在项目中我们经常能碰见然图片垂直水平居中,不定宽高的div垂直水平居中,等等~~
现在我将介绍我所知道的几种用css来解决的几种方案。
1.父元素text-align:center;display:table-cell;vertical-align:middle;子元素display:inline-block;
.parent{
text-align: center;
display: table-cell;
vertical-align: middle;
}
.child{
display: inline-block;
}
这个方案兼容性比较友好,完美利用了表格单元格的特性。
2.父元素position:relative;子元素position:absolute;left:50%;top:50%;transform:translate(-50%,-50%);
1 .parent{ 2 position: relative; 3 } 4 .child{ 5 position: absolute; 6 left: 50%; 7 top: 50%; 8 transform: translate(-50%,-50%); 9 }
这种方案有个兼容性问题,就是transform这个属性。不过基本也没多大问题。这种方案主要利用 了transform这个属性translate基于自身偏移。
3.父元素display:flex;justify-content:center;align-items:center;
1 .parent{ 2 display: flex; 3 justify-content: center; 4 align-items: center; 5 }
这种方案主要利用了flex的特性,flex布局只兼容IE10+。个人觉得flex布局是未来的方向。想了解flex布局狠狠地戳这里
个人推荐第一种方案,兼容性友好虽然麻烦点。
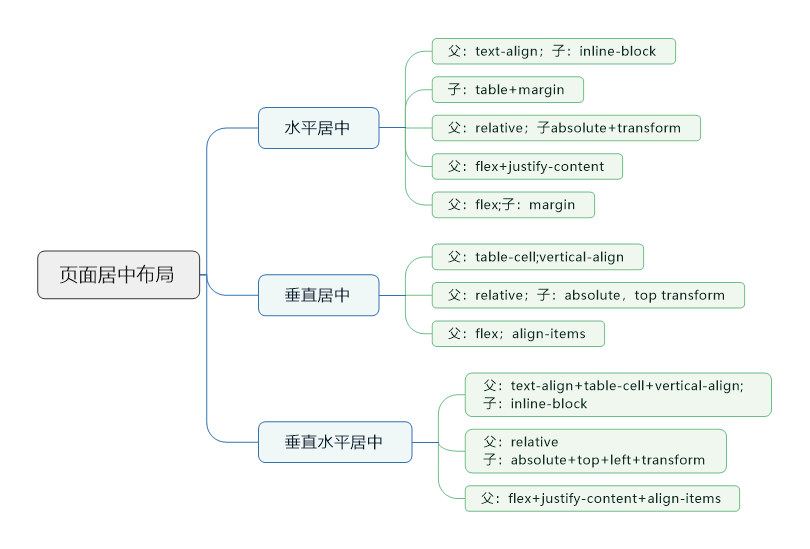
最后附上网易学友提供的方便记住的思维导图