transform的作用
transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。(w3cschool)
transform的兼容性
transform的兼容性还是比较乐观的。IE9以下不兼容,IE9支持代替的-ms-transform属性不过只支持2D转换。
谷歌和Safari支持代替的-webkit-transform属性。IE9以上、火狐和欧朋是兼容的。
想必大家在实际项目中肯定会遇见div不定宽和高垂直水平居中的问题。记得以前都是用js去实现。
其实用css来实现也有好几种方法。但是个人觉得还是用transform来实现更简单和方便就是不兼容IE9以下浏览器。
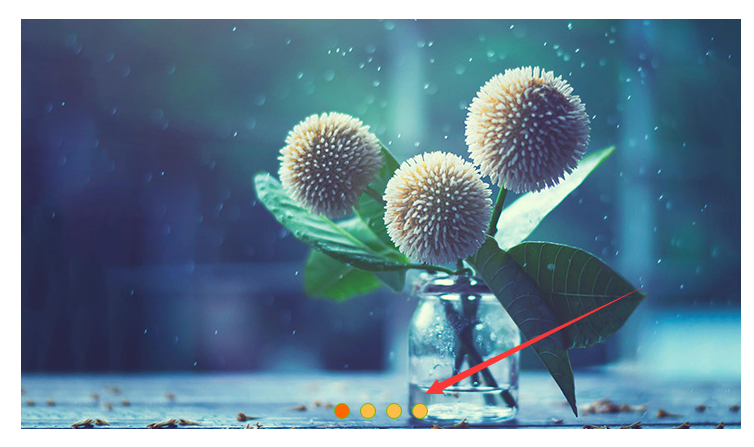
现在给大家展示最近项目当中运用到的实例

在写轮播图的时候下面那些圆点按钮是根据图片张数来确定按钮个数的。所以在写代码时就不能固定承载这些按钮元素的宽,而且还要居中显示。
<div class="scroll"> <div class="scroll_pic"> <a href="#"><img src="img/pic1.jpg" alt=""/></a> <a href="#"><img src="img/pic2.jpg" alt=""/></a> <a href="#"><img src="img/pic3.jpg" alt=""/></a> <a href="#"><img src="img/pic.jpg" alt=""/></a> </div> <ul> <li class="scroll_in"></li> <li></li> <li></li> <li></li> </ul> </div>
.scroll { width: 720px; height: 410px; margin: 0 auto; margin-top: 100px; overflow: hidden; position: relative; } .scroll ul { padding: 10px 0px; -webkit-transform: translateX(-50%); -ms-transform: translateX(-50%); transform: translateX(-50%); position: absolute; bottom: 0px; left: 50%; } .scroll ul li { float: left; margin: 0px 5px; width: 16px; height: 16px; border-radius: 16px; border:1px #73B613 solid; background: #FCBE47; box-sizing: border-box; } .scroll ul li.scroll_in{ background:#FF6600; }
上面实例当中承载这些按钮的是一个ul元素,ul元素没用定宽高,写了一个定位left:50%离左边百分之五十,如果不写transform的话这样并不居中,右边宽度会包括自身ul的宽度。
transform: translateX(-50%); 这一句的作用就是让ul相对自身位置水平左移自身50%的宽度。这样就刚好实现我们想要的效果。
在实际项目当中我们用的多的还有就是模态框,用div模拟弹窗效果。

上图中的图片是水平垂直居中的。
<div class="demo"> <img src="img/pic3.jpg" /> </div>
.demo{ position: fixed; top:50%; left:50%; transform:translate(-50%,-50%); -webkit-transform: translateX(-50%); -ms-transform: translateX(-50%); }
其实上面实例和我们写弹窗让其居中是一样的。是不是很简单,有了这个我们就不要用写这么多js求来求去的了。