在之前的文章中,我已经介绍了如何使用MS CRM 2011中提供的数据管理功能完成数据的导入,有兴趣的同学可以看《
MS CRM 2011 RC中的新特性(8)—数据管理》进行了解。
在实际应用中,很多时候,我们都面临着一个数据文件包含多个实体记录的情况。如果不经加工处理,直接利用“数据导入”功能进行导入,那么,是无法达到我们的目标的。下面是测试过程和结果。
首先,设定数据文件“省份.csv”,该文件中的数据内容如下表所示。
| 省份名称 | 负责人 | 城市名称 |
| 广东 | 广州 | |
| 广东 | 深圳 | |
| 河北 | 石家庄 | |
| 河北 | 秦皇岛 |
点击Ribbon工具条的导入按钮,启动“导入数据向导”,在“上载数据文件”页面设定“数据文件名”为”省份.csv”文件,在“选择数据映射”页面中,选择“默认(自动映射)”作为本次导入的数据映射,如下图所示
点击“下一步”按钮,进入“映射字段”页面,你会看到在左侧的“CRM记录类型”列表中,只出现了“省份”,而没有“城市”,那么也就意味着源文件中的城市数据是无法导入进CRM系统的,而且,由于系统在导入时,认为csv文件中每一条数据对应一条省份记录,所以,系统不会认为记录中出现了重复,最终的导入结果就是省份多了四条记录,分别是两条“广东”,两条“河北”,显然,这是不能够接受的,那么如何解决这个问题呢?
第一个方法,笨方法——将文件进行分割,然后逐个实体数据的导入。无疑这是非常繁琐的事情,不过也可以解决问题;
第二个方法,建立数据映射文件,而后在导入时,选择该数据映射为当前导入所使用的映射。从而可以帮助系统识别出数据文件中包含的所有实体类型。下面是具体的步骤。
首先,创建数据映射,点击“设置”—> “数据管理”-->“数据映射”,系统将会显示数据映射列表。很不幸的,截至我现在使用MS CRM 2011 RTM版本,还没有开放数据映射的创建入口,在Grid上方的工具条中没有“新建”这个按钮,只有“导入”按钮。如下图所示。
没有办法,只好手动创建一个数据映射文件,而后导入到系统中了。
创建数据映射文件的步骤如下:
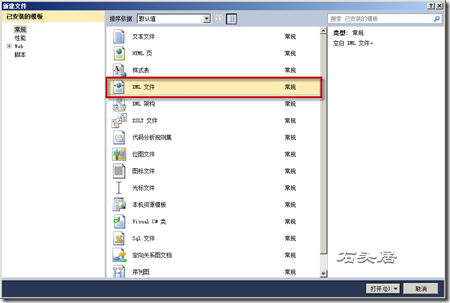
打开Visual Studio 2010,点击“文件”> “新建”>“文件”,在弹出的模板分类中选择“常规”,在右侧的模板列表中选择“XML文件”,如下图所示。
点击“打开”按钮,返回编辑界面。xml文件创建好了,那么映射文件的架构内容在哪里呢?经过作者一番查找,原来位于crm站点的_resources文件夹下,该架构文件的名称为“ImportMapSchema.xsd”。好,下面借助这个架构文件,可以了解数据映射文件中到底有哪些内容,以指导我们编写映射文件。
通过分析架构文件,可以得出映射文件的大致结构是这样子的:
<Map Name="映射文件的名称">
<EntitiesPerFile>数据文件是否包含多个实体数据</EntitiesPerFile>
<Description>描述文字</Description>
<EntityMaps>
<EntityMap TargetEntityName="CRM系统中的实体架构名称" SourceEntityName="显示在导入向导‘映射字段’页面左侧CRM记录类型列表中的名称" Dedupe="进行重复检测时的处理方式">
<AttributeMaps><AttributeMap>…</AttributeMap></AttributeMaps>
</EntityMap>
</EntityMaps>
</Map>
其中,
- Name="映射文件的名称",代表了该映射的显示名称,那么无论是在数据映射列表还是导入向导的“选择数据映射”页面中,都会以该设定值显示此数据映射;
- <EntitiesPerFile>数据文件是否包含多个实体数据</EntitiesPerFile>,在架构文件中,对该属性的描述为
<xs:simpleType name="EntitiesPerFileEnum">
<xs:restriction base="xs:string">
<xs:enumeration value="Single" />
<xs:enumeration value="Multiple" />
</xs:restriction>
</xs:simpleType>也就是说,一个数据文件中,每行可以只包含一个实体的数据,也可以包含多个实体的数据。使用Multiple值标明当前数据文件包含了多个实体的数据;
- <Description>描述文字</Description>,描述文字,不多说了;
- TargetEntityName="CRM系统中的实体架构名称",当前文件中数据所对应的CRM系统中的实体名称,如果有多个实体,那么就需要创建多个<EntityMap>节点;
- SourceEntityName="显示在导入向导‘映射字段’页面左侧CRM记录类型列表中的名称",一个能够准确反映文件中数据的名称;
- Dedupe="进行重复检测时的处理方式",该属性的定义如下:
<xs:simpleType name="DedupeEnum">
<xs:restriction base="xs:string">
<xs:enumeration value="Ignore" />
<xs:enumeration value="Eliminate" />
</xs:restriction>
</xs:simpleType>从定义中可见,如果检测到了重复性数据,可以使用的操作包括有忽略Ignore,以及清除Eliminate。
在单实体数据文件中,一般而言都是选择清除。那么对于多实体数据文件,如何处理呢,很明显,多实体数据文件中,很大的可能是主实体数据会出现重复,这一点很容易理解,我不多说了。
而子实体数据出现的重复,可能未必是真正的重复,为什么这么说呢,因为子实体是依附于主实体的,举例来说,北京市有朝阳,而辽宁省也有朝阳,显然,这两个地方并非重复记录,而是两条不同的记录,所以,对于子实体不能够使用清除Eliminate。
对于AttributeMaps节点以及其下的子节点,是为了导入向导的映射字段时使用的,若此时不进行设置,在向导的字段映射界面,也可以进行设置,为了简单起见,我就不设置了。
ok,通过上面的分析、研究,最后形成的映射文件的内容如下:
<Map Name="针对省份以及城市的数据映射">
<EntitiesPerFile>Multiple</EntitiesPerFile>
<Description>我做的一个样例以及测试</Description>
<EntityMaps>
<EntityMap TargetEntityName="new_city" SourceEntityName="城市" Dedupe="Ignore"></EntityMap>
<EntityMap TargetEntityName="new_province" SourceEntityName="省份" Dedupe="Eliminate"></EntityMap>
</EntityMaps></Map>
将该文件保存为“针对省份以及城市的数据映射.xml”。
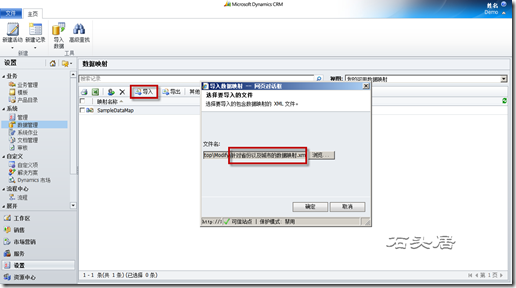
点击“数据映射”列表工具条中的导入按钮,导入该映射文件。如下图所示。
接下来,点击Ribbon工具条的“导入数据”按钮,导入“省份.csv”文件,在“选择数据映射”页面,可以看到最下方,我们刚刚导入的数据映射已经赫然在列了。如下图所示。
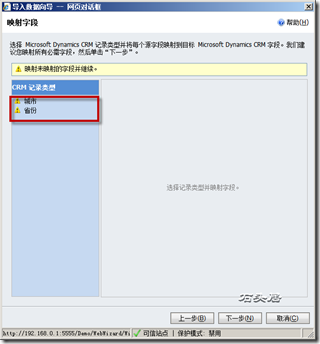
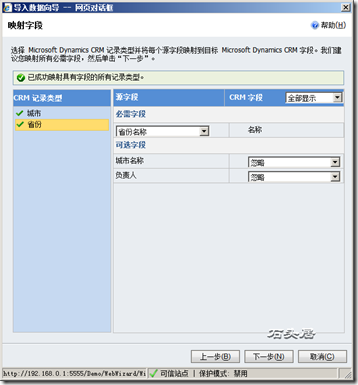
点选该映射,点击“下一步”,进入“映射字段”页面。此时,左侧的CRM记录类型列表中,不再是“省份”一条记录,而是“省份”、“城市”两条记录了。如下图所示。
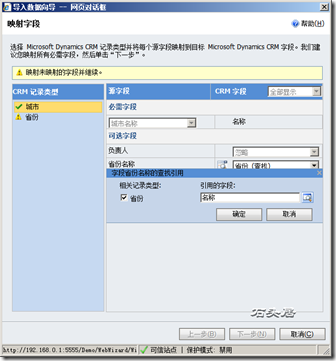
设定“城市”的映射字段,如下图所示。
设定“省份”的映射字段,如下图所示。
一路“下一步”下去,直至提交。
转到“工作区”-->“导入”,查看导入结果。