边框border
盒子占有的最外层的区域,本身是一个复合属性。
1、按样式类型分类
分成:线的宽度、线的样式、线的颜色。
宽度:border-width
宽度及颜色的演示代码↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> div{ width: 200px; height: 200px; background-color: skyblue; border: 3px solid red; /*1、宽度*/ /*二值法*/ border-width: 4px 8px; /*三值法*/ border-width: 4px 8px 10px; /*只更换左侧边框宽度*/ border-left-width: 6px; /*2、颜色*/ border-color: red pink yellow green; } </style> </head> <body> <div> 文字文字文字文字文字文字文字文字文字文字 </div> </body> </html>
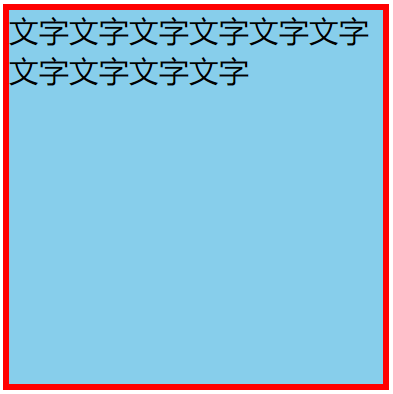
单值法:border- 3px;表示上下左右都是3像素值。效果图↓

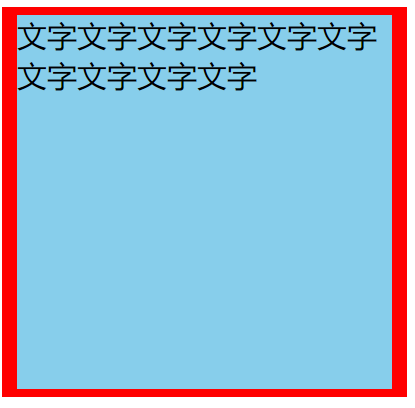
双值法:border- 4px 8px;表示上下是4像素,左右是8像素。效果图↓

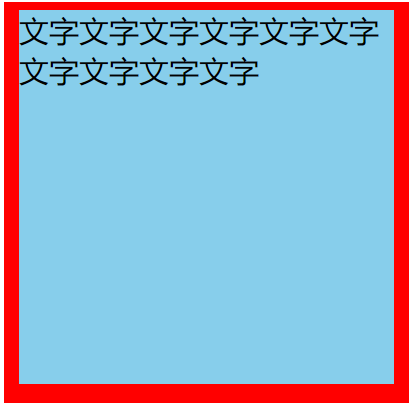
三值法:border- 4px 8px 10px;表示上4像素,左右8像素,下10像素。效果图↓

单一方向只更换左侧边框: border-left- 6px;表示只有左侧边框是6像素。效果图↓

注意:书写顺序是边框-方向-宽度,不要将宽度和方向搞反。
颜色:border-color
属性值也有四个方向值,写法↓
border-color: red pink yellow green;
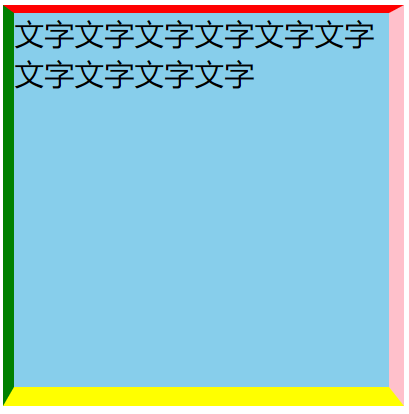
效果图↓

颜色的单值法、双值法、三值法的书写方法、更改单一方向及方向顺序与宽度一样,就不一一举例了。
线的样式:border-style
属性值分类:
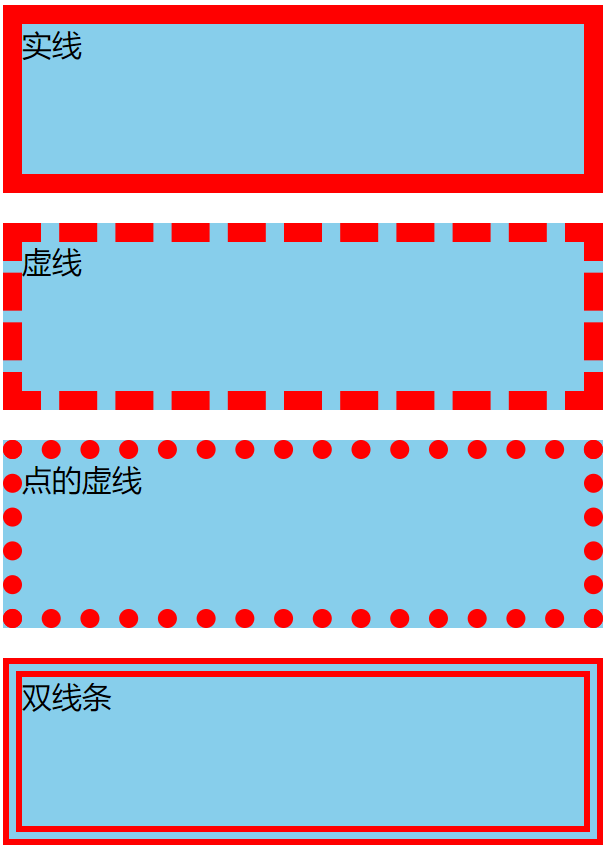
solid(实线)
dashed(虚线)
dotted(点的虚线)
double(双线条)
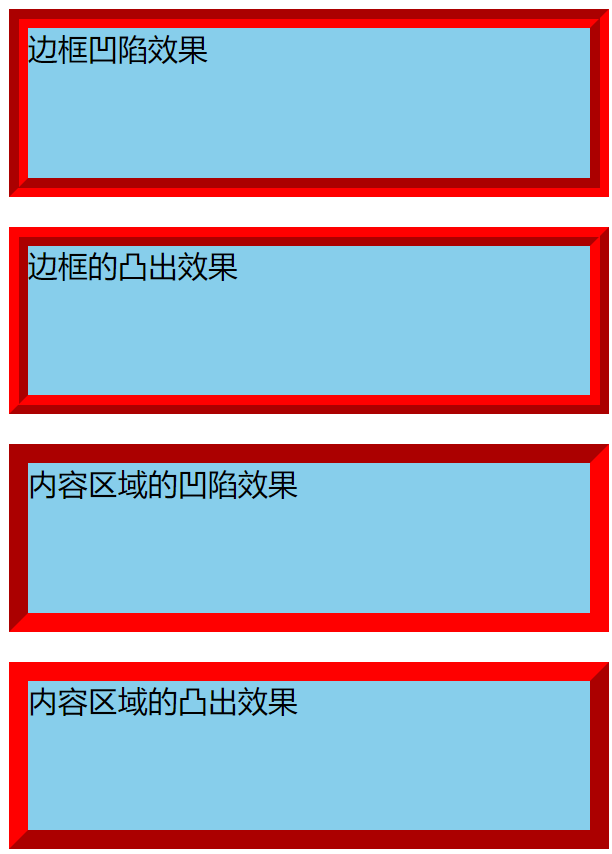
groove(边框凹陷效果)
ridge(边框凸出效果)
inset(内容区域凹陷效果)
outset(内容区域凸出效果)
代码↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> p{ width: 300px; height: 80px; background-color: skyblue; border: 10px red; } .solid{ border-style: solid; } .dashed{ border-style: dashed; } .dotted{ border-style: dotted; } .double{ border-style: double; } .groove{ border-style: groove; } .ridge{ border-style: ridge; } .inset{ border-style: inset; } .outset{ border-style: outset; } </style> </head> <body> <p class="solid">实线</p> <p class="dashed">虚线</p> <p class="dotted">点的虚线</p> <p class="double">双线条</p> <p class="groove">边框凹陷效果</p> <p class="ridge">边框的凸出效果</p> <p class="inset">内容区域的凹陷效果</p> <p class="outset">内容区域的凸出效果</p> </body> </html>
效果图↓


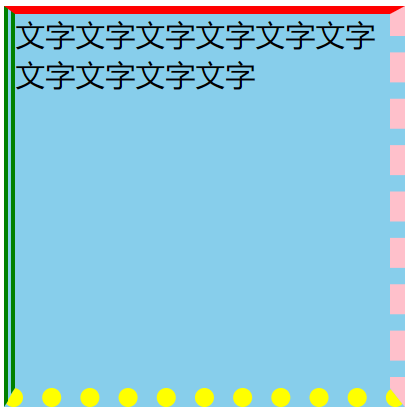
也可以设置四个方向的样式 代码↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> div{ width: 200px; height: 200px; background-color: skyblue; border: 8px; border-color: red pink yellow green; border-style: solid dashed dotted double; } </style> </head> <body> <div> 文字文字文字文字文字文字文字文字文字文字 </div> </body> </html>
效果图↓

注意:在css2.1版本里 border区域也有背景,border是渲染在北背景上。
2、按方向分类
单一属性写法,代码↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> div{ width: 200px; height: 200px; background-color: skyblue; padding: 10px; /*单一属性写法*/ border-top: 5px solid red; border-right: 10px dashed green; border-bottom: 15px dotted blue; border-left: 20px double pink; } </style> </head> <body> <div> 文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字 </div> </body> </html>
效果图↓

单一方向的单一线型书写方法↓
border-top-style: solid;
小案例:用css做一个三角形
代码↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0; padding: 0; } div{ width: 0; height: 0; margin: 200px; border: 30px solid white; border-top-color: red; /* border-right-color: green; border-bottom-color: blue; border-left-color: pink;*/ } </style> </head> <body> <div> </div> </body> </html>
注意border线型的颜色要与被景色一致,盒子宽高都是0
效果图↓

表格边框合并
border-collapse:边框合并属性
属性值:
(1)默认值:separate,独立的。
(2)合并:collapse
未合并之前代码,效果图↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0; padding: 0; } table,tr,td{ border: 1px solid black; } td{ width: 100px; text-align: center; } table{ margin: 100px; } </style> </head> <body> <table> <tr> <td>单元格</td> <td>单元格</td> <td>单元格</td> <td>单元格</td> </tr> <tr> <td>单元格</td> <td>单元格</td> <td>单元格</td> <td>单元格</td> </tr> <tr> <td>单元格</td> <td>单元格</td> <td>单元格</td> <td>单元格</td> </tr> </table> </body> </html>

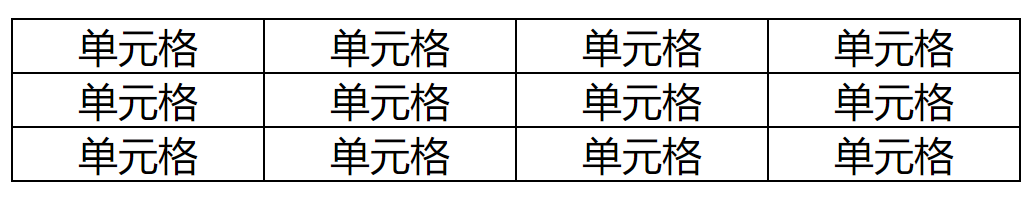
合并之后代码,效果图↓
table,tr,td{
border: 1px solid black;
border-collapse: collapse;
}
和上面对比只是给table,tr,td添加一个边框合并的属性:border-collapse: collapse;