++;
fillNumberPage(now_page);
}
})
pagination.on("click", ".page", function() {
var page = parseInt($(this).attr("data-page"));
now_page = page;
fillNumberPage(page);
})
$(document).on("keydown",function(event){
if(event.keyCode == '13'){
searchBtn.click();
}
})
}
function fillNumberPage(page) {
pagination.find(".center").empty();
pagination.find(".now-page").text(page);
pagination.find(".jump-top-page").val(page);
var start;
var end;
var p = page;
if (total_page <= 7) {
start = 1;
end = total_page;
}
else {
if (page <= 4) {
start = 1;
end = 7;
} else if (page > 4 && page < total_page - 4) {
start = page - 3;
end = page + 3;
} else {
start = total_page - 7;
end = total_page;
}
}
for (var i = start; i <= end; i++) {
var pageCenter = $("<a href='#' class='page' data-page = '" + i + "'>" + i + "</a>");
if (i == p) {
pageCenter.addClass("choose");
}
pagination.find(".center").append(pageCenter);
}
}
}
5、总结
将父节点,当前页,总页数传给创建函数就可以生成分页。
(还没加跳页的功能)