一、h标签
h标签:headline,标题的缩写。
h标签分为了六个等级,表示一到六的标题。
语义:给文本添加一到六级标题语义。
约定俗成,一般一个网页只写一个h1。
重要程度从一到六一次降低,h1标签最重要,最便于引擎搜索,一般h1标签里写logo
所有h标签虽然是容器级,但是他们之前没有嵌套关系。
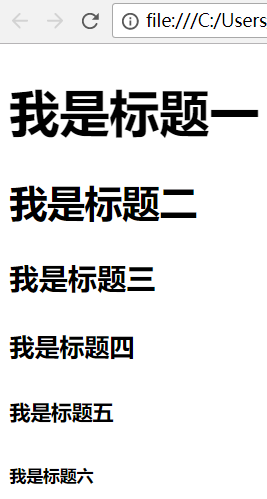
重要程度:从下面的代码及效果图就可以对比出重要程度

<body> <h1></h1> <h2></h2> <h3></h3> <h4></h4> <h5></h5> <h6></h6> </body>

二、p标签
p标签:paragraph,段落的意思,文本级标签。
给文本添加一个段落的语义。
注意:一个p标签只能作用于一个段落,多个段落要用多个标签分别标记。
内部只能放置文本、图片、表单元素、或者废弃的font标签等。

<body> <p>我是段落一</p> <p>我是段落二</p> <p>我是段落三</p> <p>我是段落四</p> <p>我是段落五</p> </body>

三、_img标签
image,图片的意思,表示引入一张图片,本身相当一一个特殊的文本。
img标签是一个单标签。
可插入图片类型:jpg、png、gif.

<img src="" alt="" />
src:source资源的意思,表示图片的来源,路径。
表示图片的宽度。
hright:表示图片的高度。
border:边框属性,它的值可以设置边框厚度。
title:设置鼠标悬停在图片上显示的文本。
alt:表示图片没有找到时替换的文本。

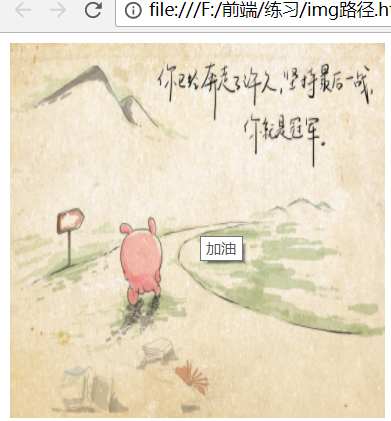
<body> <img src="file:///F:/DDDDDDDDDDDDDDDDDDDD/321.jpg" width="300" height="300" title="加油" alt="图片走丢了" /> </body>
这里设置了宽度300px,高度300px,悬停文本:加油,alt:图片走丢了,看一下效果↓

当图片找不到时alt效果:→ ![]()
四、路径
路径就是我们查找相关文件的所在位置。
查找方式有两种:相对路径、绝对路径。
1、相对路径:查找文件时候从html文件本身出发
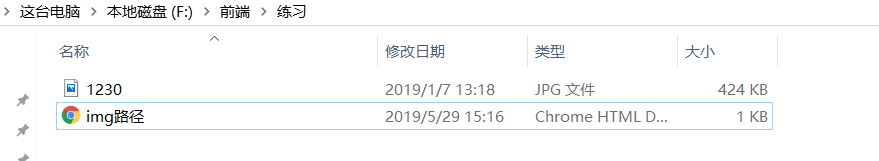
同级查找:直接书写文件名(包括文件名及拓展名)
如图

假设这个html文件和你想要插入的图片在同一文件夹那么就可以用下面的代码来实现img标签里文件的插入

<body> <img src="1230.jpg" alt="" /> </body>
子级查找:进入文件查找的过程,书写相应的文件夹的名字,后门加上/表示进入这个文件夹,然后直接书写指定的文件名。
如图

假设我想添加的文件在这个photo的文件夹里,该如何添加文件?看下面代码。

<body> <img src="photo/1230.jpg" alt="" /> </body>
上级查找:上级查找:文件放在上级的文件夹里,需要先退出当前级别,返回到上一级文件夹,方法就是用../来返回,退出几级就写几次,然后在书写指定的文件名。
如图


我想要的名为1230文件在html文件的上一级。代码↓

<body> <img src="../1230.jpg" alt="" /> </body>
如果我的1230文件在这个名为photo的文件夹里,就可以将这些方法综合起来用,代码↓

<body> <img src="../photo/1230.jpg" alt="" /> </body>
注意事项
一定要书写拓展名,相对路径不能跨盘符查找
2、绝对路径
绝对路径是从盘符出发寻找目标文件,以http://开头的路径也是绝对路径。
实际中建议不使用绝对路径,因为他不可移动、不可移植。
方法很简单,只要将图片拖入到浏览器中,在地址栏里就会显示图片的绝对路径,复制粘贴即可。
如图

代码↓

<body> <img src="file:///F:/DDDDDDDDDDDDDDDDDDDD/321.jpg" alt="" /> </body>
常用相对路径和网址形式的绝对路径
综合练习

<head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>新闻早知道</title> </head> <body> <h1>蔡徐坤</h1> <h2>会唱</h2> <p>   大家好,我是练习时长两年半的个人练习生 蔡徐坤,会唱、会跳、会rap、music,相信大家对这个经典语录并不陌生,作为《偶练》C位出道的第一名,蔡徐坤确实当之无愧,他已经是个出过道的小明星,虽说在《偶练》之前,他的名气并不怎么大,但是他有才华会唱歌,绝对当得起这个C位</p> <img src="https://ss0.bdstatic.com/94oJfD_bAAcT8t7mm9GUKT-xh_/timg?image&quality=100&size=b4000_4000&sec=1559027703&di=148cc294a903bcd950d029e8909dba7e&src=http://n.sinaimg.cn/sinacn03/222/w633h389/20180630/c95e-heqpwqz3177795.jpg" width="400" height="400" alt="" /> <h2>会跳</h2> <p>   蔡徐坤的个人魅力主要体现在舞台上,他是个天生属于舞台的人。站在舞台上,菜虚鲲整个人像打了鸡血一样尽情热舞,每次跳只因你太美的时候,蔡徐坤有一个超级经典的动作,不知撩到多少迷妹。看的人口干舌燥</p> <img src="http://img2.imgtn.bdimg.com/it/u=550414213,538492771&fm=11&gp=0.jpg" width="400" height="400" alt="" /> <h2>会rap,会篮球</h2> <p>   蔡徐坤因为rap发声方式很特别,有个人特色,篮球这项运动大家并不陌生,因为蔡徐坤是NBA大使,结果遭到外国人的嘲讽,网友评论简直是丢人丢到国外。</p> <img src=" Q1v2aPDRwRBi+gAAgpOSASJtOfFFWaKG7Q0Ac44HgHRSgC3g93jciOxPKWjaimT2bIO9JKvoNUZH4syZpTUte8mYHO+WlASB6saOobuxiB3kiFuK2158o7nRkQgUqcTsBRRVtEAqBAAA7" title="篮球" alt="这是一张他打篮球的图片" /> <h2>律师函警告以及粉丝血洗b站,竟发现都过不去b站的弹幕考试?</h2> <p>   最近流量顶级小生蔡徐坤受到了很多网友的关注,因为在前段时间他代言NBA打篮球的视频被很多网站的网友开始模仿嘲讽。而在前段时间蔡徐坤一封律师函送到了哔哩哔哩短视频网站,这样的行为并没有能够减少网友们对他的讽,。而更加勾起了网友对他的讽刺心理,蔡徐坤的粉丝准备血洗b站 结果没通过会员考试没转正</p> <img src="http://img5.imgtn.bdimg.com/it/u=2029793113,1436820838&fm=11&gp=0.jpg" width="400" height="300" alt="" /> </body> </html>
效果图↓

