$.ajax({
type: "post",
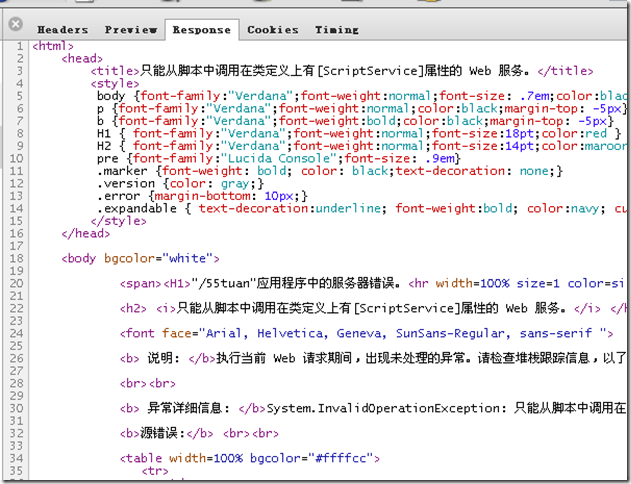
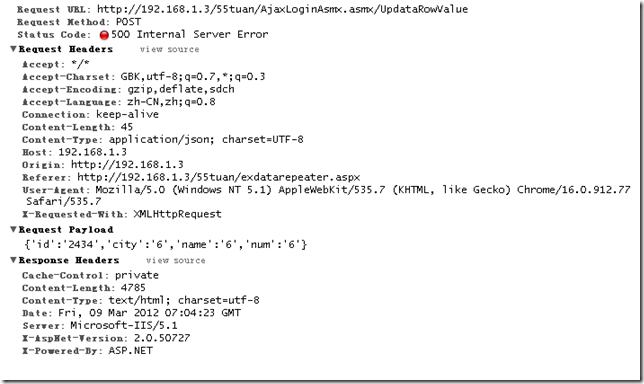
url: "AjaxLoginAsmx.asmx/UpdataRowValue",
contentType: "application/json; charset=utf-8",
cache:"false",
// dataType:"json",
data: "{'id':'" + this.id + "','city':'" + city + "','name':'" + name + "','num':'" + num + "'}",
success: function(json) { alert(json); if (html) { alert("更新成功!"); } else { alert("更新失败") } },
error: function(html) { alert(html); }
});
解决办法: data要严格 json数据 {"a":"1","b":2}
参数名要双引号,字符串值也要双引号,int不用。
另外:xx.asmx页面加上 [ScriptMethod(ResponseFormat = ResponseFormat.Json)]
实现获取json,返回json,并且 参数名字要同。 返回格式:{"d":{\"ok\":1}}
js: jqueyr.parseJson(json.d).ok