1、表格基础
table、re、td
表格的标签之间是去哪套关系,table>tr>td
table:表格。
tr:table rows行
td:table dock,单元格
<table border="1"></table>
border是table自带属性,自动添加边框。
如果我们需要添加表头的语义,th标签表示表头单元格。

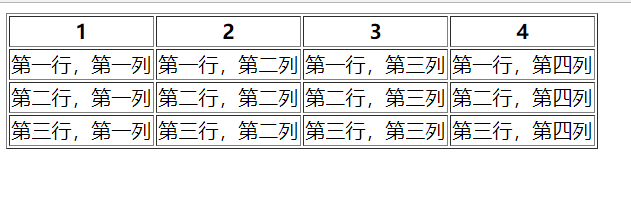
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> </head> <body> <table border="1"> <tr> <th>1</th> <th>2</th> <th>3</th> <th>4</th> </tr> <tr> <td>第一行,第一列</td> <td>第一行,第二列</td> <td>第一行,第三列</td> <td>第一行,第四列</td> </tr> <tr> <td>第二行,第一列</td> <td>第二行,第二列</td> <td>第二行,第三列</td> <td>第二行,第四列</td> </tr> <tr> <td>第三行,第一列</td> <td>第三行,第二列</td> <td>第三行,第三列</td> <td>第三行,第四列</td> </tr> </table> </body> </html>
效果图↓

2、合并单元格
单元格标签:td、th
有两个属性用来合并单元格:
rowspan:合并行单元格。
colspan合并列方向单元格。
属性值:是一些数字,数字是几就表示合并几个单元格。
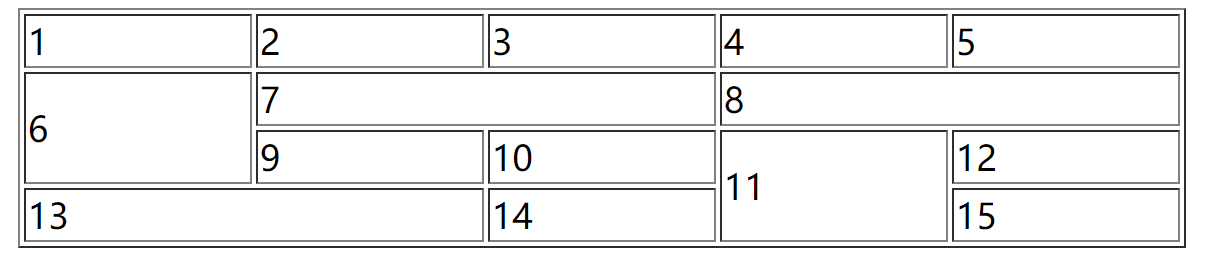
如图↓

代码↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style> th,td{ width: 100px; } </style> </head> <body> <table border="1"> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> <td>5</td> </tr> <tr> <td rowspan="2">6</td> <td colspan="2">7</td> <td colspan="2">8</td> </tr> <tr> <td>9</td> <td>10</td> <td rowspan="2">11</td> <td>12</td> </tr> <tr> <td colspan="2">13</td> <td>14</td> <td>15</td> </tr> </table> </body> </html>
3、表格分区
标题:caption
表头:thead
主体:tbody
代码↓

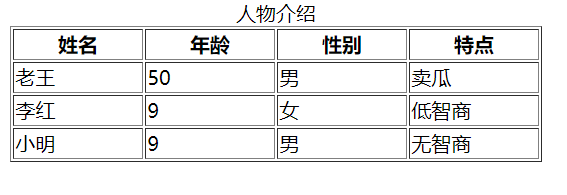
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style> th,td{ width: 100px; } </style> </head> <body> <table border="1"> <caption>人物介绍</caption> <thead> <tr> <th>姓名</th> <th>年龄</th> <th>性别</th> <th>特点</th> </tr> </thead> <tbody> <tr> <td>老王</td> <td>50</td> <td>男</td> <td>卖瓜</td> </tr> <tr> <td>李红</td> <td>9</td> <td>女</td> <td>低智商</td> </tr> <tr> <td>小明</td> <td>9</td> <td>男</td> <td>无智商</td> </tr> </tbody> </table> </body> </html>
效果图↓

综合练习
如图↓

代码↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style> th,td{ width: 100px; } </style> </head> <body> <table border="1"> <caption>各地区固定资产投资情况</caption> <thead> <tr> <th rowspan="2">地区</th> <th colspan="2">按总量分</th> <th colspan="2">按比量分</th> </tr> <tr> <th>自年初累计(亿元)</th> <th>比去年周期增长(%)</th> <th>自年初累计(%)</th> <th>去年周期(%)</th> </tr> </thead> <tbody> <tr> <td>全国</td> <td>167670.98</td> <td>9.6</td> <td>100</td> <td>100</td> </tr> <tr> <td>东.地区</td> <td>64509.91</td> <td>10.9</td> <td>45.0</td> <td>44.5</td> </tr> <tr> <td>北京市</td> <td>2200.84</td> <td>7.0</td> <td>1.2</td> <td>1.2</td> </tr> <tr> <td>天津市</td> <td>5151.20</td> <td>10.5</td> <td>5.2</td> <td>2.7</td> </tr> <tr> <td>河北省</td> <td>5745.35</td> <td>11</td> <td>2.7</td> <td>5.2</td> </tr> </tbody> </table> </body> </html>
